
Upload dalam bentuk multiple file yang berisi dokumen teks maupun gambar adalah suatu yang biasa dan sudah menjadi bagian penting pada suatu website. Namun hal ini akan terasa menyebalkan jika file yang diupload lumayan banyak. Dan hal ini akan membuat terbuangnya waktu yang berharga bagi pengguna.
Pada kesempatan kali ini, saya akan memberikan tutorial bagaimana cara mengirimkan multiple file dengan multiple file selection pada daftar file. Secara default, input type file hanya dapat memilih satu file saja. Jika ingin menambahkan file yang baru, elemen berupa input type file harus ditambahkan agar pengguna bisa menambahkan file yang berikutnya.
Namun demikian, ada fasilitas multiple selection yang dapat diaktifkan pada elemen input type file. Sehingga pengguna dapat memilih dan menyeleksi beberapa file sekaligus pada daftar file yang ada. Caranya yaitu dengan menambahkan atribut multiple pada elemen input type file.
Halaman index merupakan halaman yang berisi formulir. Pada formulir tersebut di dalamnya berisi masukkan berupa input file. Jumlah input file cukup 1 buah saja. Namun anda harus memberikan atribut multiple pada elemen tersebut untuk mengaktifkan fitur multiple file seletion.
Untuk menata tampilan, saya menggunakan library bootstrap dengan menyertakan URL bootstrap. Saya juga menggunakan library jquery untuk interaksi elemen pada saat proses onclick dan juga change terjadi.
Berikut file index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
<!DOCTYPE html>
<html>
<head>
<title>Upload File to Server [Multiple Select]</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
body{padding:10px;}
#span_file{margin-left:10px;}
#file{display:none;}
</style>
</head>
<body>
<h1>Upload File to Server [Multiple Select]</h1>
<div class="div_upload">
<form method="post" action="upload.php" enctype="multipart/form-data">
<label for="file">
<a class="btn btn-info" rel="nofollow"><span class='glyphicon glyphicon-paperclip'></span> Sisipkan File</a><span id="span_file">No file selected</span>
</label>
<input id="file" type="file" name="file[]" multiple><br>
<p id="detail_file"></p>
<button type="submit" id="btn_upload" class="btn btn-success">Upload File <span class='glyphicon glyphicon-arrow-up'></span></button>
<button type="button" id="btn_reset" class="btn btn-warning">Reset <span class='glyphicon glyphicon-remove'></span></button>
</form>
</div>
<script>
$('document').ready(function(){
$('#btn_upload').click(function(){
var the_file = $('#file').val();
if(the_file ==""){
alert('Please select the file');
return false;
}
});
$('#file').change(function(){
FileDetails();
});
$('#btn_reset').click(function(){
$('#file').val("");
$('#span_file').css("display","inline");
$('#detail_file').css("display","none");
});
});
function FileDetails() {
var fi = document.getElementById('file');
if (fi.files.length > 0) {
document.getElementById('detail_file').innerHTML =
'Total Files: <b>' + fi.files.length + '</b></br >';
for (var i = 0; i <= fi.files.length - 1; i++) {
var no_file = i+1;
var fname = fi.files.item(i).name;
var fsize = fi.files.item(i).size;
document.getElementById('detail_file').innerHTML =
document.getElementById('detail_file').innerHTML + no_file + ". " +
fname +' (<b>' + bytesToSize(fsize) + '</b>)<br>';
}
document.getElementById('detail_file').style.display="block";
document.getElementById('span_file').style.display="none";
}else {
alert('Please select a file.')
}
}
function bytesToSize(bytes) {
var sizes = ['Bytes', 'KB', 'MB', 'GB', 'TB'];
if (bytes == 0) return '0 Byte';
var i = parseInt(Math.floor(Math.log(bytes) / Math.log(1024)));
return Math.round(bytes / Math.pow(1024, i), 2) + ' ' + sizes[i];
}
</script>
</body>
</html>
Penjelasan :
Elemen paling penting pada file index.php adalah input type="file". Elemen ini digunakan sebagai masukkan berupa file. Atribut multiple harus disematkan untuk mengaktifkan fitur multiple selection pada file. Anda juga harus menamai elemen ini dengan nama dalam bentuk array. disini saya menggunakan nama "file[]". Array ini digunakan pada proses selanjutnya di halaman upload.php.
Pada Javascript-nya, bagian terpenting adalah saat terjadi peristiwa on change pada elemen input file. Jika peristiwa (event) change terjadi pada elemen tersebut, maka fungsi FileDetails() akan dipanggil. Fungsi ini untuk mendapatkan detail file seperti nama file dan ukurannya disertai jumlah file yang akan diupload.
Halaman upload file merupakan halaman yang digunakan untuk melakukan pemrosesan file yang dikirimkan oleh halaman index.php. Halaman ini akan menerima file yang sudah dikirimkan dan menyimpannya pada server. Jumlah file yang diterima akan sesuai dengan jumlah file yang dikirimkan melalui halaman index.php.
Berikut halaman upload.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<?php
echo "<h2>Upload " . count($_FILES['file']['name']) . " files</h2>";
$dir = "uploads/";
if(!is_dir($dir)){
mkdir($dir);
}
if(!empty($_FILES['file']['name'])){
for($x=0; $x<count($_FILES['file']['name']); $x++){
$targetFile = $dir.$_FILES['file']['name'][$x];
$input_file = $_FILES['file']['tmp_name'][$x];
echo "<p>" . $_FILES['file']['name'][$x] . "</p>";
$move = move_uploaded_file($input_file, $targetFile);
}
if($move){
echo "<script>alert('File berhasil dikirim..');window.history.go(-1);</script>";
}else{
echo "<script>alert('File gagal dikirim !!!');window.history.go(-1);</script>";
}
}else{
echo "No files selected";
}
?>
Penjelasan
File yang dikirimkan merupakan file dalam bentuk array. File tersebut jumlahnya bisa lebih dari satu. Untuk mengambil file yang sudah dikirim, menggunakan looping berjenis for. Setelah file tersebut diperoleh, kemudian disimpan pada server (move_uploaded_file). Ada tidak perlu membuat folder uploads terlebih dahulu, karena folder tesebut otomatis dibuat saat folder tersebut tidak ditemukan if(!is_dir($dir) mkdir($dir);.
Saat halaman index.php pertama kali dijalankan akan menghasilkan tampilan:

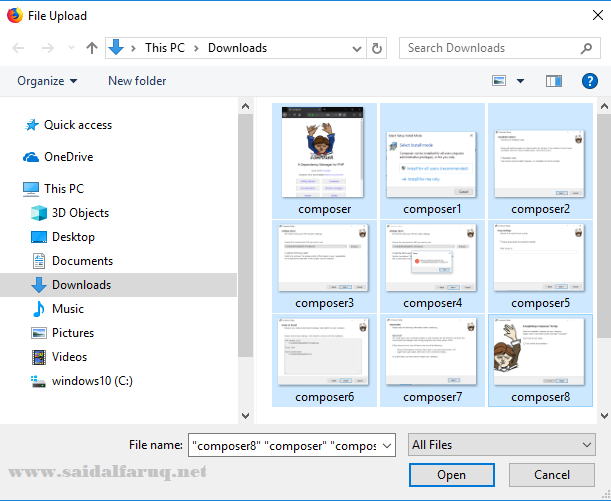
Saat pengguna mengklik tombol Sisipkan File, maka menu Pop Up pada File Upload akan ditampilkan. Pengguna bebas untuk melakukan seleksi file dengan jumlah sesuai yang diinginkan.

Daftar file yang diseleksi akan muncul pada bagian detail dan siap untuk dikirimkan:

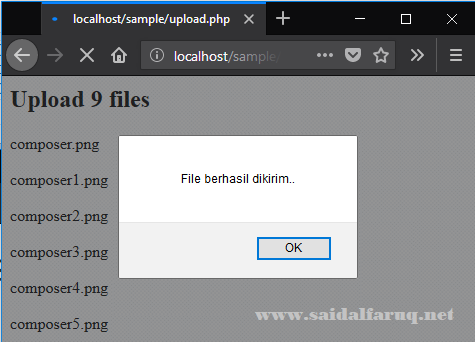
Saat file berhasil dikirimkan ke server, hasilnya sebagai berikut :

Berikut video uji coba secara keseluruhan :
Demikian tutorial bagaimana cara melakukan upload multiple file melalui multiple file selection. Semoga tutorial ini bermanfaat bagi semua nya . Silahkan anda memberikan komentar pada kolom komentar yang sudah disediakan.

 0
0  3.070
3.070
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?