
Google reCaptcha sebagai layanan keamanan yang dikeluarkan google merupakan pilihan yang saat banyak dipilih berbagai kalangan untuk mengamankan website mereka. Google reCaptcha berfungsi untuk membedakan mana pengguna sistem yang berasal dari script bot (robot) dan mana yang berasal dari manusia. Layanan ini dapat menghentikan script bot yang sedang mengakses halaman web ataupun pengguna biasa yang sengaja mengirimkan pesan spam kepada suatu halaman website.
Google reCaptcha selain memberikan layanan keamanan juga memberikan laporan analitik kepada pemilik website atau blog. Sehingga dapat diketahui tingkat keamanan saat website tersebut dihujani oleh serangan bot atau spam dari pihak-pihak yang tidak bertanggung jawab.
Artikel kali ini merupakan artikel lanjutan dari Membuat Google reCaptcha. Google reCaptcha dapat diterapkan pada domain atau website secara langsung. Namun jika anda membutuhkan untuk pengujian pada server lokal (localhost), Google reCaptcha juga dapat berjalan dengan baik. Jika sudah diterapkan pada halaman web yang sudah disisipi kode yang berasal dari Google reCaptcha, nantinya akan muncul checkbox I'm not a robot pada halaman web tersebut sebagai antisipasi script bot atau spam dari pihak yang tidak bertanggung jawab.
Selanjutnya anda harus mendapatkan site key dan secret key yang dapat anda peroleh pada https://www.google.com/recaptcha/. Kedua key tersebut merupakan rangkaian kode acak unik sebagai sarana untuk membuat google reCaptcha yang masing-masing mempunyai peran yang berbeda. Site key digunakan pada halaman client (client side) sedangkan secret key digunakan pada sisi server (server side). Untuk mempercepat penjelasan, saya mengganggap bahwa anda sudah mempunyai site key dan secret key yang sudah siap digunakan untuk menerapkannya pada halaman website.
Berikut ini contoh site key dan secret key yang digunakan sebagai contoh tutorial kali ini :

Captcha secara umum diterapkan pada bagian halaman yang memiliki input data dan pengguna akan menekan tombol submit untuk mengirimkan data tersebut menuju server. Halaman tersebut seperti halaman login ataupun halaman yang berisi formulir seperti pendaftaran member, ataupun formulir komentar. Captcha juga dapat diterapkan saat anda mengetahui terdapat pengguna melakukan aktifitas yang sangat mencurigakan. Dan anda harus memblok akses website baginya dan menawarkan captcha I'm not a robot yang harus dichecklist sebagai bukti bahwa pengguna bukan berasal dari script bot.
Pada tutorial kali ini saya menggunakan bentuk formulir dalam file php, yang nantinya akan mengirimkan data nama dan alamat menuju server. Pada file index.php ini masih dalam bentuk normal belum disisipi script dan juga elemen HTML dari google reCaptcha.
Berikut isi file dari index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Implementasi Google reCaptcha</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Implementasi Google reCaptcha Pada Website</h1>
<form method="post" action="lat_dua.php">
<fieldset>
<label for="nama">Nama : </label>
<input type="text" name="nama" id="nama" placeholder="Nama Anda"><br>
<label for="alamat">Alamat : </label>
<input type="text" name="alamat" id="alamat" placeholder="Alamat"><br>
<input type="submit" name="submit" id="btn_kirim" value="Kirim">
</fieldset>
</form>
</body>
</html>
Penataan elemen HTML (style.css) menggunakan :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
body {background:#fdffbc;}
fieldset label {
display: block;
margin: 5px 0px;
}
fieldset input#nama,fieldset input#alamat{
width: 220px;
height: 33px;
border: 1px solid #ddd;
margin: 5px 0px;
padding: 0px 5px;
}
#btn_kirim {
margin-top:10px;
background-color: #11698e;
color: white;
border-radius:3px;
opacity: 0.8;
padding: 10px 40px;
border: none;
outline: none;
cursor: pointer;
}
#btn_kirim:hover{
opacity: 1;
}
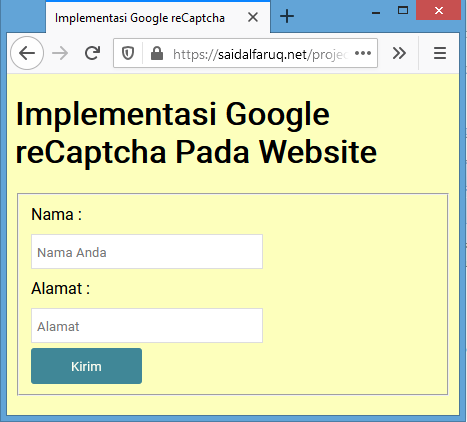
Jika dijalankan akan menghasilkan tampilan :

Implementasi google reCaptcha pada sisi client dilakukan dengan menyertakan script (javascript) yang berasal API google reCaptcha. Kemudian langkah selanjutnya adalah menyisipkan elemen HTML berupa div dengan class "g-recaptcha" dan data-sitekey pada formulir halaman website.
Berikut file index.php yang sudah disisipi script dan juga elemen HTML dari google reCaptcha (baris 6 dan baris 16) :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Implementasi Google reCaptcha</title>
<link href="style.css" rel="stylesheet">
<script src="https://www.google.com/recaptcha/api.js"></script>
</head>
<body>
<h1>Implementasi Google reCaptcha Pada Website</h1>
<form method="post" action="lat_dua.php">
<fieldset>
<label for="nama">Nama : </label>
<input type="text" name="nama" id="nama" placeholder="Nama Anda"><br>
<label for="alamat">Alamat : </label>
<input type="text" name="alamat" id="alamat" placeholder="Alamat"><br>
<div class="g-recaptcha" data-sitekey="6LcETFQaAAAAALh8CHj6dR"></div>
<input type="submit" name="submit" id="btn_kirim" value="Kirim">
</fieldset>
</form>
</body>
</html>
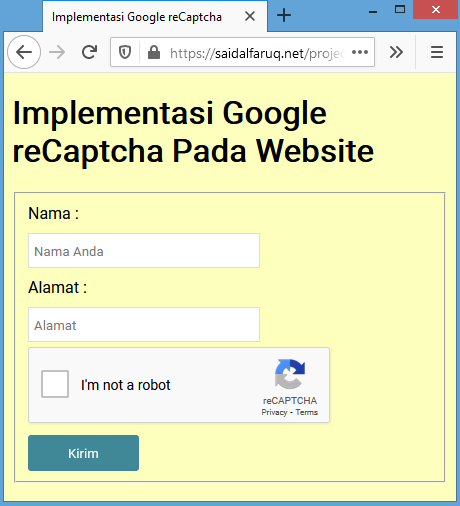
Jika dijalankan menghasilkan tampilan (perhatikan tampilan checkbox I'm not a robot yang sudah berhasil dimunculkan) :

Tampilan checkbox I'm not a robot yang sudah berhasil dimunculkan pada halaman index.php. Hal selanjutnya yang harus dilakukan adalah mendapatkan response dari google reCaptcha. Metodenya adalah mengirimkan secret key lengkap dengan input data yang berasal dari elemen HTML class g-recaptcha tempat google reCaptcha berada menuju URL verifier.
Berikut file pemroses data (lat_dua.php) dari halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html>
<head>
<title>Implementasi Google reCaptcha</title>
<style>
body {background:#fdffbc;}
</style>
</head>
<body>
<?php
$public_key = "6LcETFQaAAAAALh8CHj6dR"; /* or your site key */
$private_key = "6LcETFQaAAAAAGIT8EXnU"; /* or your secret key */
$url_verify = "https://www.google.com/recaptcha/api/siteverify";
$response_key = $_POST["g-recaptcha-response"];
$response = file_get_contents($url_verify."?secret=".$private_key."&response=".$response_key);
$response = json_decode($response);
$nama = $_POST["nama"];
$alamat = $_POST["alamat"];
if($response -> success == 1){
echo "<p>Data anda valid</p>";
echo "<p>Nama : $nama</p>";
echo "<p>Alamat : $alamat</p>";
}else{
echo "Anda robot, dan kami tidak suka dengan robot";
}
?>
</body>
</html>
Penjelasan :
Pada baris ke-15, response didapatkan dari file_get_contents pada URL verifier dengan mengirimkan data berupa private_key (secret key) dan juga hasil dari g-recaptcha-response (response_key) dari halaman index.php. Hasil dari variable response masih berupa json murni sehingga harus dilakukan decoding (json_decode).
Jika hasil response adalah success => 1 merupakan indikasi pengguna adalah manusia. Sedangkan jika hasilnya adalah success => error code mengindikasikan bahwa pengguna berasal dari bot otomatis (spam).
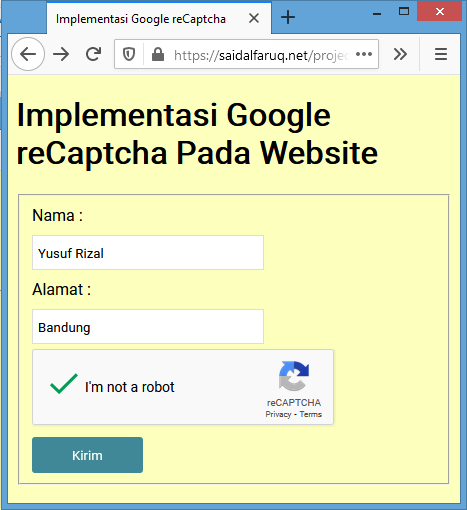
Saat pengguna mengakses halaman index.php dan mengetikkan input data :

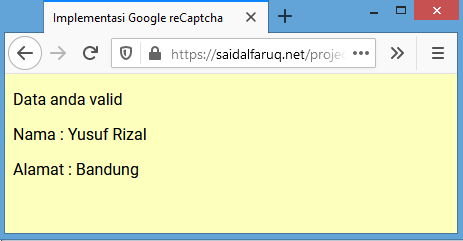
Jika pengguna melakukan checklist pada I'm not a robot akan menghasilkan :

Jika pengguna tidak melakukan checklist pada I'm not a robot akan menghasilkan :

Demikian artikel pembahasan implementasi google reCaptcha pada halaman website, semoga artikel ini bermanfaat.

Demikian artikel pembahasan implementasi google reCaptcha pada halaman website, semoga artikel ini bermanfaat.

 0
0  2.560
2.560
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?