
Sosial media sebagai sarana bertukar informasi dan konten antar sesama pengguna, dapat digunakan sebagai media untuk menyebarkan konten suatu website dengan cepat. Membagikan konten website melalui media sosial seperti facebook, twitter, pinterest merupakan hal yang umum dilakukan oleh sebagian besar website. Hal ini akan membawa keuntungan tersendiri berupa meningkatnya traffic pengaksesan website via sosial media.
Sosial media dikenal sebagai salah satu marketing channel (saluran pemasaran) yang sangat efektif untuk menjaring lebih banyak pengunjung ke website. Sosial media merupakan sumber lalu lintas kedua dalam pengaksesan suatu website setelah pencarian organik pada mesin pencari seperti google, msn, bing dan lainnya.
Bagi anda yang sudah memiliki website yang sudah online tentu saja dapat menggunakan sarana sosial media untuk meningkatkan performa dan traffic website anda. Ada beberapa cara untuk membagikan halaman website melalui media sosial seperti menggunakan plugin pihak ketiga dan memasangnya pada website anda. Situs addthis.com dan sharethis.com menyediakan tombol berbagi via berbagai platform sosial media melalui plugin yang mereka miliki.
Namun penggunaan plugin via pihak ketiga memiliki konsekuensi tersendiri seperti loading halaman web yang akan terasa lebih lambat. Anda juga tidak akan leluasa dalam memilih jenis platform tertentu yang akan digunakan. Untuk itu anda bisa membuat sendiri script untuk berbagi konten website via sosial media.
Untuk menambahkan sosial media sharing button, hal pertama yang perlu disiapkan adalah halaman atau konten website itu sendiri. Pada umumnya, sharing button terletak di bagian bawah setelah kolom artikel. Sharing button juga bisa diposisikan pada bagian paling bawah halaman (footer) dengan sifat diam pada tempatnya jika dilakukan scrolling.
Berikut ini contoh halaman index yang di dalamnya berisi tombol sosial media. Jika tombol tersebut diklik, halaman baru akan terbuka guna membagi konten website via platform sosial media :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
<!DOCTYPE html>
<html>
<head>
<title>Menambahkan Sosial Media Sharing Button</title>
<style type="text/css">
body{
padding: 10px
}
.sosmed_inline img{
display:inline;
margin:2px;
border-radius:4px;
width:44px;
opacity:1;
cursor:pointer;
}
.sosmed_inline img:hover{
opacity:0.8;
transform:scale(1);
}
</style>
</head>
<body>
<h1>Menambahkan Sosial Media Sharing Button</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ante at sem hendrerit consectetur. Nullam tempus orci sed est dictum semper. Praesent lacinia nec massa quis gravida. Aliquam ultrices neque non nunc auctor, et elementum libero porttitor. Nunc eu lacinia ex. Nam molestie vehicula sapien, vitae condimentum turpis maximus nec. Fusce eu accumsan metus. Aliquam blandit varius interdum.</p>
<p>Aliquam euismod ut dolor laoreet feugiat. Aliquam mattis, lectus eget tristique tincidunt, erat ex posuere nulla, a laoreet purus dolor at metus. Ut elementum dictum mi, non gravida est condimentum iaculis. Suspendisse magna mi, dapibus sit amet bibendum vel, dapibus laoreet tortor. Nam lobortis sapien ultricies, suscipit risus non, blandit purus. In hac habitasse platea dictumst. Praesent eu pretium nibh. Maecenas nec elementum libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><b>Share this artikel :</b></p>
<p class="sosmed_inline">
<img src="res/facebook.png" onclick="_fb();" alt="facebook">
<img src="res/reddit.png" onclick="_reddit();" alt="reddit">
<img src="res/twitter.png" onclick="_twitter();" alt="twitter">
<img src="res/email.png" onclick="_email();" alt="email">
<img src="res/whatapps.png" onclick="_whatapps();" alt="whatapps">
<img src="res/pinterest.png" onclick="_pinterest();" alt="pinterest">
<img src="res/gmail.png" onclick="_gmail();" alt="gmail">
<img src="res/telegram.png" onclick="_telegram();" alt="telegram">
<img src="res/line.png" onclick="_line();" alt="line">
<img src="res/yahoomail.png" onclick="_yahoomail();" alt="yahoomail">
<img src="res/skype.png" onclick="_skype();" alt="skype">
</p>
<script>
var title = "Sosial media sharing button";
var deskripsi= "Membagi konten web via sosial media";
var currentLocation = window.location;
var top = (screen.height - 570) / 2;
var left = (screen.width - 570) / 2;
var params = "menubar=no,toolbar=no,status=no,width=570,height=570,top=" + top + ",left=" + left;
function _fb(){
var url="https://web.facebook.com/sharer.php?u=" + encodeURI(currentLocation);
window.open(url,'NewWindow',params);
}
function _reddit(){
var url="https://reddit.com/submit?url=" + encodeURI(currentLocation) + "&title="+encodeURI(title);
window.open(url,'NewWindow',params);
}
function _twitter(){
var url="https://twitter.com/intent/tweet?url=" + encodeURI(currentLocation) + "&text="+encodeURI(deskripsi);
window.open(url,'NewWindow',params);
}
function _email(){
var url="mailto:?subject=" + encodeURI(title) + "&body=" +encodeURI(currentLocation) + encodeURI(deskripsi);
window.open(url,'NewWindow',params);
}
function _whatapps(){
var url="https://api.whatsapp.com/send?phone=&text=" + encodeURI(title +" "+deskripsi);
window.open(url,'NewWindow',params);
}
function _pinterest(){
var url="http://pinterest.com/pin/create/button/?url="+ encodeURIcurrentLocation);
window.open(url,'NewWindow',params);
}
function _gmail(){
var url="https://mail.google.com/mail/?view=cm&to=&su=" + encodeURI(title) + "&body=" + encodeURI(currentLocation + deskripsi);
window.open(url,'NewWindow',params);
}
function _telegram(){
var url="https://telegram.me/share/url?url=" + encodeURI(currentLocation) + "&text=" +encodeURI(title + deskripsi);
window.open(url,'NewWindow',params);
}
function _line(){
var url="https://lineit.line.me/share/ui?url=" + encodeURI(currentLocation) + "&text=" +encodeURI(title + deskripsi);
window.open(url,'NewWindow',params);
}
function _yahoomail(){
var url="http://compose.mail.yahoo.com/?to=&subject="+encodeURI(title)+"&body="+encodeURI(currentLocation + deskripsi);
window.open(url,'NewWindow',params);
}
function _skype(){
var url="https://web.skype.com/share?url=" + encodeURI(currentLocation) + "&text=" +encodeURI(title + deskripsi);
window.open(url,'NewWindow',params);
}
</script>
</body>
</html>
Penjelasan :
Tombol sosial media di sini menggunakan gambar secara langsung. Keseluruhan gambar (image) sosial media dapat didownload secara lengkap pada bagian akhir artikel ini via download source code. Tombol sosial media ditempatkan secara inline berjajar. Jika tombol tersebut diklik, akan memicu event onClick() javascript dan akan memanggil fungsi yang berbeda tiap-tiap tombolnya.
Sebagai contoh, jika tombol berbagi via facebook diklik akan memanggil fungsi _fb();. Fungsi ini akan membuat variable url dengan tujuan https://web.facebook.com/sharer.php?u=" + currentLocation. Kemudian halaman baru akan muncul untuk berbagi konten via sosial media.
Tampilan saat halaman index dimuat :

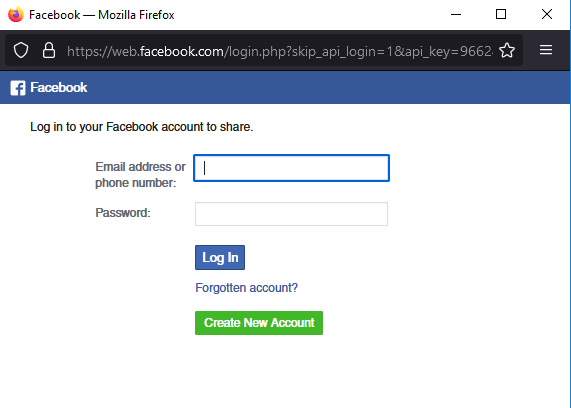
Tampilan saat tombol berbagi via facebook diklik, terlihat menu login facebook muncul :

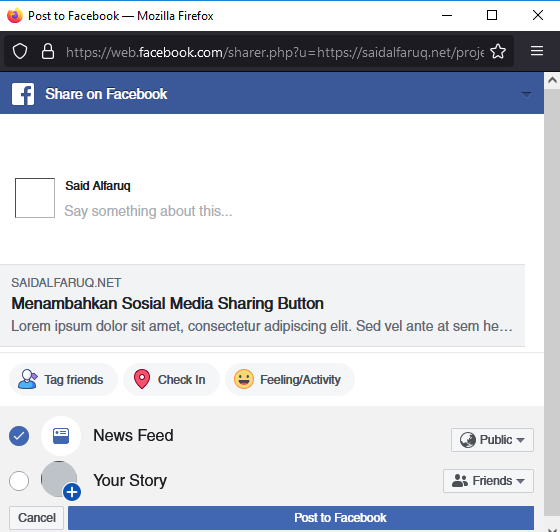
Tampilan saat pengguna sudah melakukan login dan konten website siap dibagikan via facebook :

Setiap platform sosial media mempunyai metode khusus dalam melakukan kegiatan berbagi konten. Misalnya pada platform facebook, untuk berbagi konten dengan dilakukan dengan cara memanggil url https://web.facebook.com/sharer.php?u={urlToShare}. Kemudian pada twitter, dengan memanggil url "https://twitter.com/intent/tweet?url={urlToShare}&text={text}. Tiap-tiap URL mempunyai parameter yang berbeda sebagai input guna mengelola data pada platform tersebut.
Hal yang sama juga berlaku pada pinterest, skype, whatsapp, line maupun gmail. Mereka membutuhkan parameter khusus lainnya untuk mengelola data sebelum dibagikan pada pengguna.
Berikut URL Parameter pada tiap platform sosial media :
| Platform Sosial Media | URL | Parameter | Keterangan |
|---|---|---|---|
| https://web.facebook.com/sharer.php?u={url} |
| Encode URL | |
| https://twitter.com/intent/tweet?url={url}&text={text} |
| Encode URL | |
| http://pinterest.com/pin/create/button/?url={url} |
| Encode URL | |
| "https://reddit.com/submit?url={url}&title={title} |
| Encode URL | |
| "https://linkedin.com/sharing/share-offsite/?url{url} |
| Encode URL | |
| Tumbler | "https://tumbler.com/widgets/share/tool/canonicalUrl={url} |
| Encode URL |
| https://api.whatsapp.com/send?phone={phone_number}&text={text} |
| Encode URL | |
| Telegram | https://telegram.me/share/url?url{url}&text={text} |
| Encode URL |
| Line | https://lineit.line.me/share/ui?url={url}&text={text} |
| Encode URL |
| Skype | https://web.skype.com/share?url={url}&text={text} |
| Encode URL |
| mailto:{email_address_to}?subject={subject}&body={email_body} |
| Encode URL | |
| Gmail | https://mail.google.com/mail/?view=cm&to={email_address_to}&su={subject}&body={email_body} |
| Encode URL |
| Yahoomail | http://compose.mail.yahoo.com/?to={email_address_to}&subject={subject}&body={email_body} |
| Encode URL |
Ketika membagikan halaman web menggunakan link, pada dasarnya anda sedang melakukan pengiriman data dengan metoda GET request via HTTP GET. Teks yang berada pada link, jika mengandung karakter tertentu misalnya spasi akan digantikan dengan karakter lain. Misalnya karakter spasi akan digantikan dengan karakter %20.
Pengiriman via Email atau Whatsapp juga masih menggunakan kaidah HTTP GET, yang tentu saja seluruh teks yang akan dikirimkan harus dalam bentuk URL Encoded. Jika tidak, akan menyebabkan kegagalan pembacaan data ataupun data tidak bisa dikirim karena teks yang dikirimkan masih dalam bentuk raw text.
Sebagai contoh, teks berikut akan diubah dalam bentuk URL Encode :
KODE SCRIPT
1
2
3
4
//normal text
normal_text = "Sosial media sharing button | Membagi konten web via sosial media";
//text setelah proses encoding url
encoded_text = "Sosial%20media%20sharing%20button%20%7C%20Membagi%20konten%20web%20via%20sosial%20media";
Proses encode url dapat dilakukan dengan mudah melalui fungsi javascript. Fungsi encodeURI() akan mengubah teks normal menjadi teks yang sudah diencode.
JAVASCRIPT
1
2
3
4
5
<script>
var title = "Sosial media sharing button";
var deskripsi= "Membagi konten web via sosial media";
console.log(encodeURI(title+deskripsi));
</script>
Source Code
 Catatan : Konten website yang dibahas disini merupakan konten website yang sudah diakses secara online. Jika anda menerapkan konten website yang berada pada localhost atau konten offline dan membaginya via sosial media, tentu saja request akan ditolak tidak akan bisa diteruskan.
Catatan : Konten website yang dibahas disini merupakan konten website yang sudah diakses secara online. Jika anda menerapkan konten website yang berada pada localhost atau konten offline dan membaginya via sosial media, tentu saja request akan ditolak tidak akan bisa diteruskan.
Demikian tutorial bagaimana cara membagikan konten web via sosial media sharing button, semoga bermanfaat.

 0
0  6.132
6.132
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() tech
tech
Halaman Terkait
 | Membuat Tombol Contact Us Dan Share Whatsapp Pada Website artikel |
 | Membuat Google Translate Button Pada Website artikel |
 | Validasi Form Menggunakan Plugin Validation Jquery artikel |
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?