
Pembatasan format dan jenis suatu file saat proses upload merupakan hal yang perlu dilakukan untuk menyeleksi file berdasarkan kriteria tertentu sebelum ataupun sesudah masuk pada web server. File - file yang berhasil diupload pada web server biasanya digunakan sebagai sarana pelengkap dan penunjang untuk berbagai keperluan.
File yang akan masuk pada sisi web server hendaklah harus disaring terlebih dahulu. Proses ini perlu dilakukan untuk menghindari file yang tidak sesuai dengan harapan apalagi file yang berbahaya yang dapat menyerang sisi keamanan server.
Sebagai contoh sederhana, misalnya suatu halaman web ingin agar pengguna mengupload foto untuk melengkapi data keanggotaan. Kemudian pengguna mengirimkan foto mereka pada sistem. Pada halaman tersebut, harus dilakukan penyaringan file yang akan dikirimkan. Dalam hal ini file tersebut harus dalam format image / gambar dengan extensi file PNG, JPG ataupun JPEG. Jika sistem tidak memiliki penyaringan, maka file yang dikirimkan bisa saja dalam format lain seperti file document (DOCX, XLSX), file audio (MP3, WAV) dan lainnya.
Jika file yang salah upload adalah file biasa, efek yang terjadi mungkin hanya dalam bentuk file gambar yang diharapkan tidak dapat terupload dan disimpan pada sisi server. Tapi hal yang lebih berbahaya akan terjadi jika file tersebut merupakan file program yang bersifat executable yang dapat dijalankan secara langsung pada sisi server. Web server anda tentu saja akan dengan mudah dikuasai penuh oleh orang yang berhasil mengupload file tersebut pada sisi server.
Untuk menghindari hal di atas, penyaringan dan pembatasan file yang akan diupload pada sisi server adalah hal mutlak yang perlu dilakukan. Pembatasan file dapat dilakukan pada halaman utama (index) sebagai halaman bagi pengguna untuk memasukkan file yang akan diupload. Kemudian saat file tersebut sudah masuk pada sisi server, pembatasan lapis berikutnya juga perlu dilakukan melalui program pada sisi server.
Pembatasan file yang akan diupload dapat dilakukan dengan menambahkan atribut accept pada input type file. Atribut ini akan memaksa browser untuk menyajikan daftar file sesuai dengan format yang sudah ditetapkan.
Input type file jika atribut accept tidak disertakan, maka menu Pop Up File Upload akan menyajikan keseluruhan file yang dapat pengguna pilih. Namun jika atribut accept disertakan, maka hanya file file dengan format tertentu saja yang akan ditampilkan.
Sebagai contoh misalnya file yang dibutuhkan adalah file gambar dengan berbagai extensi (JPG, PNG, BMP), maka dapat menyertakan atribut accept="image/*" pada input type file. Jika file yang akan diupload hanya dalam format PNG dapat menyertakan accept=".png".
Kemudian jika file yang akan diupload adalah file audio semua format dapat menggunakan accept="audio/*". Dan untuk file video keseluruhan format dapat menggunakan accept="video/*".
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Membatasi Upload File Format Tertentu Dengan Atribut HTML, Javascript Dan PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
body{
padding:10px;
}
form{
border:solid 2px teal;
margin-top:30px;
padding:20px;
}
input[type=file]{
display:none;
}
.span_file{
color:red;
cursor:pointer;
padding:2px 5px;
border:solid 1px #aaa;
}
.span_file:hover{
border:solid 1px red;
}
</style>
</head>
<body>
<h2>Membatasi Upload File Format Tertentu Dengan Atribut HTML, Javascript Dan PHP</h2>
<form action="page2.php" method="post" enctype="multipart/form-data">
<h3>Pick Your File :</h3>
<p>
<label>Image File :</label>
<label for="img_file"><span class="span_file glyphicon glyphicon-folder-open"></span></label>
<input type="file" name="img_file" id="img_file" accept="image/*">
</p>
<p>
<label>Audio File :</label>
<label for="audio_file"><span class="span_file glyphicon glyphicon-folder-open"></span></label>
<input type="file" name="audio_file" id="audio_file" accept="audio/*">
</p>
<p><button type="submit" id="btn_submit" class="btn btn-primary"><span class="glyphicon glyphicon-ok"></span> Send To Server</button></p>
</form>
</body>
</html>
Tampilan halaman index :

Sebelumnya saya sudah menyiapkan beberapa file dalam berbagai format dan dimasukkan pada folder contoh_file. Berikut tampilan file explorer pada folder contoh_file :

Saat pengguna mengklik input file dalam bentuk image file, menu Pop Up File Upload akan menampilkan daftar file hanya dalam format PNG, JPEG, JPG (image) saja.

Saat pengguna mengklik input file dalam bentuk audio file, menu Pop Up File Upload akan menampilkan daftar file hanya dalam format mp3 (audio) saja.

Pembatasan file upload untuk format tertentu dapat dilakukan dengan bantuan script pada Javascript maupun Jquery. Saat pengguna mengklik input file, informasi file yang akan diupload dapat diketahui melalui script javascript dengan mudah. Informasi file berupa file name dan extensinya dapat digunakan sebagai nilai acuan bahwa file tersebut layak untuk diteruskan dan dikirim menuju server.
File yang akan dikirimkan juga perlu dicegah agar tidak dalam keadaan kosong atau tidak terisi. Metoda yang digunakan dengan memberikan nilai return false pada button submit saat ditemukan file dalam keadaan kosong.
Berikut halaman index dengan pembatasan file upload pada sisi Javascript :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Membatasi Upload File Format Tertentu Dengan Atribut HTML, Javascript Dan PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
body{
padding:10px;
}
form{
border:solid 2px teal;
margin-top:30px;
padding:20px;
}
input[type=file]{
display:none;
}
.span_file{
color:red;
cursor:pointer;
padding:5px;
border:solid 1px #aaa;
}
.span_file:hover{
border:solid 1px red;
}
</style>
</head>
<body>
<h2>Membatasi Upload File Format Tertentu Dengan Atribut HTML, Javascript Dan PHP</h2>
<form action="page2.php" method="post" enctype="multipart/form-data">
<h3>Pick Your File :</h3>
<p>
<label>Image File :</label>
<label for="img_file"><span class="span_file glyphicon glyphicon-folder-open"></span> <span id="info_img_file">No file selected</span></label>
<input type="file" name="img_file" id="img_file">
</p>
<p>
<label>Audio File :</label>
<label for="audio_file"><span class="span_file glyphicon glyphicon-folder-open"></span> <span id="info_audio_file">No file selected</span></label>
<input type="file" name="audio_file" id="audio_file">
</p>
<p><button type="submit" id="btn_submit" class="btn btn-primary"><span class="glyphicon glyphicon-ok"></span> Send To Server</button></p>
</form>
<script>
$(document).ready(function(){
$("#img_file").change(function(){
fileobj = document.getElementById('img_file').files[0];
var fname = fileobj.name;
var ext = fname.split(".").pop().toLowerCase();
if(ext == "jpg" || ext == "jpeg" || ext == "png"){
$("#info_img_file").html(fname);
}else{
alert("Accepted file jpg, jpeg and png only..");
$("#img_file").val("");
$("#info_img_file").html("No file selected");
return false;
}
});
$("#audio_file").change(function(){
fileobj = document.getElementById('audio_file').files[0];
var fname = fileobj.name;
var ext = fname.split(".").pop().toLowerCase();
if(ext == "mp3" || ext == "mp4" || ext == "wav"){
$("#info_audio_file").html(fname);
}else{
alert("Accepted file mp3, mp4 and wav only..");
$("#aud_file").val("");
$("#info_audio_file").html("No file selected");
return false;
}
});
$("#btn_submit").click(function(){
var img_file = $('#img_file').val();
var aud_file = $('#audio_file').val();
if(img_file =="" || aud_file ==""){
alert('Please select the file');
return false;
}
});
});
</script>
</body>
</html>
Tampilan halaman index :

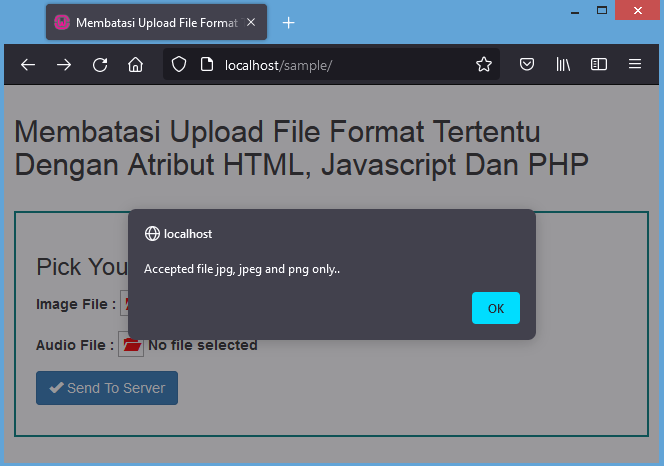
Tampilan saat pengguna salah memilih file pada bagian file image :

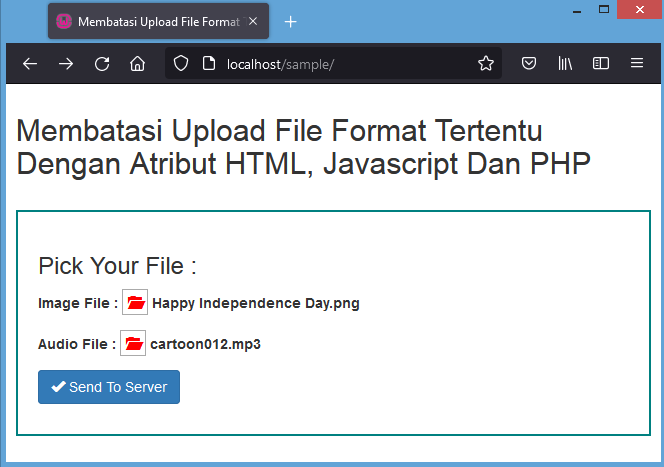
Tampilan saat file image maupun file audio sesuai dengan kriteria file-nya :

Pembatasan file upload dengan format tertentu juga dapat dilakukan pada sisi server. Pembatasan ini merupkan lapis terakhir untuk keamanan data yang masuk. Pembatasan pada sisi server mutlak dilakukan untuk menghindari kesalahan yang timbul pada halaman asal (index) sehingga file yang tidak diinginkan dapat terkirim pada sisi server. Hal ini bisa saja terjadi jika pengguna sengaja menon-aktifkan javascript pada sisi client ataupun menggunakan program pemaksa lainnya agar formulir dapat terkirim tanpa melalui prosedur pemeriksaan.
Untuk dapat membatasi file yang sudah masuk pada server dilakukan dengan cara mencocokkan extensi file yang diterima. Saat extensinya tidak ada kecocokan dengan extensi file yang diharapkan, proses segera dihentikan. Dan saat file tersebut dipastikan cocok, maka segera dilakukan penyimpanan file tersebut.
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<?php
if(!empty($_FILES["img_file"]["name"]) && !empty($_FILES["audio_file"]["name"])){
echo "<p>Your image file is :" . $_FILES["img_file"]["name"]."</p>";
echo "<p>Your audio file is :" . $_FILES["audio_file"]["name"]."</p>";
$dir = "upload/";
if(!is_dir($dir)) mkdir($dir);
$ext_img = explode(".",$_FILES["img_file"]["name"]);
$ext_img = end($ext_img);
if($ext_img == "png" || $ext_img == "jpg" || $ext_img == "jpeg") {
$new_name = date("ymd His").".".$ext_img;
$move=move_uploaded_file($_FILES['img_file']['tmp_name'],$dir.$new_name);
echo "<p>Your image file uploaded succesfully.</p>";
}else{
echo "<p>Unable to proceed. Accepted file is png, jpg and jpeg only..</p>";
}
$ext_audio = explode(".",$_FILES["audio_file"]["name"]);
$ext_audio = end($ext_audio);
if($ext_audio == "mp3" ||$ext_audio == "mp4" ||$ext_audio == "wav") {
$new_name = date("ymd His").".".$ext_audio;
$move=move_uploaded_file($_FILES['audio_file']['tmp_name'],$dir.$new_name);
echo "<p>Your audio file uploaded succesfully.</p>";
}else{
echo "<p>Unable to proceed. Accepted file is mp3, mp4 and wav only..<p>";
}
}
?>
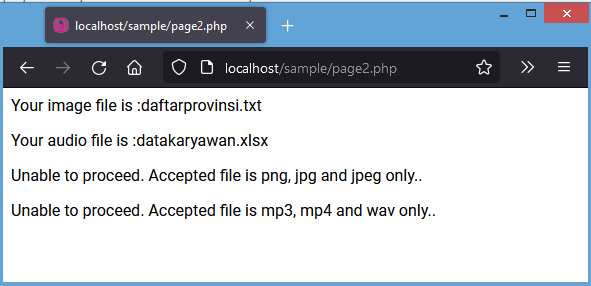
Saat pengguna memasukkan file dengan format yang tidak sesuai :

Saat pengguna memasukkan file dengan format yang sesuai (cocok) :

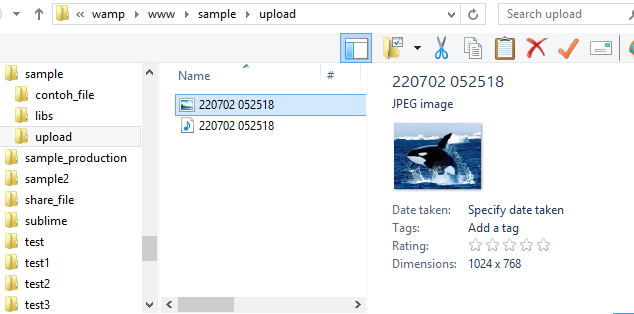
Tampilan pada file explorer, file berhasil tersimpan pada sisi server :

Demikian tutorial bagaimana cara membatasi upload file format tertentu dengan atribut HTML, Javascript dan PHP. Semoga bermanfaat.

 0
0  7.761
7.761
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() security
security
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?