
Captcha merupakan metode yang digunakan untuk memastikan bahwa pengguna yang masuk pada suatu sistem adalah manusia dan bukanlah mesin bot. Captcha adalah singkatan dari Completely Automated Public Turing test to tell Computers and Humans Apart. Metode Captcha akan menampilkan teks dalam bentuk gambar atau image yang harus diketikkan secara manual. Penggunaan captcha pada suatu sistem akan menghalangi masuknya bot otomatis yang diciptakan biasanya untuk mengambil informasi sensitif secara berulang.
Hal yang perlu dipahami adalah tidak semua pengunjung mempunyai maksud baik. Adakalanya mereka menciptakan bot tertentu dan dimasukan ke dalam sistem. Kemudian bot tersebut akan mengupload post secara berulang-ulang tanpa mereka ketik secara manual. Untuk menghindari pengguna seperti ini, captcha perlu dibuat sehingga mesin bot tersebut akan tertahan dan tidak akan bisa melewati proses selanjutnya.
Pada artikel kali ini, saya akan membahas cara membuat captcha yang terintegrasi dengan ajax. Ajax sendiri merupakan proses request dari client (komputer) ke server tanpa harus melakukan reload atau refresh halaman. Ide pembuatan captcha dengan ajax ini adalah saat pengguna akan melakukan pengiriman konten, kode berisi captcha akan ditampilkan. Kemudian jika pengguna mengetikkan kode captcha dan akan divalidasi oleh server via ajax secara langsung. Hasilnya akan ditampilkan saat itu juga pada komputer client dan akan merubah tampilan tombol submit form dari disabled menjadi enabled.
Pada pembuatan captcha dengan ajax memerlukan beberapa file PHP. Halaman index digunakan sebagai proses captcha-nya. Kemudian file ajax_captcha.php sebagai halaman AJAX, serta beberapa file pendukungnya seperti gambar latar (.png), dan file font (.ttf). Proses ajax menggunakan library jquery.
Berikut file index.php sebagai halaman utama tempat untuk menampilkan captcha :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<?php
/* Begin the session*/
session_start();
/* Create a random string */
$char = strtoupper(substr(str_shuffle('abcdefghjkmnpqrstuvwxyz'), 0, 4));
$str = rand(1, 7) . rand(1, 7) . $char;
/* Set the session contents*/)
$_SESSION['captcha_id'] = $str;
?>
<!doctype html>
<html>
<head>
<title>Captcha With Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Captcha With Ajax</h1>
<form id="captcha_form" action="">
<fieldset>
<div id="captcha_image"><img src="images/image.php" width="132" height="46" alt="Captcha image"></div>
<label for="captcha">Masukkan huruf / character seperti yang terlihat pada gambar di atas (case insensitive):</label>
<input type="text" maxlength="6" name="captcha" id="captcha">
<p><img src="" id="img_result"><span id="result"></span></p>
<p><input type="button" id="btn_check" value="Check"><input type="button" id="btn_ulangi" value="coba lainnya" ></p>
<label for="nama">Nama :</label>
<input type="text" name="nama" id="nama">
<label for="gender">Jenis Kelamin :</label>
<input type="text" name="gender" id="gender">
<p><input type="submit" id="btn_kirim" value="Kirim" disabled="disabled"></p>
</fieldset>
</form>
<script src="captcha.js"></script>
</body>
</html>
?>
Penataan style CSS-nya (style.css) :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
#captcha_image img {
border: 1px solid #ddd;
}
.status_green {
background-color: #fff;
color: #51c2d5;
}
.status_red {
background-color: #fff;
color: #ec4646;
}
fieldset label {
display: block;
margin: 5px 0px;
}
fieldset input#captcha,
fieldset input#nama,
fieldset input#gender{
width: 220px;
height: 33px;
border: 1px solid #ddd;
margin: 5px 0px;
padding: 0px 5px;
}
#btn_check,
#btn_ulangi,
#btn_kirim {
display: inline;
margin-right: 10px;
background-color: #11698e;
color: white;
border-radius:3px;
opacity: 0.8;
padding: 10px 40px;
border: none;
outline: none;
cursor: pointer;
}
#btn_check:hover,
#btn_ulangi:hover,
#btn_kirim:hover{
opacity: 1;
}
#btn_check:disabled,
#btn_ulangi:disabled,
#btn_kirim:disabled{
background-color: #bbb;
}
#img_result{
display: none;
border: 1px solid #bbb;
vertical-align: bottom;
margin-right: 5px;
padding: 2px;
}
Berikut file Jquery-nya (captcha.js):
JQUERY
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
$(document).ready(function(){
$("#captcha").focus();
$("#btn_check").click(function(){
$("#result").removeClass("status_green");
$("#result").removeClass("status_red");
var captcha= $("#captcha").val();
if (captcha.length==0){
$("#result").addClass("status_red").html("captcha kosong!");
$("#captcha").focus();
}else{
$.ajax({
url: "process.php",
type: "GET",
data: {"captcha":captcha},
success: function(data){
if(data=="1"){
$("#img_result").attr("src","images/cek4png").css("display","inline");
$("#result").addClass("status_green").html("autentifikasi berhasil");
$("#btn_kirim").prop("disabled", false);
}else if(data=="0"){
$("#result").addClass("status_red").html("autentifikasi gagal");
$("#img_result").attr("src","images/cross.png").css("display","inline");
$("#captcha").focus();
}
console.log(data);
}
});
}
});
$("#btn_ulangi").click(function(){
window.location.href="index.php";
});
});
Pada file index.php baris ke-21, terdapat HTML element tag <img> yang mempunyai sumber rujukan gambar dalam bentuk file PHP. File ini berisi script yang akan men-generate data sehingga menghasilkan output dalam bentuk gambar. HTML element tag <img> memepunya Atribut SRC denga menggunakan file image.php. File image.php berfungsi untuk menciptakan gambar yang disertai teks (angka/huruf)
Berikut isi dari file image.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<?php
session_start();
if(!isset($_SESSION['captcha_id']))
$str = 'ERROR!';
else
$str = $_SESSION['captcha_id'];
header('Content-Type: image/png');
header('Cache-Control: no-cache');
// Create an image from button.png
$image = imagecreatefrompng('bg6.png');
//$colour = imagecolorallocate($image,20, 50, 120);
$colour = imagecolorallocate($image, 183, 178, 152);
$font = '../fonts/Anorexia.ttf';
$rotate = rand(-15, 15);
imagettftext($image, 14, $rotate, 18, 30, $colour, $font, $str);
// Output the image as a png
imagepng($image);
?>
Pada file captcha.js, baris ke-13, Terdapat file ajax_captcha.php. File ini digunakan untuk melakukan proses captcha yang sudah dikirimkan pengguna melalui request AJAX.
Berikut file ajax_captcha.php :
PHP
1
2
3
4
5
6
7
8
<?php
session_start();
if(strtoupper($_GET['captcha']) == $_SESSION['captcha_id']){
echo '1';
}else{
echo '0';
}
?>
Penjelasan :
Berhubung file dan scriptnya yang cukup panjang, Saya akan membahas pada bagian intinya saja. Ide captcha berasal dari pencocokan nilai sesi (session) halaman asal (index.php) dengan nilai sesi halaman tujuan (process.php). Sesi sendiri merupakan bagian dari php yang dapat digunakan bersama-sama antar halaman. Sesi berisikan variable dengan nilai untuk digunakan bersama.
Sesi kali ini menggunakan variable captcha_id dengan nilai berupa angka acak dan huruf acak yang diciptakan terlebih dahulu. Proses analisa data terjadi pada ajax_captcha.php. Jika nilai captcha yang sesuai dengan nilai sesi variable captcha_id, maka akan menghasilkan nilai 1 (true) dan jika tidak sesuai akan menghasilkan nilai 0 (false). Nilai tersebut digunakan sebagai umpan balik proses AJAX pada file captcha.js dan akan mempengaruhi tampilan berbagai HTML element pada form. Seperti tombol disabled submit menjadi enabled atau pun tampilan hasil ajax pada formulir.
Pada file image.php, file ini digunakan untuk men-generate image. Command script pada file akan menghasilkan file dalam bentuk PNG.
Jika dijalankan akan menghasilkan tampilan sebagai berikut :

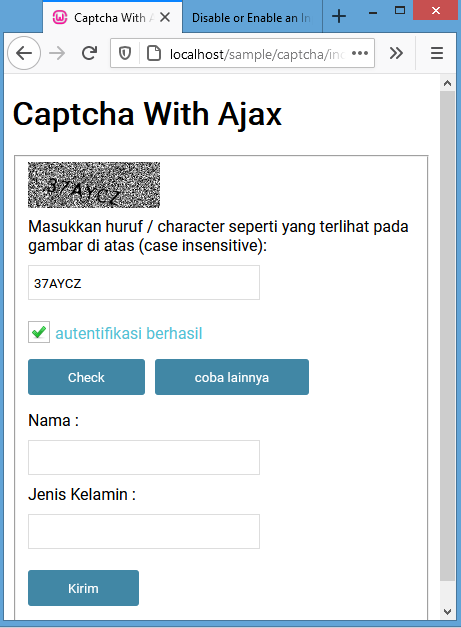
Jika pengguna memasukkan kode captcha dengan benar akan menghasilkan tampilan sebagai berikut :

Demikian tutorial bagaimana cara membuat captcha dengan validasi via AJAX, semoga bermanfaat.

 0
0  2.130
2.130
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?