
Newsletter jika dilihat dari namanya yaitu news (berita) dan letter (surat), dapat diartikan sebagai surat yang berisi suatu berita. Newsletter merupakan media efektif yang menghubungkan suatu perusahaan, pemilik bisnis ataupun organisasi dalam memberikan informasi dan berita yang terbaru kepada para pelanggannya secara rutin. Newsletter dikirimkan melalui sarana perangkat email dari suatu perusahaan kepada orang yang sudah mendaftarkan emailnya dan masuk ke dalam daftar subscriber.
Berdasarkan konsepnya, Newsletter tidak dikirimkan kepada sembarang orang. Namun Newsletter hanya dikirimkan kepada orang-orang yang sudah terdaftar dalam subscriber list. Newsletter berisi informasi yang sangat beragam seperti media promosi produk suatu perusahaan, tips menarik, informasi agenda rutin yang bisa diikuti para pelanggan ataupun lainnya.
Newsletter tidak selamanya bertujuan agar pada subscriber membeli produk yang sudah dipromosikan melalui Newsletter. Namun adakalanya Newsletter digunakan untuk membangun hubungan baik antara perusahaan dengan para pelanggannya. Mereka akan membagikan suatu informasi ataupun konten agar konten tersebut bisa dinikmati oleh para Subscribernya dalam rentang waktu tertentu secara rutin. Hal ini dapat memberikan keuntungan tersendiri bagi suatu perusahaan yaitu berupa eksistensi perusahaan tersebut di hadapan para pelanggannya.
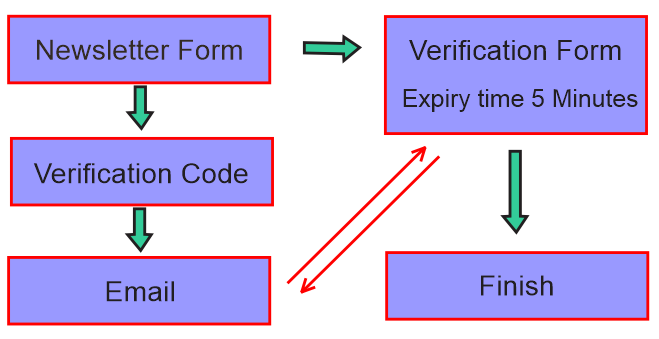
Pada artikel kali ini, saya akan membuat formulir Newsletter secara interaktif. Konsepnya adalah saat formulir Newsletter diisi oleh calon pelanggan dengan alamat email mereka, kode verifikasi akan dikirimkan melalui email yang sudah mereka masukkan. Bersamaan dengan itu, kemudian akan muncul formulir baru yang berisi kode verifikasi yang harus diisi dalam waktu tertentu. Disini waktu yang akan digunakan dibatasi hanya 5 menit ke depan. Jika calon pelanggan gagal mengisi formulir dengan waktu yang sudah ditentukan, maka formulir newsletter akan menjadi kadaluwarsa dan tidak bisa digunakan lagi.
Jika anda pernah menjumpai Newsletter dengan isi link aktivasi yang harus diklik oleh calon pelanggan, dalam artikel ini hal tersebut tidak akan dibahas. Konsep tersebut memiliki kelemahan. Kemungkinan pelanggan untuk membuka email mereka adalah kecil. Hal tersebut disebabkan karena tidak ada batasan waktu yang sudah ditentukan dan begitu juga dengan tingkat urgensi yang tidak ada sama sekali. Mereka bisa saja membuka email yang berisi link aktivasi hanya kalau ada waktu atau mereka bisa saja tidak akan pernah membukanya karena terlupa.

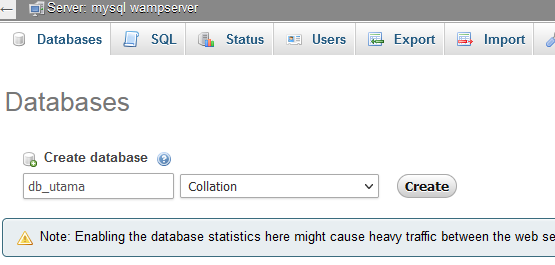
Hal yang pertama yang perlu disiapkan adalah database. Database digunakan untuk menyimpan data yang dimasukkan oleh calon subscriber (pelanggan). Data tersebut berisi informasi alamat email, kode verifikasi, dan juga status aktif.
Silahkan anda buat databasenya, di sini saya akan menggunakan db_utama sebagai databasenya. Anda dapat memanfaatkan database yang sudah ada sebagai ujicoba latihan.

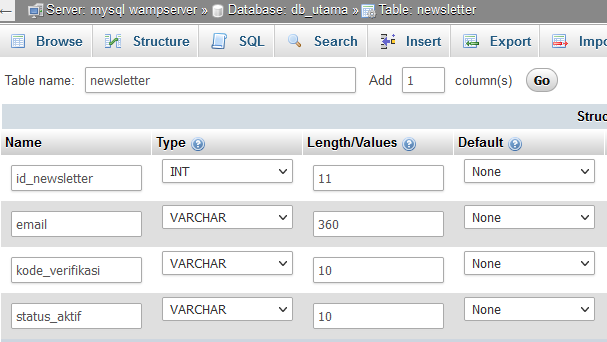
Setelah database berhasil dibuat, silahkan buat table newsletter dengan 4 buah field sebagai tempat menyimpan data.

Agar lebih mudah dalam membuat table newsletter silahkan salin potongan kode berikut. Lalu dilanjutkan dengan menjalankan SQL query tersebut pada Query Command SQL.
MYSQL
1
2
3
4
5
6
7
CREATE TABLE `newsletter` (
`id_newsletter` int(11) NOT NULL AUTO_INCREMENT,
`email` varchar(360) NOT NULL,
`kode_verifikasi` varchar(10) NOT NULL,
`status_aktif` varchar(10) NOT NULL,
PRIMARY KEY (`id_newsletter`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;
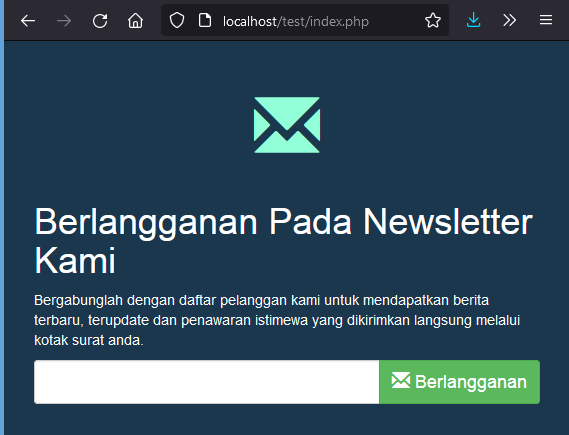
Isi dari formulir newsletter cukup sederhana yaitu terdiri dari sebuah bilah input dan sebuah button untuk mengirimkan formulir menuju server. Elemen HTML tag input dapat menggunakan jenis text, namun agar lebih spesifik dapat menggunakan jenis email (input type email). HTML5 akan memperlakukannya sebagai masukkan dalam bentuk email yang artinya input yang dimasukkan hanya dalam bentuk format email yang valid. Jika diluar dari itu, maka HTML5 akan melakukan blok sebelum formulir dikirimkan.
Silahkan anda buat halaman yang berisi formulir untuk newsletter. Disini saya akan menggunakan halaman index.php. Berikut isi dari halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
<html>
<head>
<title>Newsletter Subscription</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
body{
background-color: #1a374d;
color: #fff;
}
.img_envelope{
font-size: 66px;
color: #93ffd8;
text-align: center;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding: 45px;">
<p class="img_envelope"><span class="glyphicon glyphicon-envelope"></span></p>
<h1>Berlangganan Pada Newsletter Kami</h1>
<p>Bergabunglah dengan daftar pelanggan kami untuk mendapatkan berita terbaru, terupdate dan penawaran istimewa yang dikirimkan langsung melalui kotak surat anda.</p>
<form method="post" action="get_verification_code.php">
<div class="input-group" >
<input type="email" name="email" class="form-control" style="height: 44px;"><span class="input-group-btn"><button type="submit" class="btn btn-success" style="height: 44px;font-size: 18px;"><span class="glyphicon glyphicon-envelope"></span> Berlangganan</button></span>
</div>
</form>
</div>
<div class="col-md-3"></div>
</div>
</body>
</html>
Penjelasan :
Halaman index.php disusun dengan memanfaatkan library dari bootstrap untuk memudahkan dalam menyusun tampilan halamannya. Pada elemen tag <form>, menggunakan metode post yang diarahkan menuju halaman get_verification_code.php. Halaman tersebut nantinya digunakan untuk melakukan proses pengiriman kode verifikasi melalui email sekaligus menciptakan form baru dimana pengguna harus mengisi kode verifikasi yang sudah dikirimkan via email.
Tampilan saat halaman dijalankan pada browser :

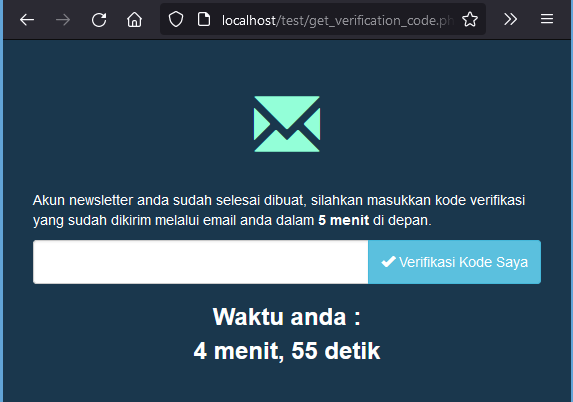
Halaman selanjutnya adalah halaman yang digunakan sebagai masukkan kode verifikasi yang sudah dikirimkan melalui email. Halaman ini dilengkapi dengan timer waktu yang disetting dengan tenggat waktu selama 5 menit. Jika pengguna tidak memasukkan apapun melebihi waktu yang sudah ditentukan maka kode verifikasi akan hangus dan tidak bisa digunakan.
Silahkan anda buat halaman untuk konfirmasi kode email, di sini saya akan menggunakan halaman get_verification_code.php. Berikut isi halaman get_verification_code.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
<!DOCTYPE html>
<html>
<head>
<title>Newsletter Verification Code</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
body{
background: #1a374d;
color: #fff;
}
.img_envelope{
font-size: 66px;
color: #93ffd8;
text-align: center;
}
#timing{
margin-top: 15px;
text-align: center;
font-size: 24px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding: 45px;">
<?php
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$email = addslashes(trim($_POST['email']));
if(!empty($email)){
/*cek duplikat email*/
$cek=mysqli_query($koneksi,"select * from newsletter where email='$email' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
echo "<script>alert('Email sudah digunakan oleh pengguna lain..'); window.location.href='index.php';</script>";
die();
}else{
$kode_verifikasi = mt_rand(10000, 90000);/* 5 digit */
$input=mysqli_query($koneksi,"insert into newsletter(email,kode_verifikasi,status_aktif) values('$email','$kode_verifikasi','non_aktif') ");
if($input){
$to=$email;
$header="From: no-reply@saidalfaruq.net\r\n";
$header.="MIME-Version: 0\r\n";
$header.="Content-Type: text/html; charset=ISO-8859-1\r\n";
$subject="Kode Verifikasi";
$pesan="<html><body>";
$pesan.="<h2>Kode Verifikasi</h2>";
$pesan.="<div>";
$pesan.="<p style='font-size:24px;'>Kode verifikasi anda adalah : $kode_verifikasi</p>";
$pesan.="<p>Silahkan masukkan <b>$kode_verifikasi</b> dalam 5 menit ke depan untuk menyelesaikan konfirmasi email anda.</p>";
$pesan.="</div>";
$pesan.="</body></html>";
$pesan=wordwrap($pesan,70);
/*kirim email */
$mail=mail($to,$subject,$pesan,$header);
/*konten halaman */
echo "<p class='img_envelope'><span class='glyphicon glyphicon-envelope'></span></p>";
echo "<div id='user_verified'>";
echo "<p>Akun newsletter anda sudah selesai dibuat, silahkan masukkan kode verifikasi yang sudah dikirim melalui email anda dalam <b>5 menit</b> di depan.</p>";
echo "<div class='input-group'>";
echo "<input type='text' id='kode_verifikasi' class='form-control' style='height:44px;'><span class='input-group-btn'><button type='button' id='btn_verifikasi' class='btn btn-info' style='height:44px;'><span class='glyphicon glyphicon-ok'></span> Verifikasi Kode Saya</button></span>";
echo "</div>";
echo "<input type='hidden' id='email2' value='$email'>";
echo "<p id='timing'></p>";
echo "</div>";
}
}
}
?>
</div>
<div class="col-md-3"></div>
</div>
<script>
$(document).ready(function(){
$("#btn_verifikasi").click(function(){
var email = $("#email2").val();
var kode_verifikasi = $("#kode_verifikasi").val();
/*ajax pemroses kode verifikasi*/
$.ajax({
url: "ajax_verification_code.php",
type: "POST",
data: {"email":email,"kode_verifikasi":kode_verifikasi},
success: function(data){
if(data=="1"){
$("#user_verified").html("Selamat.., Akun newsletter anda sudah berhasil dibuat dan terverifikasi..");
}else{
$("#user_verified").html("Maaf, Kode verifikasi anda salah..");
}
}
});
});
});
var countdowndate = new Date();
countdowndate.setMinutes(countdowndate.getMinutes()+5);
var x = setInterval(function(){
var now = new Date().getTime();
var distance = countdowndate - now;
var minutes = Math.floor((distance % (1000 * 60 * 60)) /(1000 * 60));
var seconds= Math.floor((distance % (1000 * 60)) /1000);
$("#timing").html("Waktu anda :<br>" + minutes + " menit, " + seconds + " detik");
if((distance < 0)){
clearInterval(x);
$("#timing").html("<span style='color:red;'>Waktu anda sudah habis..</span>");
/*ajax clear email, kode_verifikasi di database*/
var email = $("#email2").val();
$.ajax({
url: "ajax_waktu_habis.php",
type: "POST",
data: {"email":email},
success: function(data){
/*do something*/
}
});
}
},1000);
console.log(countdowndate);
</script>
</body>
</html>
Penjelasan :
Halaman get_verification_code.php akan mengambil masukkan pengguna via HTTP POST berupa email ($_POST['email']) (baris ke-31).
Jika alamat email yang dimasukkan tidak ditemukan ganda pada database, akan dilakukan penyimpanan alamat email yang baru di dalam database dilengkapi dengan kode_verifikasi, dan juga status_aktif (non_aktif). Kode verifikasi diambil sebanyak 5 digit melalui fungsi mt_rand(10000,90000);.
Proses selanjutnya adalah mengirimkan konten email. Di dalam email tersebut berisi kode verifikasi yang harus segera dimasukkan oleh pengguna melalui formulir yang sudah terbuka.
Proses pengiriman kode verifikasi tidak dilakukan secara langsung, namun dibalik layar dengan menggunakan AJAX sehingga halaman tidak akan redirect ke halaman lainnya. Proses AJAX dilakukan saat tombol button dengan ID="btn_verifikasi" diklik dan mengirimkan kode verifikasi yang diinputkan pada input dengan ID="kode_verifikasi" (baris ke-81 s.d 89).
Berikut halaman AJAX (ajax_verification_code.php) untuk pengecekan validitas kode verifikasi serta pengaktifan status subscriber dari nonaktif menjadi aktif :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?php
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$email = trim($_POST['email']);
$kode_verifikasi = trim($_POST['kode_verifikasi']);
if(!empty($kode_verifikasi)){
$cek=mysqli_query($koneksi,"select * from newsletter where email='$email' and kode_verifikasi='$kode_verifikasi' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
echo "1";
$upd=mysqli_query($koneksi,"update newsletter set status_aktif='aktif', kode_verifikasi='' where email='$email' ");
}else{
echo"0";
}
}
?>
Berikut halaman AJAX (ajax_waktu_habis.php) untuk menghapus alamat email beserta kode verifikasi jika waktu respon melebihi batas waktu yang ditentukan :
PHP
1
2
3
4
5
<?php
$koneksi=mysqli_connect("localhost","root","","db_utama") or die();
$email = trim($_POST['email']);
$hapus=mysqli_query($koneksi,"delete from newsletter where email='$email' ");
?>
Halaman saat pengguna sudah memasukkan alamat email dengan benar. Formulir baru akan muncul dengan dilengkapi timer waktu :

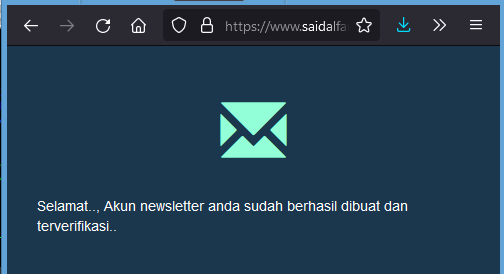
Halaman saat akun newsletter pengguna berhasil ter-verifikasi :

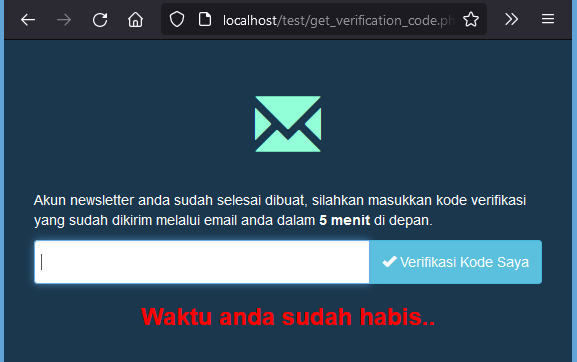
Halaman saat waktu yang diberikan sudah kadaluwarsa (expired) :

Source Code
Demikian tutorial cara membuat form Newsletter interaktif dengan kode verifikasi via email. Semoga bermanfaat.

 0
0  2.529
2.529
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?