
Halaman web yang bersifat pribadi dan rahasia biasanya hanya bisa diakses oleh orang tertentu dan tidak bisa diakses oleh sembarang orang yang tidak memiliki otoritas. Halaman web ini merupakan halaman dimana pengguna harus mengisi formulir login khusus dengan kode akses tertentu. Kode akses diberikan oleh pemegang otoritas halaman web kepada para penggunanya. Pengguna yang sudah memiliki kode akses dan otoritas tertentu dapat mengakses dengan leluasa seperti mengisi, mengubah ataupun sekedar mendapatkan informasi yang disajikan di dalam halaman tersebut.
Website yang memiliki pengguna yang sudah mendaftar sebagai member akan memberikan formulir khusus untuk masuk ke dalam sistem mereka. Pada website besar seperti google, facebook, twitter dan lainnya, pengguna harus mengisi formulir login terlebih dahulu untuk masuk ke dalam sistem mereka.
Formulir Log In diberikan kepada pengguna yang sudah mendaftar. Namun bagi yang belum mendaftar, harus melakukan pendaftaran terlebih dahulu dengan cara mengisi data pada formulir Sign Up.
Hal ini dimaksudkan untuk menjaga keamanan data pengguna. Jika sewaktu-waktu terjadi pencurian data, maka data password dari pengguna tidak akan bisa terbaca oleh pihak yang tidak bertanggungjawab. Data-data rahasia di atas tersebut termasuk password, lallu dimasukkan ke dalam database untuk disimpan.
Sistem enkripsi data password pengguna dapat menggunakan fungsi password_hash(). Fungsi ini merupakan fungsi built-in PHP yang akan melakukan generate teks normal ke dalam bentuk hash encryption. Hashing Encryption merupakan enkripsi satu arah (one-way hashing). Hashing Encryption akan menjadikan password yang sudah dienkript tidak akan bisa lagi didekript atau dikembalikan ke semula.
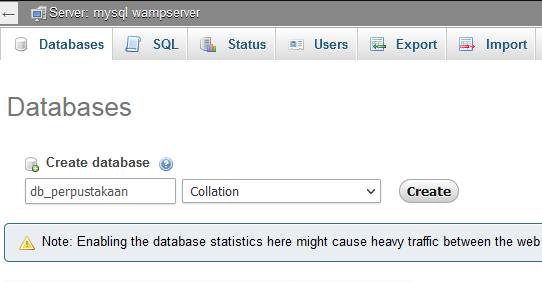
Hal pertama yang perlu dipersiapkan adalah database. Database digunakan untuk menyimpan data pengguna yang dimasukkan lewat formulir Sign Up. Silahkan buat database (misalnya) dengan nama db_perpustakaan :

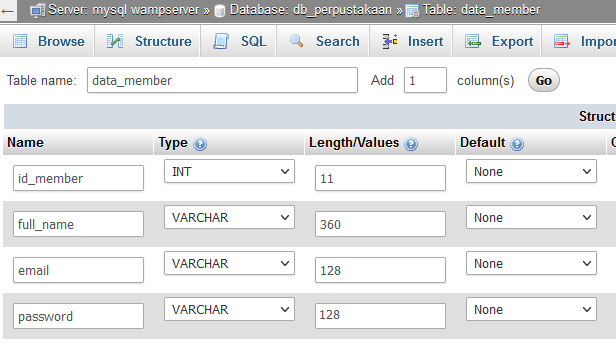
Kemudian membuat table dengan nama data_member :

Agar lebih mudah, silahkan salin kode Command SQL berikut untuk membuat table. Kemudian jalankan pada SQL query command.
MYSQL
1
2
3
4
5
6
7
CREATE TABLE `data_member` (
`id_member` int(12) NOT NULL AUTO_INCREMENT,
`fullname` varchar(360) NOT NULL,
`email` varchar(128) NOT NULL,
`password` varchar(128) NOT NULL,
PRIMARY KEY (`id_member`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;
Sebelum pengguna dihadapkan dengan formulir login untuk masuk ke halaman utama, formulir create account perlu dibuat terlebih dahulu. Formulir create account digunakan sebagai entry data dari pengguna untuk disimpan kedalam database.
Diperlukan dua buah halaman pada proses memasukkan data yaitu halaman create_account.php dengan tiga buah bilah input data (full_name, email, password). Kemudian halaman create_account_validation.php sebagai tempat mencocokan data dan menyimpan data.
Berikut halaman create_account.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Create Account</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<div class="wrapper">
<p class="p_create">Create Account</p>
<form id="form_input" method="post" action="create_account_validation.php">
<input type="fullname" name="fullname" id="fullname" placeholder="Full name" class="form-control" required >
<input type="email" name="email" id="email" placeholder="Email" class="form-control" required >
<input type="password" name="password" id="password" placeholder="Password" class="form-control" required>
<input type="submit" id="btn_submit" class="btn btn-lg btn-success form-control" value="Sign Up">
</form>
</div>
</div>
<div class="col-md-1"></div>
</div>
</body>
</html>
Penataan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
body{
background: #333;
color: #fff;
}
.wrapper{
padding: 25px;
background: #eee;
color: #333;
border: solid 1px #fff;
border-radius: 4px;
}
#form_input input{
display: block;
margin: 15px 0px;
height: 44px;
}
.p_create{
font-size: 22px;
text-align: center;
}
@media (min-width: 768px) { /* untuk desktop */
.wrapper{
margin: 50px 320px;
}
}
@media (max-width: 767px) {/* untuk mobile */
.wrapper{
margin: 50px 50px;
}
}
Berikut halaman create_account_validation.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<?php
$koneksi=mysqli_connect("localhost","root","","db_perpustakaan") or die();
$fullname = addslashes(trim($_POST['fullname']));
$email = addslashes(trim($_POST['email']));
$password = addslashes(trim($_POST['password']));
if(!empty($fullname) || !empty($email) || !empty($password)){
/*cek duplikat email*/
$cek=mysqli_query($koneksi,"select * from data_member where email='$email' ");
$jml=mysqli_num_rows($cek);
if($jml>0){
echo "<script>alert('Email sudah digunakan, coba yang lain..'); window.location.href='create_account.php';</script>";
die();
}else{
$password_encrypted = password_hash($password, PASSWORD_DEFAULT);
$input=mysqli_query($koneksi,"insert into data_member(full_name,email,password) values('$fullname','$email','$password_encrypted') ");
if($input){
echo "<script>alert('Akun berhasil dibuat..'); window.location.href='login.php';</script>";
}else{
echo "<script>alert('Akun gagal dibuat..'); window.location.href='login.php';</script>";
}
}
}
?>
Penjelasan :
Pada create_account_validation.php, Semua data yang dimasukkan oleh pengguna seperti fullname, email dan password diterima oleh halaman ini dengan metode post. Jika ketiga variable tersebut tidak dalam kondisi kosong, dilakukan pencocokan data duplikasi email. Sebelum disimpan ke dalam database, enkripsi password dilakukan dengan melalui fungsi password_hash() (baris ke-14). Fungsi ini akan menghasilkan nilai password dalam bentuk yang sudah tersandikan (terenkripsi).
Saat halaman create_account.php diakses akan menghasilkan :

Saat pengguna memasukkan data :

Saat data pengguna berhasil disimpan :

Formulir login digunakan untuk melakukan menyaring pengguna yang akan masuk halaman web utama. Disini kita memerlukan dua buah halaman yaitu login.php sebagai tempat pengguna memasukan data seperti email dan password. Kemudian halaman login_validation.php yang digunakan untuk melakukan pencocokan data.
Berikut halaman login.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="libs/css/bootstrap_min.css">
</head>
<body>
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<div class="wrapper">
<p class="p_log">Log In</p>
<form id="form_input" method="post" action="login_validation.php">
<input type="email" name="email" id="email" placeholder="Enter your email" class="form-control" required >
<input type="password" name="password" id="password" placeholder="Enter your password" class="form-control" required>
<input type="submit" id="btn_submit" class="btn btn-lg btn-primary form-control" value="Login">
</form>
<p>Don't have an account? <a href="create_account.php">Sign Up now</a></p>
</div>
</div>
<div class="col-md-1"></div>
</div>
</body>
</html>
Penataan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
body{
background: #333;
color: #fff;
}
.wrapper{
padding: 25px;
background: #eee;
color: #333;
border: solid 1px #fff;
border-radius: 4px;
}
#form_input input{
display: block;
margin: 15px 0px;
height: 44px;
}
.p_log{
font-size: 22px;
}
@media (min-width: 768px) { /* untuk desktop */
.wrapper{
margin: 50px 320px;
}
}
@media (max-width: 767px) {/* untuk mobile */
.wrapper{
margin: 50px 50px;
}
}
Berikut halaman login_validation.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<?php
session_start();
$koneksi=mysqli_connect("localhost","root","","db_perpustakaan") or die();
$email = addslashes(trim($_POST['email']));
$password = addslashes(trim($_POST['password']));
if(!empty($email) || !empty($password)){
$seq=mysqli_query($koneksi,"select * from data_member where email='$email' ");
$data=mysqli_fetch_array($seq);
$jml=mysqli_num_rows($seq);
if($jml>0){
if(password_verify($password, $data['password'])) {
$_SESSION['full_name']=$data['full_name'];
$_SESSION['user_autentification']="valid";
header("location:index.php");
}else{
echo "<script>alert('Password salah!'); window.location.href='login.php';</script>";
}
}else{
echo "<script>alert('Email salah!'); window.location.href='login.php';</script>";
}
}
?>
Penjelasan :
Pada login_validation.php, Data yang dikirimkan oleh pengguna yaitu email dan password diterima dengan metoda post. Jika variable email dan password tidak dalam keadaan kosong, maka proses pencocokan data akan dilakukan.
Proses pencocokan data dilakukan secara dua lapis, yang pertama dengan mencocokan keberadaan alamat email pengguna. Jika emailnya ditemukan, dilanjutkan dengan mencocokan nilai hash enkripsi pada password. Jika nilai hash-nya adalah match (boolean true), artinya passwordnya sesuai dengan password yang disimpan di dalam database.
Kemudian $_SESSION['user_autentification'] dengan nilai "valid", nantinya digunakan pada halaman utama. Sesi tersebut dipakai sebagai parameter nilai otoritas pengaksesan halaman utama.
Saat halaman login.php diakses akan menghasilkan :

Saat pengguna memasukkan data :

Halaman utama digunakan sebagai halaman tujuan. Halaman ini biasanya dapat diakses setelah pengguna (member) memasukkan data email dan password secara benar pada formulir login. Jika pengguna mengakses halaman utama melalui URL Address secara langsung, maka halaman utama akan melakukan redirect ke halaman login.php. Proses redirect dilakukan dengan mencocokan nilai sesi $_SESSION['user_autentification'] dengan nilai "valid".
Berikut halaman utama (index.php) :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<?php
session_start();
if(empty($_SESSION['user_autentification'])) {
header("location:login.php");
die();
}
if($_SESSION['user_autentification'] !="valid") {
header("location:login.php");
die();
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman Utama</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
body{
background: skyblue;
color: #222;
font-size: 20px;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10" style="padding:25px;">
<h1>Perpustakaan Online [Home]</h1>
<p>Selamat datang <b> <?= $_SESSION['full_name']; ?> </b></p>
<p>Halaman ini hanya bisa diakses oleh member yang sudah mendaftar dan terverifikasi.</p>
</div>
<div class="col-md-1"></div>
</div>
</body>
</html>
Saat pengguna mengakses halaman utama (index.php) dengan memasukkan email dan password dengan benar :

Source Code
Demikian cara membuat Form Sign Up Dan Form Login Dengan Enkripsi password_hash dan password_verify, semoga bermanfaat.

 0
0  11.569
11.569
Halaman Terkait
 | Mengirim Dan Menangkap Data Input Type Password Pada Server artikel |
 | Cara Enkripsi Password Dengan password_hash dan password_verify Pada PHP artikel |
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?