
Sistem inventory merupakan bagian dari sistem pengelolaan (managemen) suatu barang. Agar sistem inventory berjalan dengan baik, perlu diterapkan sistem berbasis teknologi informasi. Sistem ini akan membantu pengawasan pergerakan barang masuk, pergerakan barang di dalam gudang, serta pergerakan barang keluar.
Sistem informasi yang dimaksud adalah menciptakan sistem yang terhubung dengan database melalui pembuatan barcode generator untuk setiap item barang. Jadi setiap barang nantinya akan diberikan kode barcode unik. Kode barcode ini digunakan untuk menghubungkan dengan detail barang lainnya seperti nama barang, jumlah barang dan juga harga barang untuk setiap itemnya.
Proses pencocokan datanya cukup sederhana, yaitu dengan melakukan pemindaian cepat (scanning) pada barang dan item barang yang sudah terhubung dengan data base akan ditampilkan dengan lebih cepat. Penggunaan barcode akan mempercepat proses pengecekan tanpa harus menuliskan kode barang secara manual, namun dengan hanya sekali scan saja maka data akan segera ditampilkan.
Pada artikel kali ini, saya akan mencoba untuk membahas cara membuat sistem inventory yang dilengkapi barcode generator. Cara kerjanya adalah, saat terjadi proses input barang dan menyimpannya ke dalam database, maka kode barcode akan disimpan dan juga akan menyimpan atau menghasilkan gambar (image) barcode. Gambar barcode sendiri merupakan gambar berbentuk kotak atau persegi panjang yang disusun atas rangkaian garis hitam paralel dan spasi putih dengan tingkat kerapatan tertentu. Nantinya untuk proses pengecekannya dapat menggunakan bantuan scanner.
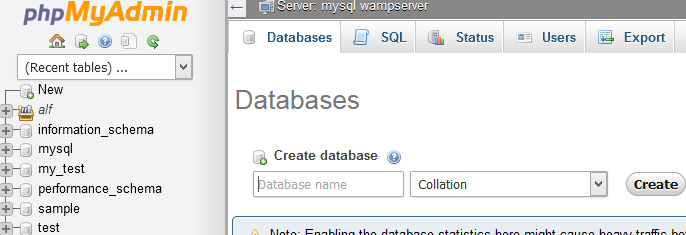
Hal pertama kali yang harus disiapkan adalah database beserta tablenya. Data yang akan digunakan kali ini merupakan data yang sederhana. Isinya berupa id_inventory, nama_barang, kode_barcode, img_barcode, quantity, dan harga_satuan. Untuk membuat database, silahkan aktifkan xampp ataupun wamp server. Kemudian untuk mengakses phpMyadmin silahkan ketik pada browser localhost/phpmyadmin » New. Lalu pada tab Databases ketik nama database (kali ini saya menggunakan nama 'sample') » kemudian tekan create

Silahkan buat table dengan konten seperti dibawah ini :

Silahkan anda salin script berikut kemudian jalankan pada COMMAND SQL Query untuk mempercepat pemasukkan data :
MYSQL
1
2
3
4
5
6
7
8
9
CREATE TABLE `inventory` (
`id_inventory` int(11) NOT NULL AUTO_INCREMENT,
`nama_barang` varchar(100) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL,
`kode_barcode` varchar(50) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL,
`img_barcode` varchar(50) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL,
`quantity` int(10) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL,
`harga` int(10) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL,
PRIMARY KEY (`id_inventory`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 67 CHARACTER SET = latin1 COLLATE = latin1_swedish_ci ROW_FORMAT = Compact;
Pembuatan barcode kali ini, masih menggunakan library php-barcode. Library tersebut merupakan library berbasis php yang digunakan sebagai pembuat image (gambar) barcode. Hasil gambar barcode yang berhasil diciptakan oleh library ini, sudah diuji dan akurat saat dilakukan scan pada mesin barcode scanner.
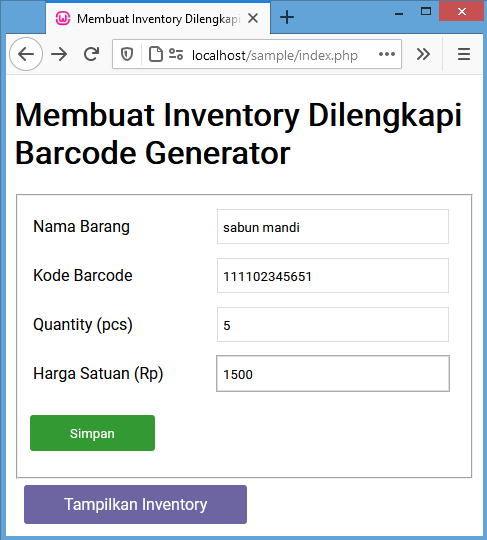
Pada halaman utama (index.php), akan menampilkan inputan data yang digunakan untuk memasukkan data seperti nama barang, kode barcode quantity dan juga harga. Saat pengguna menekan tombol Simpan, maka halaman akan diarahkan menuju halaman simpan_inventory.php. Halaman ini digunakan untuk melakukan pemrosesan data, seperti membuat gambar barcode dan juga menyimpan data pada database.
Berikut halaman index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>Membuat Inventory Dilengkapi Barcode Generator</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Membuat Inventory Dilengkapi Barcode Generator</h1>
<form method="post" action="simpan_inventory.php">
<fieldset>
<table id="tabel_inventory">
<tr><td>Nama Barang</td><td><input type="text" name="nama_barang" id="nama_barang" required></td></tr>
<tr><td>Kode Barcode</td><td><input type="text" name="kode_barcode" id="kode_barcode" minlength="4" maxlength="20" required></td></tr>
<tr><td>Quantity (pcs)</td><td><input type="text" name="quantity" id="quantity" required></td></tr>
<tr><td>Harga Satuan (Rp)</td><td><input type="text" name="harga" id="harga" required></td></tr>
</table>
<p><input type="submit" id="btn_simpan" value="Simpan"></p>
</fieldset>
</form>
<p><a href="view_inventory.php" class="button_">Tampilkan Inventory</a></p>
</body>
</html>
Penataan element HTML menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
#tabel_inventory tr td:nth-child(1){
width:180px;
}
#tabel_inventory tr td:nth-child(2){
width:220px;
}
fieldset label {
display: inline;
margin: 5px 0px;
}
fieldset #nama_barang,fieldset #kode_barcode,fieldset #quantity,fieldset #harga{
width:100%;
height: 33px;
border: 1px solid #ddd;
margin: 5px 0px;
padding: 0px 5px;
}
a:link{
text-decoration:none;
}
#btn_simpan{
display: inline;
margin-right: 10px;
background-color: #008000;
color: white;
border-radius:3px;
opacity: 0.8;
padding: 10px 40px;
border: none;
outline: none;
cursor: pointer;
}
.button_{
display: inline;
margin-right: 10px;
background-color: #483D8B;
color: white;
border-radius:3px;
opacity: 0.8;
padding: 10px 40px;
border: none;
outline: none;
cursor: pointer;
}
#btn_simpan:hover, .button_:hover{
opacity: 1;
}
.tbl_inventory_view th{
border:solid 1px #FFA500;padding:7px;
}
.tbl_inventory_view td{
border:solid 1px #FFA500;padding:2px 5px;text-align:left;
}
Berikut Halaman simpan_inventory.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<?php
$get_connect=mysqli_connect("localhost","root","","sample") or die('unable to access database');
$nama_barang=addslashes(trim(htmlspecialchars($_POST['nama_barang'])));
$kode_barcode=addslashes(trim(htmlspecialchars($_POST['kode_barcode'])));
$quantity=addslashes(trim(htmlspecialchars($_POST['quantity'])));
$harga_satuan=addslashes(trim(htmlspecialchars($_POST['harga'])));
$img_barcode=$kode_barcode.".png";
/*cek duplicate kode_barcode*/
$check=mysqli_query($get_connect,"select * from inventory where kode_barcode='$kode_barcode' ");
$jml_data=mysqli_num_rows($check);
if($jml_data>0){
echo "<script>alert('Kode barcode sudah tersedia, silahkan buat yang lain.'); window.history.go(-1);</script>";
die();
}
/*processing barcode*/
$tempdir="img-barcode/";
if (!file_exists($tempdir)) mkdir($tempdir, 0755);
$target_path=$tempdir . $kode_barcode . ".png";
/*using server online
$protocol=stripos($_SERVER['SERVER_PROTOCOL'], 'https') === 0 ? 'https://' : 'http://';
$fileImage=$protocol . $_SERVER['HTTP_HOST'] . dirname($_SERVER['PHP_SELF']) . "/php-barcode/barcode.php?text=" . $_POST['kode_barang'] . "&codetype=code128&print=true&size=55";
*/
/*using server localhost*/
$fileImage="http://localhost".dirname($_SERVER['PHP_SELF']) . "/barcode.php?text=" . $kode_barcode . "&codetype=code128&print=true&size=55";
$content=file_get_contents($fileImage);
/*save file */
file_put_contents($target_path, $content);
$input=mysqli_query($get_connect,"insert into inventory(nama_barang,kode_barcode,img_barcode,quantity,harga_satuan)
values('$nama_barang','$kode_barcode','$img_barcode','$quantity','$harga_satuan')");
if($input){
echo "<script>alert('Data berhasil disimpan'); window.location.href='index.php';</script>";
}else{
echo "<script>alert('Data gagal disimpan'); window.history.go(-1);</script>";
}
?>
Penjelasan :
Pada halaman index.php, HTML element tag <form> diciptakan dengan konten input dari data yang akan dikirimkan ke server (simpan_inventory.php). Agar memudahkan dalam penataan tampilan form, dapat menggunakan HTML tag <table>. Tautan link berbentuk tombol digunakan sebagai link antar halaman menuju halaman view_inventory.php, dimana halaman tersebut digunakan untuk menampilkan data yang berhasil disimpan (baris ke-20).
Pada halaman simpan_inventory.php, Data yang berhasil dikirim ke server diambil dengan menggunakan metode POST. Baris ke-10 s.d 15, digunakan untuk melakukan pengecekan data. Jika kode_barcode nya yang ditemukan dalam keadaan ganda, maka proses tidak akan dilanjutkan. Proses pembuatan gambar barcode dilakukan pada baris ke-25 s.d 28. Kode barcode yang sudah dikirim, kemudian diproses oleh library php-barcode yang pada akhirnya disimpan dalam bentuk file gambar dengan ekstensi PNG. Setelah itu data disimpan pada server (baris ke-28).
Saat halaman pertama kali dijalankan dan pengguna memasukkan data, menghasilkan tampilan :

Saat data berhasil disimpan :

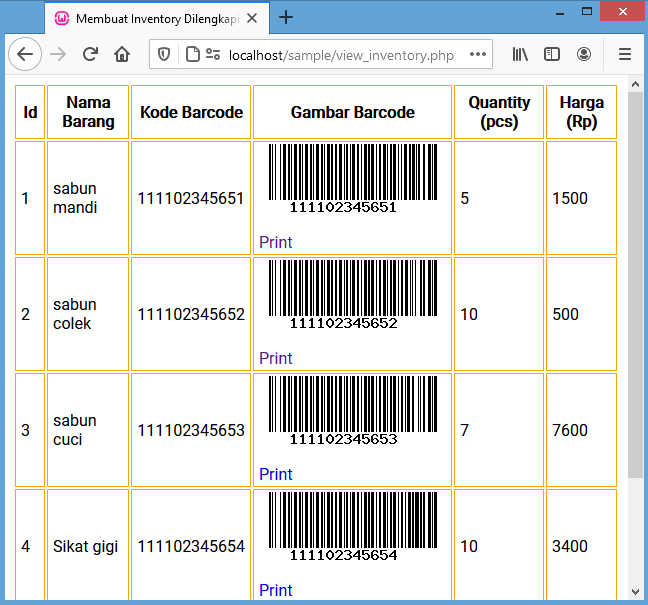
Setelah data berhasil disimpankan, artinya data tersebut sudah siap digunakan. Untuk mengecek validitas data, perlu dibuatkan halaman untuk menampilkan data tersebut. Kali ini saya menggunakan view_inventory.php untuk menampilkannya :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html>
<head>
<title>Membuat Inventory Dilengkapi Barcode Generator</title>
<link href="style.css" rel="stylesheet">
</head>
<?php
$get_connect=mysqli_connect("localhost","root","","sample") or die();
$seq=mysqli_query($get_connect,"select * from inventory order by id_inventory asc ");
$jml_data=mysqli_num_rows($seq);
if($jml_data>0){
echo "<table class='tbl_inventory_view'>";
echo "<tr><th>Id</th><th>Nama Barang</th><th>Kode Barcode</th><th>Gambar Barcode</th><th>Quantity (pcs)</th><th>Harga (Rp)</th></tr>";
while($data=mysqli_fetch_array($seq)){
echo "<tr><td>$data[id_inventory]</td><td>$data[nama_barang]</td><td>$data[kode_barcode]</td><td><img src='img-barcode/$data[img_barcode]'><br><a href='print_barcode.php?file=$data[img_barcode]'>Print</a></td><td>$data[quantity]</td><td>$data[harga_satuan]</td></tr>";
}
echo "</table>";
}else{
echo "Data masih kosong";
}
?>
</body>
</html>
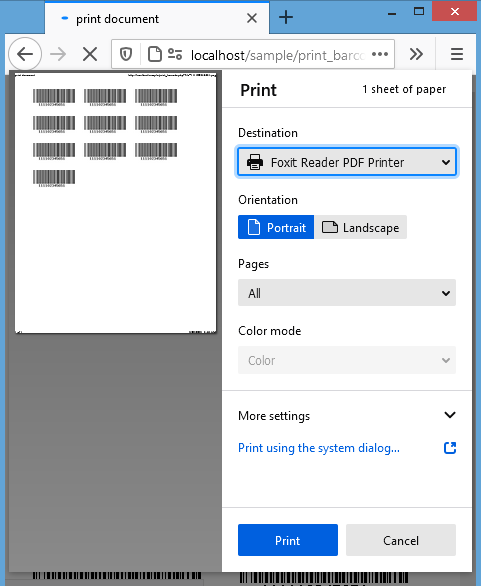
Halaman untuk mengerjakan print document (print_barcode.php) sebagai berikut :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html>
<head>
<title>print document</title>
<style>
img{
margin: 10px;
}
</style>
</head>
<body onload="window.print();">
<?php
for($x=1; $x<=10; $x++){
echo "<img src='img-barcode/" .$_GET['file'] ."'>";
}
?>
</body>
</html>
Saat pengguna menekan tombol Tampilkan Inventory akan menghasilkan :

Saat Pengguna menekan tautan link Print :

Source Code
Demikian artikel bagaimana cara pembuatan inventory dilengkapi dengan barcode generator. Semoga bermanfaat.

 0
0  12.306
12.306
Kategori : ![]() html -
html - ![]() css -
css - ![]() php -
php - ![]() mysql -
mysql - ![]() tech -
tech - ![]() barcode -
barcode - ![]() qrcode -
qrcode - ![]() database
database
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?