
Sebuah link atau tautan digunakan untuk menghubungkan satu halaman dengan lainnya. Link juga dapat difungsikan untuk memanggil aplikasi lain yang sudah terinstall pada perangkat. Pada HTML, Link atau hyperlink merupakan implementasi dari elemen HTML tag <a>. Pada elemen tag ini, dapat digunakan untuk memanggil aplikasi email yang sudah terinstall seperti Gmail, Yahoo Mail, Outlook Express, Microsoft Outlook, Gmx Mail dan lainnya.
Link email merupakan suatu link atau tautan yang di dalamnya terdapat suatu alamat email. Saat pengguna melakukan klik pada tautan tersebut, maka aplikasi misalnya Gmail atau Microsoft Outlook akan terpanggil dan terbuka. Pada aplikasi tersebut, alamat email tujuan sudah diisi sesuai dengan alamat email yang sudah ditentukan sebelumnya.
Untuk membuat link email, digunakan elemen tag HTML berupa <a>. Pada elemen tag tersebut atribut elemen berupa href (hyperlink reference) perlu ditetapkan yang berisi mailto:. Anda tidak perlu menggunakan isi berupa alamat URL, karena link referesi tersebut hanya akan memanggil halaman lain. Namun di sini tujuannya adalah untuk memanggil aplikasi lain (aplikasi email), jadi akan menggunakan mailto:
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Membuat Link Email Default</title>
</head>
<body>
<p>Membuat link email default di dalam HTML</p>
<p>Klik link berikut untuk mengirimkan email :</p>
<p><a href="mailto:">Kirim Email</a></p>
</body>
</html>
Hasil Script :
Berikut tampilan saat link email tersebut diklik (tampilan default tanpa isi apapun dari artibut mailto:) :

Pada contoh di atas masih berupa tampilan standar untuk berkirim email yaitu tanpa alamat email yang ditetapkan. Agar alamat email dapat secara otomatis muncul dan tampil saat aplikasi email terbuka. Anda perlu menambahkan alamat email pada atribut mailto:. Misalnya anda akan berkirim email kepada alamat email funky_person@gmail.com, maka penulisannya adalah mailto:funky_person@gmail.com.
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Membuat Link Email</title>
</head>
<body>
<p>Membuat link email dengan alamat tertentu di dalam HTML</p>
<p>Klik link berikut untuk mengirimkan email :</p>
<p><a href="mailto:funky_person@gmail.com">Kirim Email</a></p>
</body>
</html>
Hasil Script :
Membuat link email dengan alamat tertentu di dalam HTML
Klik link berikut untuk mengirimkan email :
Berikut tampilan saat link email tersebut diklik :

Struktur standar dalam berkirim email harus menyertakan subject dan body email. Jadi email dikirimkan tidak dalam keadaan kosong. Subject email berisikan subyek, tema ataupun highlight dari konten yang akan dikirimkan. Sedangkan body email merupakan konten email aktual berisikan deskripsi dan ulasan untuk dibaca oleh penerima.
Untuk menyertakan subject dan body email pada link email, anda perlu menambahkan parameter ? (tanda tanya) yang dilengkapi dengan subject=isi_subject&body=isi_body.
Namun sebelum menambahkan subject dan body email, anda perlu memahami terlebih dahulu tata cara dalam menambahkan teks pada suatu isi link. Isi dari link pada dasarnya adalah URL, dan teks di dalam URL harus aman dari karakter alphanumeric yang dilarang. Karakter huruf seperti spasi putih, tanda enter, tabulasi dan lainnya tidak boleh diikutkan di dalam suatu URL. Namun huruf yang tidak aman tersebut harus didecode terlebih dahulu.
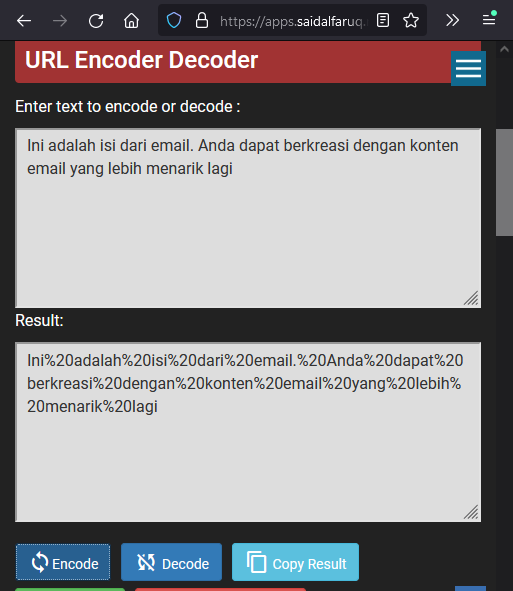
Pada teks normal pendek yang terdapat spasi putih, anda cukup menggantinya dengan karakter %20. Untuk konten email berisi tulisan teks yang panjang, silahkan kunjungi URL Encoder Online agar anda leluasa dalam melakukan encode maupun decode karakter.

HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Membuat Link Email</title>
</head>
<body>
<p>Membuat link email dengan subject dan body email di dalam HTML</p>
<p>Klik link berikut untuk mengirimkan email :</p>
<p><a href="mailto:funky_person@gmail.com?subject=contoh%20berkirim%20email&body=Ini%20adalah%20isi%20dari%20email.%20Anda%20dapat%20berkreasi%20dengan%20konten%20email%20yang%20lebih%20menarik%20lagi">Kirim Email</a></p>
</body>
</html>
Hasil Script :
Membuat link email dengan subject dan body email di dalam HTML
Klik link berikut untuk mengirimkan email :

Demikian tutorial bagaimana cara membuat link email di dalam HTML, semoga bermanfaat.

 0
0  9.167
9.167
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?