
Menu navigasi berbentuk slide merupakan menu yang biasanya ditampilkan dengan efek slide dari arah samping halaman web. Menu navigasi ini bukanlah menu yang biasanya ditemui pada kebanyakan situs, namun menu ini dapat digunakan sebagai alternatif tampilan. Hampir sebagian besar situs web menggunakan menu navigasi yang ditampilkan secara langsung dalam bentuk inline-block yang terletak pada bagian paling atas situs. Menu navigasi slide tidak ditampilkan secara langsung saat halaman situs dibuka, namun akan muncul dari sisi kanan ataupun sisi kiri dengan efek sliding (meluncur) saat pengguna menekan tombol tertentu.
Menu navigasi slide ini terkesan lebih modern dibandingkan dengan menu navigasi biasa. Menu ini juga cocok digunakan pada situs web yang memiliki konten panjang dan ingin menghemat ruang tampilan dengan memangkas tampilan pada bagian menu. Pada piranti (device) dengan ukuran layar kecil seperti layar smartphone berbasis android atau iphone, menu navigasi slide juga dapat digunakan dengan baik. Tanpa harus menjejali bagaian atas layar dengan tampilan menu-menu yang membosankan yang hanya akan menghabiskan ruang paling atas suatu web, tempat dimana mata pengunjung pertama kali membuka situs website.
Menu navigasi jenis slide ini dapat dikombinasikan dengan menu biasa, misalnya saat pengguna mengakses via smartphone dengan ukuran layar yang kecil dapat menggunakan menu navigasi slide. Dan saat pengguna mengakses via laptop atau komputer dapat menggunakan menu navigasi biasa. Hal itu bisa dilakukan dengan manipulasi penataan gaya @media screen pada CSS-nya.
Menu navigasi slide jenis ini mempunyai arah pergerakan menu slide dari sisi kiri layar menuju ke halaman web (tengah layar). Untuk membuat menu slide ini diperlukan halaman HTML dan juga pengaturan gaya melalui CSS. Saat pengguna melakukan aktivitas klik (fungsi onclick) pada beberapa elemen HTML untuk mengubah style CSS elemen lain, maka digunakan script untuk mengatur aktivitas tersebut dan pada tutorial kali ini saya menggunakan library dari Jquery.
Ide dari menu slide ini adalah saat pertama kali halaman dimuat, elemen menu navigasi dibuat dengan lebar menu adalah kosong (width:0px;). Hal ini untuk memberikan efek elemen menu hilang dari layar. Saat pengguna menekan tombol menu (tombol hamburger), lebar menu navigasi diubah menjadi 250px sehingga menu navigasi akan muncul. Manipulasi pengaturan transisi 0.5 s akan membuat efek sliding akan terasa lebih smooth. Di saat bersamaan, di lain pihak yaitu bagian halaman utama digeser kekanan sebanyak 250px untuk ditempati menu navigasi tersebut dengan manipulasi gaya margin-left: 250px;.
Untuk lebih jelasnya, berikut kode script pada bagian HTML dan Jquery-nya :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Navigasi Sliding Dengan HTML dan Jquery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="side_nav" class="sidenav">
<img src="close.png" class="close_btn">
<ul class="menu_list">
<li><a href="#">Home</a></li>
<li><a href="#">Artikel</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
<div id="main_page">
<img id="menu_btn" src="menu1.png" >
<h1>Membuat Menu Navigasi Sliding Dengan HTML dan Jquery</h1>
</div>
<div id="layer"></div>
</body>
</html>
<script>
$(document).ready(function(){
$("#menu_btn").click(function(){
$("#side_nav").css("width","250px");
$("#main_page").css("margin-left","250px");
$("#layer").css("display","block");
});
$(".close_btn, #layer").click(function(){
$("#side_nav").css("width","0px");
$("#main_page").css("margin-left","0px");
$("#layer").css("display","none");
});
});
</script>
Pengaturan gaya CSS-nya menggunakan :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
body{
background:#cfdac8;
}
* {
font-family: 'Roboto', sans-serif;
margin: 0px;
padding: 0px;
}
#menu_btn {
background-color:#11698e;
padding:5px;
width: 25px;
height: 25px;
transition: all 0.3s;
}
#menu_btn:hover {
background-color: #f37121;
cursor: pointer;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #295939;
overflow-x: hidden;
padding-top: 60px;
transition: 0.5s;
}
.menu_list{
list-style-type:none;
margin-left:0px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
color: #fff;
}
.sidenav a:hover {
color: #f1f1f1;
background: #ffba93;
transition: 0.7s;
}
.sidenav .close_btn {
background-color:#11698e;
position: absolute;
top: 20px;
right: 20px;
width: 35px;
height: 35px;
transition: all 0.3s;
}
.sidenav .close_btn:hover {
background-color: #f37121;
cursor: pointer;
}
#main_page {
transition: margin-left .5s;
padding: 20px;
}
#layer{
background-color:rgba(0,0,0,0.4);
position:absolute;
display:none;
width:100%;
top:0px;
bottom:0px;
left:0px;
right:0px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 40px;}
.sidenav a {font-size: 18px;}
.sidenav .close_btn {top: 10px;}
}
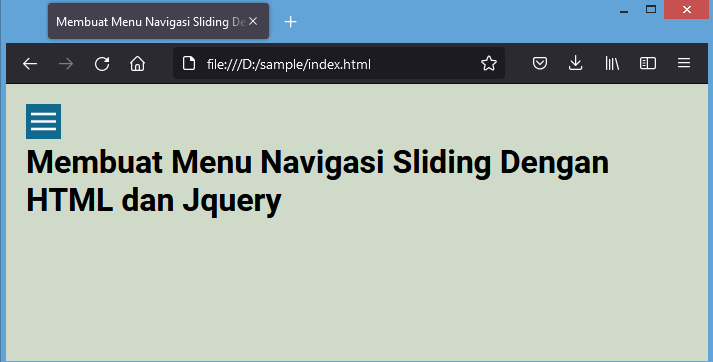
Jika dijalankan akan menghasilkan tampilan :

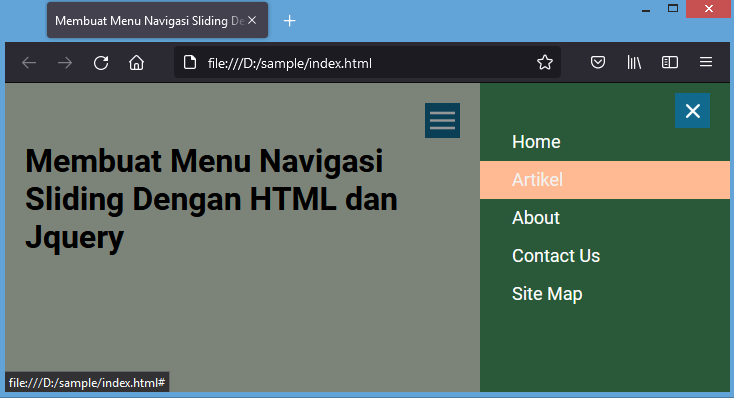
Saat pengguna menekan menu hamburger, akan menghasilkan tampilan :

Penjelasan :
Terdapat dua bagian bagian utama elemen pembentuk yaitu menu navigasi (elemen div dengan id="side_nav") dan halaman utama (elemen div dengan id="main_page"). Menu navigasi (side_nav) menampung menu dengan daftar menu (<ul>) lengkap lengkap dengan butir-butir menu (<li>). Di dalam menu navigasi terdapat tombol close dalam bentuk elemen <img>. Tombol ini berfungsi untuk menutup menu, saat pengguna menekan tombol tersebut.
Pada main_page nya, terdapat menu hamburger yang berfungsi untuk menampilkan menu. Tombol ini akan memicu script dari jquery saat pengguna menekan tombol tersebut. Layer merupakan elemen tembus pandang yang digunakan untuk menutupi tampilan main_page saat menu navigasi muncul. Dan jika pengguna mengklik pada elemen layer, maka layer akan hilang begitu pula menu navigasi.
Pada CSS-nya, elemen menu navigasi diberi lebar menjadi zero agar tidak terlihat pada layar. Dan saat pengguna menekan menu hamburger, maka elemen lebar ini akan berubah menjadi 250px. Untuk merubah lebar elemen tersebut diperlukan script jquery. Yaitu saat pengguna menekan elemen dengan id="menu_btn" maka lebar dari elemen itu menjadi 250px via CSS. Di saat bersamaan, elemen dengan id="main_page" diberi margin-left sebanyak 250px untuk memberi ruang masuk menu navigasi.
Menu navigasi jenis ini merupakan menu navigasi slide dari arah kanan menuju kiri (tengah halaman). Jadi berkebalikan dengan pembahasan menu navigasi yang diatas. Pembuatan menu ini tidak jauh berbeda dengan navigasi slide seperti yang di atas. Hal yang membedakan adalah tata letaknya yaitu menu navigasi terletak di sebelah kanan.
Untuk lebih jelasnya, berikut kode script pada HTML dan Jquery-nya :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Navigasi Sliding Dengan HTML dan Jquery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="side_nav" class="sidenav">
<img src="close.png" class="close_btn">
<ul class="menu_list">
<li><a href="#">Home</a></li>
<li><a href="#">Artikel</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
<div id="main_page">
<div class="container_menu" ><img id="menu_btn" src="menu1.png" ></div>
<h1>Membuat Menu Navigasi Sliding Dengan HTML dan Jquery</h1>
</div>
<div id="layer"></div>
</body>
</html>
<script>
$(document).ready(function(){
$("#menu_btn").click(function(){
$("#side_nav").css("width","250px");
$("#main_page").css("margin-right","250px");
$("#layer").css("display","block");
});
$(".close_btn, #layer").click(function(){
$("#side_nav").css("width","0px");
$("#main_page").css("margin-right","0px");
$("#layer").css("display","none");
});
});
</script>
Pengaturan gaya CSS menggunakan :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
body{
background:#cfdac8;
}
* {
margin: 0px;
padding: 0px;
}
.container_menu{
text-align:right;
}
#menu_btn {
background-color:#11698e;
padding:5px;
width: 25px;
height: 25px;
transition: all 0.3s;
}
#menu_btn:hover {
background-color: #f37121;
cursor: pointer;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
right: 0;
background-color: #295939;
overflow-x: hidden;
padding-top: 60px;
transition: 0.5s;
}
.menu_list{
list-style-type:none;
margin-left:0px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
color: #fff;
}
.sidenav a:hover {
color: #f1f1f1;
background: #ffba93;
transition: 0.7s;
}
.sidenav .close_btn {
background-color:#11698e;
position: absolute;
top: 20px;
right: 20px;
width: 35px;
height: 35px;
transition: all 0.3s;
}
.sidenav .close_btn:hover {
background-color: #f37121;
cursor: pointer;
}
#main_page {
transition: margin-right .5s;
padding: 20px;
}
#layer{
background-color:rgba(0,0,0,0.4);
position:absolute;
display:none;
width:100%;
top:0px;
bottom:0px;
left:0px;
right:0px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 40px;}
.sidenav a {font-size: 18px;}
.sidenav .close_btn {top: 10px;}
}
Jika dijalankan akan menghasilkan tampilan :

Saat pengguna menekan tombol menu pengganti (menu hamburger) tampilannya :

Penjelasan :
Penjelasan untuk slide dari sisi kanan hampir sama dengan slide dari sisi kiri. Hal yang membedakan adalah posisi menu nav. Menu nav sendiri diletakkan pada posisi kanan right:0px dengan nilai position:fixed; dalam keadaan lebar elemen adalah kosong width:0; agar tidak terlihat. Saat menu tersebut ditampilkan via Jquery, lebar menu nav berubah menjadi 250px yang menempati ruang sebelah kanan dari main_page dengan menggeser margin kanan main_page sebanyak 250px.
Source Code

 0
0  5.725
5.725
Halaman Terkait
 | Membuat Menu Sliding Dengan CSS Murni artikel |
 | Membuat Menu Dropdown Sederhana Dengan CSS artikel |
 | Membuat Menu Navigasi Horisontal dan Vertikal Pada HTML artikel |
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?