
Menu slide atau lebih populer dengan sebutan sliding menu merupakan menu yang ditampilkan dengan efek slide dari arah samping. Tidak seperti tampilan menu pada umumnya, menu slide ini tidak akan terlihat (tersembunyi) saat pertama kali halaman website dimuat. Menu ini akan muncul saat pengguna mengklik tombol tertentu misalnya menu hamburger sebagai tombol jalan pintas. Saat pengguna mengklik tombol tersebut, maka menu slide akan meluncur dengan efek slide dari arah samping.
Penggunaan menu slide dapat digunakan sebagai suatu pilihan yang dapat dipertimbangkan. Karena tampilan menu slide mempunyai kesan lebih modern jika dibandingkan menu biasa pada halaman website. Selain itu, menu slide tidak akan mengganggu ukuran layar karena tidak ditampilkan pada halaman web secara langsung namun disembunyikan terlebih dulu. Menu ini akan muncul saat pengguna benar-benar ingin menampilkan menu yaitu dengan menekan tombol hamburger.
Pada sebagian besar website, menu slide ini akan muncul dari arah sisi kanan menuju arah kiri atau halaman website. Namun ada juga yang berkebalikkan dari arah tersebut, yaitu dari arah kiri menuju arah kanan. Penggunaan arah slide ini dapat diterapkan sesuai dengan tema website itu sendiri, atau juga sesuai dengan keinginan pengembang web itu sendiri.
Slide menu jenis ini akan menghasilkan menu slide dari arah sisi kanan ke sisi kiri menuju halaman website. Untuk membuat menu ini, hanya diperlukan halaman HTML dan juga penataan elemen melalui CSS tanpa adanya campur tangan dari Javascript maupun Jquery.
Kemudian muncul pertanyaan, bagaimana bisa CSS menggantikan tugas JavaScript saat terjadi pengklikan pada elemen HTML (fungsi onclick). Jawabannya adalah tidak bisa. Namun CSS bisa mengubah suatu nilai elemen HTML dengan cara identifikasi nilai elemen HTML jenis checkbox. Saat nilai checkbox diterapkan (dicentang) maka akan mengubah nilai identifier elemen HTML lainnya. Dan saat tidak dicentang, maka nilai identifier akan kembali ke semula.
Untuk lebih jelasnya, berikut script pada HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Sliding Kanan Dengan CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<label for="slide_menu_right" class="menu_button"></label>
<input id="slide_menu_right" class="menu_toggle" type="checkbox">
<div class="menu_wrap">
<label for="slide_menu_right" class="menu_close"></label>
<ul class="menu_list">
<li><a href="#">Home</a></li>
<li><a href="#">Artikel</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
<label for="slide_menu_right" class="menu_overlay"></label>
<div class="page_content">
<h1>Membuat Menu Sliding Kanan Dengan CSS</h1>
</div>
</body>
</html>
Pada bagian CSS-nya, penataan elemen sebagai berikut :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
body{
background:#cfdac8;
}
.menu_button {
background: url(menu1.png) no-repeat scroll center center transparent;
background-color:#11698e;
padding:5px;
position: absolute;
width: 25px;
height: 25px;
right: 20px;
top: 20px;
text-indent: -9999px;
transition: all 0.3s;
}
.menu_button:hover {
background-color: #f37121;
cursor: pointer;
}
.menu_wrap {
background-color: #008891;
padding: 40px 0;
overflow: hidden;
transition: all 0.3s;
position: fixed;
width: 300px;
top: 0;
right: -300px;
bottom: 0;
z-index: 999;
}
.menu_overlay {
background: rgba(0, 0, 0, 0.4);
display: none;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 900;
}
.menu_close {
background: url(close.png) no-repeat scroll center center transparent;
background-color:#11698e;
opacity: 0;
position: absolute;
width: 35px;
height: 35px;
right: 0;
top: 22px;
text-indent: -9999px;
transition: all 0.3s;
z-index: 1000;
}
.menu_close:hover {
background-color: #f37121;
cursor: pointer;
}
.menu_wrap:hover > .menu_close {
opacity: 1;
}
.menu_toggle {
display: none;
}
.menu_toggle:checked + .menu_wrap {
right: 0;
}
.menu_toggle:checked ~ .menu_overlay {
display: block;
}
.menu_list {
margin-top:20px;
position: absolute;
top: 0px;
left: 0;
bottom: 0px;
width: 100%;
height: inherit;
display: block;
overflow: hidden;
}
.menu_wrap:hover .menu_list {
overflow-y: auto;
}
.menu_list {
list-style-type: none;
}
.menu_list li {
display: block;
}
.menu_list li:first-child {
border-top: medium none;
}
.menu_list li a {
display: block;
padding: 10px 20px;
font-size: 18px;
color: #FFF;
text-decoration: none;
}
.menu_list li a:hover {
color: #000;
background: #ffba93;
}
page_content{
margin:10px;
padding:10px;
margin-top:55px;
}
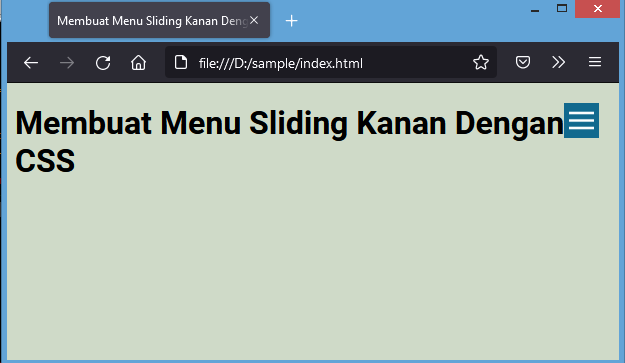
Jika dijalankan pertama kali akan menghasilkan tampilan :

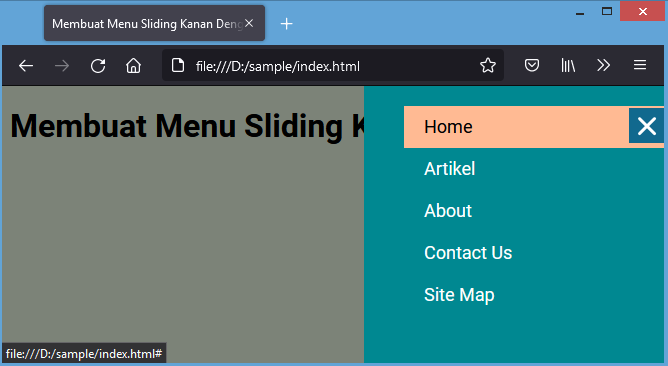
Jika pengguna melakukan klik pada menu hamburger, akan menghasilkan tampilan :

Penjelasan :
Pada HTML-nya, menu hamburger diciptakan dengan menggunakan elemen HTML tag <label>. Elemen ini nantinya dikaitkan pada elemen HTML input jenis checkbox dengan menunjuk atribut for. Jadi saat elemen label ini diklik, secara otomatis akan memicu elemen checkbox tersebut untuk mempunyai nilai tercentang (checked). Terdapat 2 buah elemen <label>, lainnya yang merupakan representasi dari elemen input checbox.
Menu slide ditempatkan pada elemen div dengan class="menu_wrap". Menu ini menampung nilai-nilai menu dengan menggunakan daftar list (<ul>) dan butir-butir list (<li>). Di dalam butir-butir list ini dimasukkan nilai menu berupa anchor link (<a>).
Pada CSS-nya, label dengan class menu_button diposisikan secara absolute dan terletak pada kanan atas layar top: 20px; right:20px;, Elemen ini mempunyai background berupa gambar (baris ke-5). Menu slide disembunyikan dengan cara meletakkan div dengan class="menu_wrap" pada posisi right:-300px; dengan position:fixed;. Jadi div ini berada diluar area halaman HTML. Untuk memunculkan menu tersebut digunakan metode check dan un-check input type check box. Input checkbox ini direpresentasikan dengan tag label. Jadi jika label diklik artinya juga mengklik pada checkbox.
Untuk memunculkan menu_wrap, menggunakan .menu_toggle:checked + .menu_wrap {right: 0;}. Arti dari potongan style tersebut adalah saat elemen dengan class menu_toggle dicentang, akan membuat elemen dengan class menu_wrap memiliki posisi kanan 0px. Ini artinya adalah, posisi awal menu sebelum checkbox dicentang adalah -300px (diluar halaman). Dan saat checkbox dicentang akan menjadi 0px; (masuk ke halaman). Untuk memuluskan pergerakkan atau memunculkan efek slide digunakan transition: all 0.3s; pada class menu_wrap.
Menu slide jenis ini dapat digunakan sebagai alternatif lain sebagai cara menampilan menu slide pada halaman website. Pembuatan menu slide dari arah sisi kiri ke kanan, hampir sama dengan tutorial di atas. Ini hanyalah masalah penempatan HTML element DIV sebagai kontainer menu tersebut dan pengaturannya dapat dilakukan melalui CSS dengan mudah.
Untuk memahaminya, berikut halaman HTML-nya :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Sliding Kiri Dengan CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<label for="slide_menu_left" class="menu_button"></label>
<div class="slide_menu">
<input id="slide_menu_left" class="menu_toggle" type="checkbox">
<div class="menu_wrap">
<label for="slide_menu_left" class="menu_close"></label>
<ul class="menu_list">
<li><a href="#">Home</a></li>
<li><a href="#">Artikel</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
<label for="slide_menu_left" class="menu_overlay"></label>
</div>
<div class="page_content">
<h1>Membuat Menu Sliding Kiri Dengan CSS</h1>
</div>
</body>
</html>
Berikut isi penataan elemen pada CSS-nya :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
body{
background:#cfdac8;
}
* {
margin: 0px;
padding: 0px;
}
.menu_button {
background: url(chevron_left3.png) no-repeat scroll center center transparent;
background-color:#11698e;
padding:5px;
position: absolute;
width: 25px;
height: 25px;
left: 20px;
top: 20px;
text-indent: -9999px;
transition: all 0.3s;
}
.menu_button:hover {
background-color: #f37121;
cursor: pointer;
}
.menu_wrap {
background-color: #008891;
padding: 40px 0;
overflow: hidden;
transition: all 0.3s;
position: fixed;
width: 300px;
top: 0;
left: -300px;
bottom: 0px;
z-index: 999;
}
.menu_overlay {
background: rgba(0, 0, 0, 0.3);
display: none;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 900;
}
.menu_close {
background: url(close.png) no-repeat scroll center center transparent;
background-color:#11698e;
opacity: 0;
position: absolute;
width: 35px;
height: 35px;
right: 5px;
top: 22px;
text-indent: -9999px;
transition: all 0.3s;
z-index: 1000;
}
.menu_close:hover {
background-color: #f37121;
cursor: pointer;
}
.menu_wrap:hover > .menu_close {
opacity: 1;
}
.menu_toggle {
display: none;
}
.menu_toggle:checked + .menu_wrap {
left: 0px;
}
.menu_toggle:checked ~ .menu_overlay {
display: block;
}
.menu_list {
margin-top:20px;
position: absolute;
top: 0px;
left: 0;
bottom: 0px;
width: 100%;
height: inherit;
display: block;
overflow: hidden;
}
.menu_wrap:hover .menu_list {
overflow-y: auto;
}
.menu_list ul {
list-style-type: none;
}
.menu_list li {
display: block;
}
.menu_list li:first-child {
border-top: medium none;
}
.menu_list li a {
display: block;
padding: 10px 20px;
font-size: 18px;
color: #FFF;
text-decoration: none;
}
.menu_list li a:hover {
color: #000;
background: #ffba93;
}
.page_content{
margin:10px;
margin-top:55px;
}
Saat dijalankan akan menghasilkan tampilan :

Dan pada saat pengguna melakukan klik pada tombol menghasilkan tampilan :

Penjelasan
Pada penjelasan kali ini hampir sama dengan penjelasan pada pembuatan menu slide kanan. Namun ada hal yang membedakan yaitu penempatan menu slide itu sendiri. Menu slide (.menu_wrap) ditempatkan pada sisi kiri layar yaitu left:-330px; dengan position:absolute;. Ini akan menjadikan menu slide di luar dari halaman layar. Untuk memunculkan menu slide tersebut digunakan penataan style .menu_toggle:checked + .menu_wrap { left: 0px;}. Artinya, saat checkbox dengan class menu_toggle diberikan check, akan membuat posisi dari menu_wrap (menu slide) berada pada posisi left:0px; (muncul ke layar). Atau membuat posisi awal menu_wrap dari left:-330px; menjadi left:0px;. Untuk membuat efek sliding digunakan penataan transition: all 0.3s; pada menu_wrap tersebut.
Source Code
Demikian tutorial bagaimana cara membuat menu sliding dengan CSS murni, Semoga bermanfaat ![]() .
.

 0
0  4.238
4.238
Halaman Terkait
 | Membuat Menu Navigasi Slide Dengan HTML dan Jquery artikel |
 | Membuat Menu Dropdown Sederhana Dengan CSS artikel |
 | Membuat Menu Navigasi Horisontal dan Vertikal Pada HTML artikel |
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?