
Proses download suatu file diperlukan agar pengguna dapat menyalin file yang masih berada di server untuk disimpan pada perangkat mereka. File yang didownload dapat berbentuk apa saja seperti file dokumen (doc, txt, pdf), images (png, jpg), audio (mp3, wav), video (mp4) maupun file dari program tertentu. Pada kebanyakan website, file yang bisa didownload biasanya dalam bentuk single file. Namun pada keperluan tertentu, file yang dibutuhkan bisa jadi lebih dari satu (multiple file) dan harus didownload secara bersamaan. Waktu akan terbuang sia-sia jika proses download file dilakukan satu demi satu.
Metode download file dalam bentuk multiple file, dapat menggunakan trick yang cukup sederhana yaitu membungkus file - file tersebut ke dalam bentuk file ZIP. Sebelum proses download terjadi, pengguna diarahkan untuk memilih file - file yang akan didownload. Lalu pada bagian server (PHP) akan mencocokan file mana saja yang sudah dipilih pengguna kemudian menyimpan ulang file - file tersebut dalam bentuk file ZIP. File ZIP inilah yang akan dikirimkan melalui kotak dialog file save untuk didownload oleh pengguna.
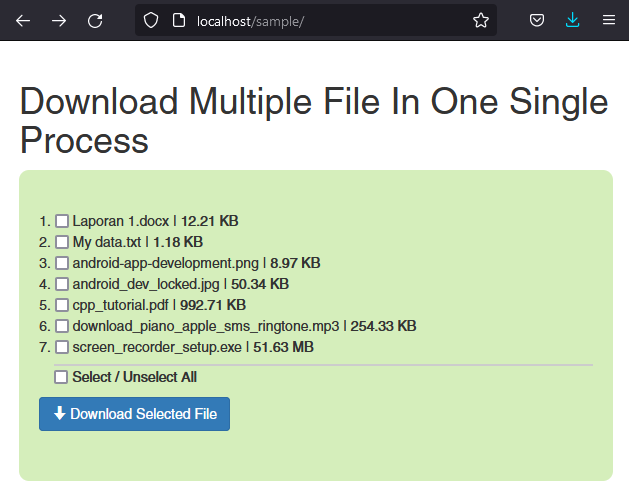
Halaman index merupakan halaman yang diperuntukkan bagi pengguna dalam memasukkan input data file yang akan didownload. Pengguna dapat melakukan checklist pada file - file yang akan didownload.
Anda harus menyiapkan file - file yang akan didownload pada bagian server terlebih dahulu. Jika file tersebut tidak tersedia, tentu saja daftar filenya tidak akan ditampilkan pada halaman utama. Silahkan masukkan file - file untuk keperluan download pada folder "resource", seperti gambar berikut ini :

Berikut isi file index.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
<!DOCTYPE html>
<html>
<head>
<title>Download Multiple File In One Single Process</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Download Multiple File In One Single Process</h1>
<div class="content">
<?php
$dir = "resource/";
if(is_dir($dir)){
$allFiles = scandir($dir);
$files = array_diff($allFiles, array('.', '..')); /* To remove . and .. */
$no = 1;
echo "<div class='row_'>";
foreach($files as $file){
echo "$no. ";
echo "<input type='checkbox' class='checkbox_' data-text='$file'> ";
$uk_file = formatSizeUnits(filesize($dir.$file));
echo "<span>$file | <b>$uk_file</b><span><br>";
$no++;
}
echo "</div>";
if($no>1){
echo "<p id='select_deselect_all'><input type='checkbox' id='check_uncheck_all' > <b>Select / Unselect All</b></p>";
echo "<p id='numFileInfo'></p>";
echo "<p><button type='button' id='downloadFile' class='btn btn-primary btn-md'><span class='glyphicon glyphicon-arrow-down'></span> Download Selected File</button></p>";
}else{
echo "Empty data..<br>";
echo "Please upload the files..";
}
}else{
echo "Folder doesn't available";
}
function formatSizeUnits($bytes){
if ($bytes >= 1073741824){
$bytes = number_format($bytes / 1073741824, 2) . ' GB';
}elseif ($bytes >= 1048576){
$bytes = number_format($bytes / 1048576, 2) . ' MB';
}elseif ($bytes >= 1024){
$bytes = number_format($bytes / 1024, 2) . ' KB';
}elseif ($bytes > 1){
$bytes = $bytes . ' bytes';
}elseif ($bytes == 1){
$bytes = $bytes . ' byte';
}else{
$bytes = '0 bytes';
}
return $bytes;
}
?>
</div>
<script>
var val_Checkbox="";
var numSelectedFile =0;
$(".checkbox_").change(function(){
var val_=$(this).prop('checked');
if(val_==0){
val_Checkbox = val_Checkbox.substr(0,val_Checkbox.length-1);
var pecah = val_Checkbox.split("|");
var y = "";
/*remove active checkbox value from list*/
for(var i=0; i<pecah.length; i++){
if(pecah[i] !== $(this).data('text')){
if(pecah[i] !=="") y += pecah[i]+"|";
}
}
val_Checkbox = y;
}else{
val_Checkbox += $(this).data('text')+"|";
}
numSelectedFile = $(".checkbox_:checked").length;
$("#numFileInfo").html("<b>" + numSelectedFile + " file </b>is selected");
$("#check_uncheck_all").prop('checked', this.value=0);
});
$("#check_uncheck_all").change(function(){
var val_=$(this).prop('checked');
if(val_==0){
$(".checkbox_").prop('checked', this.value=0);
val_Checkbox="";
numSelectedFile=0;
}else{
val_Checkbox="";
$(".checkbox_").prop('checked', this.value=1);
numSelectedFile = $(".checkbox_").length;
for(var j=1; j<=numSelectedFile; j++){
val_Checkbox += $("#checkbox_"+j).data('text')+"|";
}
}
$("#numFileInfo").html("<b>" + numSelectedFile + " file </b>is selected");
});
$("#downloadFile").click(function(){
if(numSelectedFile>0){
window.location.href="download.php?arr_file="+val_Checkbox;
}else{
alert("Please select a file..");
}
});
</script>
</body>
</html>
Penataan tampilan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
body{
padding: 20px;
}
.content{
padding: 40px 20px;
background: #D5EEBB;
border-radius: 10px;
}
#select_deselect_all{
margin-left: 15px;
margin-top: 7px;
margin-bottom: 10px;
border-top: solid 2px #ccc;
}
#numFileInfo{
margin-left: 15px;
color: maroon;
}
Penjelasan :
File - file yang sudah berada pada folder "resource" harus ditampilkan pada halaman index agar pengguna dapat melakukan seleksi pada file yang akan didownload. Untuk menampilkannya, file - file tersebut harus dipindai seluruhnya dengan menggunakan fungsi scandir() pada folder induknya. Data yang diperoleh masih dalam bentuk array, dan untuk menampilkan nama filenya menggunakan fungsi foreach().
Elemen tag <input> yang diberikan adalah dalam bentuk checkbox. Tiap - tiap checkbox diberikan atribut class "checkbox_" yang digunakan untuk mendapatkan isi dari data-text via Jquery. Di sini saya menggunakan atribut "data-text" dan tidak akan menggunakan atribut value sebagai wadah datanya. Karena isi data yang didapat sering berbenturan dengan jquery yang menerapkan nilai value "true" (tercentang) dan "false" (tidak tercentang).
Kemudian elemen tag <button> dengan jenis button dan memiliki ID "downloadFile" digunakan sebagai tombol eksekusi proses download.
Pada Jquery-nya, variabel "val_Checkbox" digunakan sebagai nilai dari nama file beserta ektensinya. Nilai ini dihasilkan melalui ektraksi dari atribut data-text tiap - tiap elemen checkbox. Variabel "numSelectedFile" merupakan jumlah file atau checkbox yang diseleksi oleh pengguna. Jika nilai dari "numSelectedFile" lebih dari 0 maka halaman akan diarahkan menuju download.php dengan membawa variabel arr_file dengan isi berupa nama - nama file yang sudah diseleksi oleh pengguna.
Halaman download digunakan untuk melakukan pemrosesan data yang sudah dikirim pada halaman index.php. Data yang dikirim berupa daftar nama file yang akan didownload. File - file tersebut harus disimpan ulang menjadi satu file dalam bentuk file zip.
Berikut halaman download.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<?php
$arr_file = isset($_GET['arr_file']) ? $_GET['arr_file'] : "";
if(!empty($arr_file)){
$dir = "resource/";
$arr = explode("|",$arr_file);
$zip = new ZipArchive;
$tmp_file = $dir.'temporary.zip';
/*create zip file */
if ($zip->open($tmp_file, ZipArchive::CREATE)) {
for($x=0; $x<count($arr)-1; $x++){
$incoming_file = $dir.$arr[$x];
$dest_file_name= $arr[$x];
$zip->addFile($incoming_file, $dest_file_name);
}
$zip->close();
header('Content-disposition: attachment; filename=myFile.zip');
header('Content-type: application/zip');
/*force download via dialog save box */
readfile($tmp_file);
if(file_exists($tmp_file)){
unlink($tmp_file);
}
} else {
echo 'Failed!';
}
}
?>
Penjelasan :
Daftar nama file yang dikirimkan via halaman index.php dimasukkan ke dalam variabel "arr_file". Isi dari variabel ini dipecah terlebih dahulu dengan fungsi PHP explode() sehingga akan mendapatkan nama file yang asli beserta ektensinya. Proses pembuatan file ZIP untuk menampung seluruh file dilakukan dengan memanggil fungsi / library new ZipArchive. Library ini sudah bawaan dari library PHP jadi tidak perlu library dari pihak lain (baris ke-6 s.d 15).
Setelah file ZIP berhasil dibuat, langkah selanjutnya adalah memaksa HTTP Header untuk menampilkan kotak dialog save file (baris -16 s.d 19). Proses download file ZIP akan segera terjadi dengan melalui HTTP Header, dan file ZIP tersebut akan tersimpan pada piranti pengguna.
Saat halaman index pertama kali dimuat menghasilkan tampilan :

Saat pengguna melakukan seleksi file melalui checkbox :

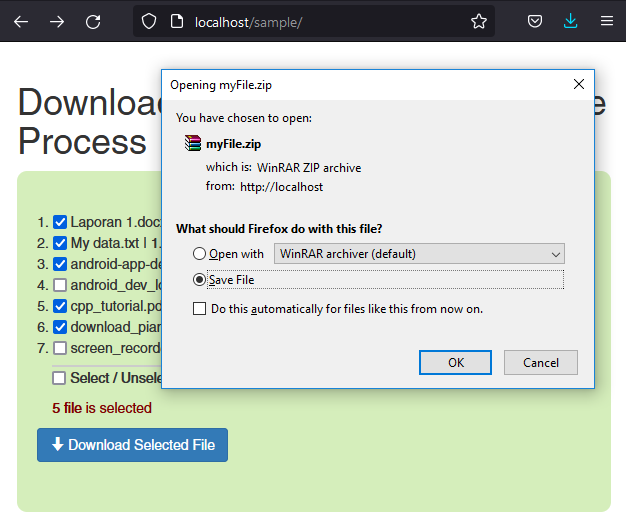
Saat pengguna menekan tombol Download Selected File, kotak dialog file save akan muncul :

File zip dengan nama "myZip" berhasil di download :

Saat file ZIP "myZip" berhasil diekstrak, menghasilkan file - file original hasil seleksi file:

Berikut video lengkap proses mendownload multiple file dalam sekali klik :
Source Code
Demikian artikel tentang bagaimana cara melakukan download file dalam sekali proses download via PHP. Semoga artikel ini bisa bermanfaat .

 0
0  4.654
4.654
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() file system -
file system - ![]() download
download
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
Peringatan!
Apakah ingin menghapus komentar ini?