
Barcode Scanner adalah alat yang digunakan untuk memindai data dari barcode suatu produk. Barcode Scanner banyak dijumpai pada toko ritel, supermarket maupun gudang yang menjual produk untuk keperluan sehari-hari. Barcode Scanner mempunyai kemampuan memindai data kode bar (gambar) ke dalam bentuk teks dengan sangat cepat. Barcode scanner sangat membantu dalam menemukan item tertentu pada database barang dengan cepat tanpa mengetikkan kode barang secara manual.
Aplikasi yang menggunakan Barcode Scanner sebagai input data banyak diterapkan pada aplikasi kasir, aplikasi inventori dan pergudangan. Aplikasi tersebut biasanya berada pada lingkungan program VBnet maupun Java yang diinstall pada komputer secara langsung. Namun Barcode Scanner juga bisa dijalankan pada aplikasi berbasis web dengan menggunakan PHP sebagai basis programnya dan Mysql sebagai pengolah databasenya.
Pada kesempatan kali ini, saya ingin menjelaskan bagaimana cara membuat aplikasi berbasis web dengan memanfaatkan alat Barcode Scanner sebagai input datanya.
Hal pertama yang perlu disiapkan adalah database dan juga tabelnya. Database merupakan tempat penyimpanan data yang digunakan untuk menampung data. Data yang dimasukkan nantinya akan disimpan pada database ini.
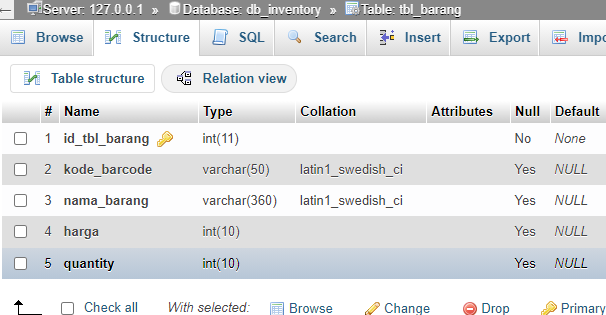
Kali ini database yang digunakan adalah db_inventory kemudian tabel yang digunakan adalah tbl_barang. Data pada tbl_barang akan memuat deskripsi barang antara lain berupa id_tbl_barang, kode_barcode, nama_barang, quantity, dan jumlah. Data id_tbl_barang merupakan id otomatis yang diberikan oleh mysql jika terjadi proses penginputan data. Untuk itu pada field ini harus menggunakan tambahan query auto_increment dengan primary_key. Kemudian kode_barcode digunakan sebagai data kode bar bagi tiap-tiap item barang yang nantinya proses pencarian data akan didasarkan pada kode_barcode.
Agar mempercepat waktu, silahkan ketikkan Command SQL Query berikut pada localhost/phpmyadmin (posisi mysql sudah aktif):
MYSQL
1
2
3
4
5
6
7
8
9
create database db_inventory;
use db_inventory;
create table tbl_barang(
id_tbl_barang int(11) not null primary key auto_increment,
kode_barcode varchar(50),
nama_barang varchar(360),
harga int(10),
quantity int(10)
);

Setelah database dan tabelnya sudah siap, langkah selanjutnya adalah membuat aplikasi web yang berisi tampilan untuk memasukkan data agar disimpan pada database.
Pada halaman indexnya, tidak akan menggunakan HTML tag <form> secara normal. Namun akan menggunakan elemen input yang terpisah dari form. Proses pengiriman datanya menggunakan ajax dengan metode POST. Hal ini bertujuan untuk menghindari proses terkirimnya data di dalam form saat terjadi penekan tombol enter (carriage return) pada bilah input. Proses tersubmitnya form bisa disebabkan oleh penekanan tombol enter dari pengguna, bisa juga oleh disebabkan oleh alat scanner itu sendiri. Perlu diketahui bahwa alat scanner akan menghasilkan karakter enter (carriage return) setiap prosesi pemindaian kode bar selesai.
Berikut halaman index.php yang digunakan sebagai input data oleh pengguna :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
<!DOCTYPE html>
<html>
<head>
<title>Input Data Menggunakan Barcode Scanner</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Input Data Menggunakan Barcode Scanner</h1>
<div class="content">
<table class="table_content">
<tr><td>Kode Barcode</td><td>:</td><td> <input type='text' id="input_scanner"></td></tr>
<tr><td>Nama Item</td><td>:</td><td> <input type='text' id="nama_barang"></td></tr>
<tr><td>Harga</td><td>:</td><td> <input type='text' id="harga"></td></tr>
<tr><td>Quantity</td><td>:</td><td> <input type='text' id="quantity"></td></tr>
<tr><td></td><td></td>
<td>
<button type="button" id="btn_batal" class="btn btn-primary"><span class="glyphicon glyphicon-remove"></span> Batal</button>
<button type="button" id="btn_simpan" class="btn btn-primary"><span class="glyphicon glyphicon-ok"></span> Simpan</button>
</td>
</tr>
</table>
<p id="message_info"></p>
</div>
<script>
$(document).ready(function(){
$('#input_scanner').val("").focus();
$('#input_scanner').keyup(function(e){
var tex = $(this).val();
if(tex !=="" && e.keyCode===13){
$('#input_scanner').val(tex).focus();
}
e.preventDefault();
});
$('#btn_simpan').click(function(){
let input_scanner = $('#input_scanner').val();
let nama_barang = $('#nama_barang').val();
let harga = $('#harga').val();
let quantity= $('#quantity').val();
if(input_scanner !=="" & nama_barang !=="" & harga!=="" & quantity!==""){
$.ajax({
type: 'POST',
url: 'input_data.php',
data: {"input_scanner":input_scanner,"nama_barang":nama_barang,"harga":harga,"quantity":quantity},
beforeSend:function(response) {
$('#message_info').html("Sedang memproses data, silahkan tunggu...");
},
success:function(response) {
$('#message_info').html("");
alert(response);
$('#input_scanner,#nama_barang,#harga,#quantity').val("");
$('#input_scanner').focus();
}
});
}else{
alert("input tidak boleh kosong..");
$('#input_scanner').focus();
}
});
$('#btn_batal').click(function(){
$('#input_scanner,#nama_barang,#harga,#quantity').val("");
$('#input_scanner').focus();
});
});
</script>
</body>
</html>
Penataan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
body{
padding: 20px;
}
.content{
padding: 40px 20px;
background: lightblue;
border-radius: 10px;
}
.table_content tr td:nth-child(1){
width: 110px;
}
.table_content tr td:nth-child(2){
width: 50px;
}
.table_content tr td:nth-child(3){
width: 440px;
}
.table_content tr td{
padding: 7px;
}
input[type=text]{
width: 100%;height: 33px;
}
Pada saat tombol Simpan pada halaman index.php diklik, akan dilanjutkan menuju proses penyimpanan data pada database. Untuk itu diperlukan halaman lain untuk melakukan tugas tersebut. Saya akan menggunakan input_data.php sebagai halaman pemroses dan penyimpan data yang dimasukkan oleh pengguna kedalam database.
Isi dari halaman input_data.php berupa koneksi dengan database db_inventory, mendapatkan data yang dikirim oleh halaman index.php via HTTP POST dan yang terakhir adalah menyimpannya via query insert into tbl_barang.
Berikut halaman input_data.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
<?php
$koneksi = mysqli_connect("localhost","root","","db_inventory") or die();
$kode_barcode = addslashes(trim($_POST['input_scanner']));
$nama_barang = addslashes(trim($_POST['nama_barang']));
$harga = addslashes(trim($_POST['harga']));
$quantity = addslashes(trim($_POST['quantity']));
$input = mysqli_query($koneksi,"insert into tbl_barang(kode_barcode,nama_barang,harga,quantity) values('$kode_barcode','$nama_barang','$harga','$quantity')");
if($input){
echo "Data berhasil disimpan";
}else{
echo "Data gagal disimpan";
}
?>
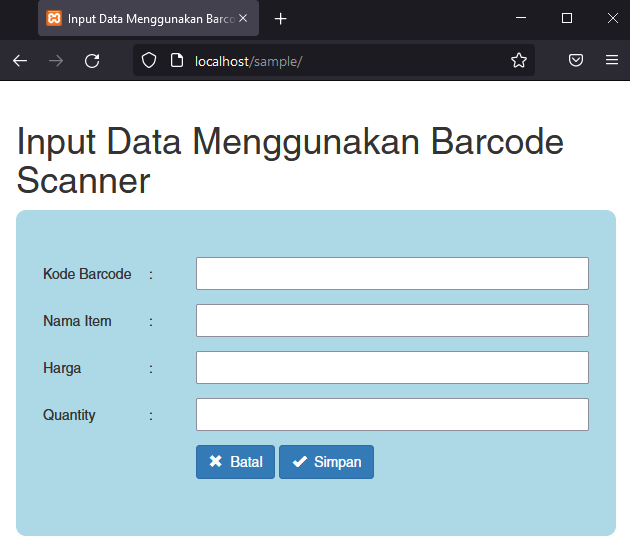
Saat halaman index.php pertama kali dimuat akan menghasilkan tampilan :

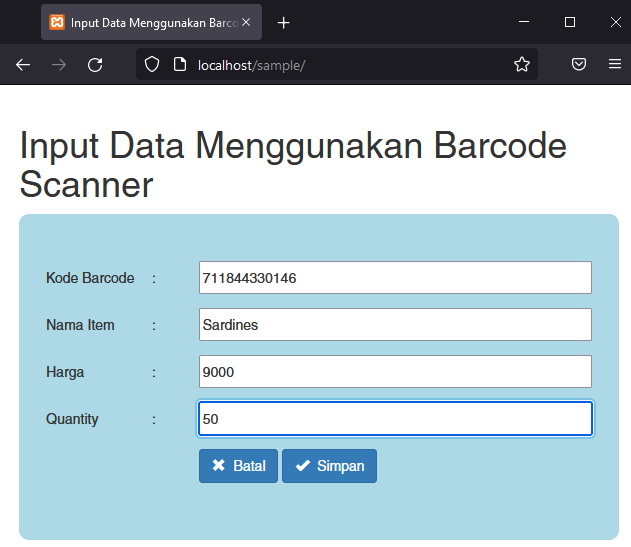
Saat pengguna melakukan scanning barcode pada suatu barang dan memasukkan input data lainnya akan menghasilkan tampilan :

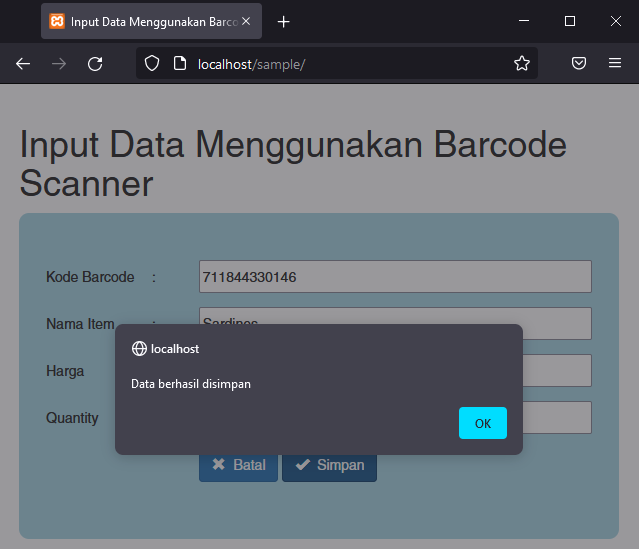
Saat tombol Simpan ditekan dan data berhasil disimpan akan menghasilkan tampilan :

Data sudah berhasil disimpan pada database dengan lengkap. Data tersebut berisi kumpulan dari item barang yang memiliki kode barcode sendiri yang berfungsi sebagai pencari data yang sudah tersimpan. Metodenya dengan cara membandingkan kode barcode satu item barang dengan item barang lainnya. Jika kode barcodenya sudah diketahui, maka deskripsi item barang tersebut dapat ditampilkan secara lengkap seperti nama barang, harga dan juga quantitynya.
Halaman selanjutnya yang perlu diciptakan adalah cari_data.php. Halaman ini berisi tampilan untuk menginputkan data via barcode scanner. Halaman tersebut tidak memerlukan tombol submit dalam pengiriman datanya. Hal ini disebabkan karena di dalam scanner sendiri akan menghasilkan enter (carriage return) pada proses pemindaiannya. Dengan rekayasa javascript, nantinya setiap proses pembacaan barcode selesai maka hasilnya akan ditampilkan pada layar.
Berikut halaman cari_data.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
<!DOCTYPE html>
<html>
<head>
<title>Pencarian Data Menggunakan Barcode Scanner</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Pencarian Data Menggunakan Barcode Scanner</h1>
<div class="content">
<p>Masukkan Kode Barcode : <input type='text' id="input_scanner"></p>
<p><button type="button" id="btn_clear" class="btn btn-primary" style="margin-left:170px;"><span class="glyphicon glyphicon-remove"></span> Clear Field</button> </p>
<p id="message_info"></p>
</div>
<script>
$(document).ready(function(){
$('#input_scanner').val("").focus();
$('#input_scanner').keyup(function(e){
var tex = $(this).val();
if(tex !=="" && e.keyCode===13){
$('#input_scanner').val(tex).focus();
$.ajax({
type: 'POST',
url: 'cari.php',
data: {"input_scanner":tex},
beforeSend:function(response) {
$('#message_info').html("Sedang memproses data, silahkan tunggu...");
},
success:function(response) {
$('#message_info').html(response);
}
});
}
e.preventDefault();
});
$('#btn_clear').click(function(){
$('#input_scanner').val("").focus();
});
});
</script>
</body>
</html>
Penataan element HTML-nya menggunakan style.css :
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
body{
padding: 20px;
}
.content{
padding: 40px 20px;
background: lightblue;
border-radius: 10px;
}
.table_content tr th,.table_content tr td{
border :solid 1px #fff;padding :7px;width :110px;
}
input[type=text]{
width :330px;
}
.error{
color :red;
}
Pengiriman data pada script diatas dilakukan via ajax. Saat Scanner berhasil memindai kode bar, scanner akan mengeluarkan input berupa carriage return (keyCode 13). Saat keyCode 13 terdeteksi, maka ajax akan tereksekusi yang mana ajax ini bertugas untuk mengirim data menuju halaman cari.php. Parameter yang dikirimkan adalah kode bar yang akan digunakan sebagai dasar untuk melakukan pencocokan data.
Berikut halaman cari.php :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<?php
$koneksi=mysqli_connect("localhost","root","","db_inventory") or die();
$kode_barcode=trim($_POST['input_scanner']);
$cari=mysqli_query($koneksi,"select * from tbl_barang where kode_barcode='$kode_barcode' ");
$jml=mysqli_num_rows($cari);
if($jml>0){
$data=mysqli_fetch_array($cari);
echo "<p><b>Hasil Pencarian Barang</b><br> Kode Barcode : $data[kode_barcode]</p>";
echo "<table class='table_content'>";
echo "<tr><th>Kode Barcode</th><th>Nama Barang</th><th>Harga</th><th>quantity</th></tr>";
echo "<tr><td>".$data['kode_barcode']."</td><td>".$data['nama_barang']."</td><td>".$data['harga']."</td><td>".$data['quantity']."</td></tr>";
echo "</table>";
}else{
echo "<p class='error'>Data tidak ditemukan</p>";
}
?>
Saat halaman cari_data.php dimuat akan menghasilkan tampilan :

Saat scanner berhasil memindai kode bar, akan menghasilkan tampilan :

Source Code
Demikian artikel bagaimana cara menggunakan barcode scanner pada aplikasi berbasis web, semoga bermanfaat .

 1
1  19.975
19.975
Kategori : ![]() html -
html - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() barcode -
barcode - ![]() qrcode
qrcode
Halaman Terkait
 1 komentar, 0 balasan
1 komentar, 0 balasanBelum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Apakah ingin menghapus komentar ini?
Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
denny
05 Mar 2023, 13:28:17
halo kak, boleh tolong spill nama barcode scannernya? dan beli dimana terimakasih?
oh ya kak, untuk integrasi alat barcode scannya apa langsung konek ke laptop saja ya?
0 balasan