
Input type password merupakan jenis elemen input pada HTML yang berfungsi sebagai masukkan jenis password atau kata sandi. Input jenis password ini disajikan dalam bentuk plain text untuk melengkapi keamanan pengguna saat menginputkan kata sandi mereka. Input jenis password ditampilkan dalam bentuk symbol asterik ("*") ataupun dot ("●") pada layar agar password tersebut tidak dapat dibaca secara normal. Jenis tampilan symbol tergantung pada user agent dan operating sistem yang digunakan.
Perlakuan input type password sebenarnya hampir sama dengan elemen input type lainnya pada HTML. Walaupun tampilan input type password digantikan dengan tanda symbol, namun sebenarnya isinya masih dalam bentuk plain text. Dan jika datanya dikirimkan ke server, data yang masuk tersebut tidak dalam bentuk symbol namun tetap dalam bentuk plain text (text murni).
Perlakuan data dalam bentuk password saat berada di server sedikit berbeda dengan data yang lainnya. Karena datanya merupakan data yang bersifat sensitif, data tersebut harus disimpan dalam keadaan terenkripsi sehingga tidak dapat terbaca sebagai teks normal.
Data password biasanya merupakan rangkaian teks yang berisi karakter huruf, angka atau kombinasi beberapa symbol. Data password harus dalam keadaan terisi sebelum dikirimkan ke server. Jumlah karakter pada password dapat dibatasi dengan memberikan range karakter maksimal misalnya 6 karakter.
Pengguna kadang mengalami kesulitan dalam mengingat teks yang sudah mereka ketik pada bilah input password. Untuk mencegah salah ketik karakter pada bilah password, Anda dapat menambahkan tombol bantuan seperti Show password agar teks tersebut dapat terbaca oleh pengguna secara sementara. Pengguna dapat merubahnya kembali ke dalam keadaan seperti semula dengan Hide password.
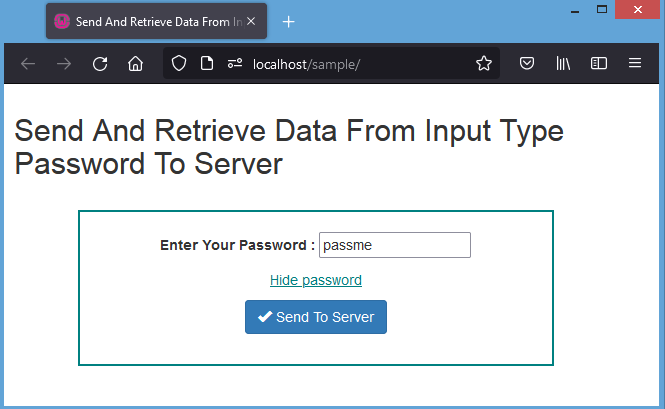
Berikut tampilan halaman index.php yang berisi input type password :
PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Send And Retrieve Data From Input Type Password To Server</title>
<link href="libs/css/bootstrap.3.3.6.min.css" rel="stylesheet">
<script src="libs/js/jquery-1.10.2.min.js"></script>
<style>
body{
padding:10px;
}
form{
text-align:center;
border:solid 2px teal;
position:relative;
left:10%;
width:75%;
margin-top:30px;
padding:20px;
}
#show_pass{
text-decoration:none;
color:blue;
cursor:pointer;
}
#show_pass:hover{
text-decoration:underline;
color:teal;
}
</style>
</head>
<body>
<h2>Send And Retrieve Data From Input Type Password To Server</h2>
<form action="page2.php" method="post">
<p>
<label for="frm_password">Enter Your Password :</label>
<input type="password" id="password" name="password" maxlength=6 minlength=6 required>
</p>
<p id="show_pass">Show Password</p>
<p><button type="submit" id="btn_submit" class="btn btn-primary"><span class="glyphicon glyphicon-ok"></span> Send To Server</button></p>
</form>
<script>
$(document).ready(function(){
$("#btn_submit").click(function(){
var password = $('#password').val();
console.log(password);
if(password==""){
return false;
}
});
var show=true;
$("#show_pass").click(function(){
if(show){
$('#password').attr("type","text");
$('#show_pass').text("Hide password");
}else{
$('#password').attr("type","password");
$('#show_pass').text("Show password");
}
show=!show;
});
});
</script>
</body>
</html>
Untuk mencegah bilah input terkirim dalam keadaan kosong dapat menggunakan script jquery dengan return false saat kondisi variable password="". Anda juga dapat mencegahnya dengan menambahkan attribut required pada input type password dan HTML akan menahan formulir tersebut terkirim saat bilah password dalam kondisi kosong.
Data yang dikirim akan ditujukan pada halaman page2.php dengan metode post.
Tampilan saat pengguna memuat halaman index.php :

Tampilan saat pengguna mengklik Show password :

Data yang dikirimkan pada halaman index.php merupakan data password. Data tersebut berbentuk plain teks dan dapat dibaca secara normal pada sisi server. Data password jika disimpan pada database biasanya akan diubah terlebih dulu dalam bentuk teks yang tersandikan (terenkripsi) sehingga data tersebut tidak dapat terbaca secara normal meskipun oleh admin sistem tersebut.
Anda dapat menggunakan fungsi enkripsi yang disediakan PHP seperti md5(), base64() dan lainnya untuk menyandikan data password yang dikirim oleh pengguna. Silahkan kunjungi Cara Enkripsi Password Dengan password_hash dan password_verify Pada PHP untuk enkripsi password yang lebih aman.
Berikut halaman page2.php untuk menangkap data password yang dikirim oleh halaman index.php :
PHP
1
2
3
4
5
6
7
<?php
$password=trim($_POST['password']);
if(!empty($password)){
echo "<p>The password is : <b>" . $password . "</b></p>";
echo "<p>The password in md5 encyption is : <b>" . md5($password) . "</b></p>";
}
?>

Demikian tutorial bagaimana cara mengirim dan menangkap data input type password pada server, semoga bermanfaat .

 0
0  2.033
2.033
Halaman Terkait
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?