
HTML mengenal dua jenis tingkatan elemen yang dikenal sebagai level block dan level inline-block. Elemen level block dan inline-block merupakan istilah yang digunakan dalam membedakan tingkatan suatu elemen dalam menguasai ruang-ruang pada struktural HTML. Elemen level block dan inline block memiliki peranan dan tugas yang berbeda dalam menyusun kerangka website.
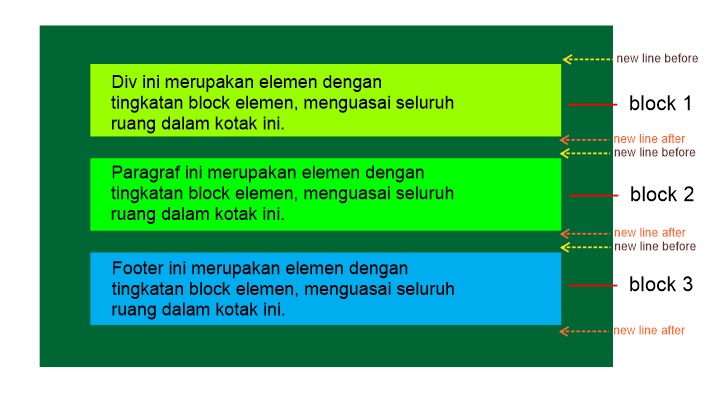
Tag HTML dengan jenis level block akan memisahkan diri dengan tag di sekitarnya. Suatu elemen dengan level block akan menguasai seluruh ruang horisontal dan juga vertikal dari elemen induknya. Ruangan ini tersusun membentuk suatu kotak persegi. Sekaligus juga menciptakan ruang-ruang yang terbagi dalam blok - blok baru.
Jika pada halaman HTML terdapat beberapa elemen level block, maka elemen tersebut akan ditempatkan sejajar secara vertikal dengan garis baru sebelum dan sesudahnya.

Elemen HTML dengan tingkatan level block pada browser akan ditampilkan dengan memberikan garis baru (new line) sebagai pemisah dengan elemen block di sekitarnya. Garis baru ini seperti pemberian tombol enter pada program pengolah kata yang akan memberikan baris baru (new line) yang berfungsi sebagai pemisah baris lama dengan yang baru. Setiap elemen level block yang diciptakan, akan ditampilkan dalam bentuk kotak dan membentuk seperti blok-blok.
Contoh elemen yang merupakan level block seperti <h1> ssmpai dengan <h6>, <div>, <p>, <dialog>, <aside>, <article>, <dd>, <dl>, <form>, <fieldset>, <header>, <footer>, <hr>, <li>, <nav>, <ol>, <ul>, <table> dan lainnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Elemen level block vs inline-block</title>
<style>
*{margin:10px 5px;}
h1{background: #00c897;}
div{background: #ffd32d;}
p{background: #d18ce0;}
article{background: #ff8aae;}
section{background: #ef6d6d;}
</style>
</head>
<body>
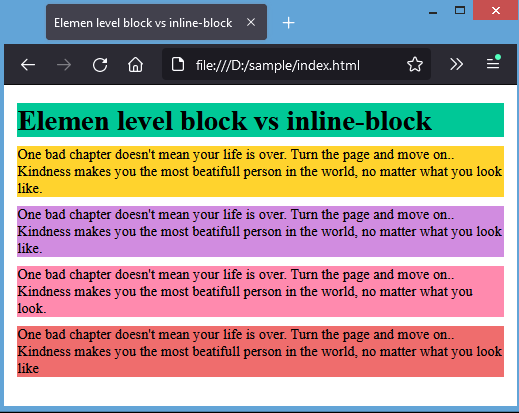
<h1>Elemen level block vs inline-block</h1>
<div>One bad chapter doesn't mean your life is over. Turn the page and move on.. Kindness makes you the most beatifull person in the world, no matter what you look like.</div>
<p>One bad chapter doesn't mean your life is over. Turn the page and move on.. Kindness makes you the most beatifull person in the world, no matter what you look like.</p>
<article>One bad chapter doesn't mean your life is over. Turn the page and move on.. Kindness makes you the most beatifull person in the world, no matter what you look.</article>
<section>One bad chapter doesn't mean your life is over. Turn the page and move on.. Kindness makes you the most beatifull person in the world, no matter what you look like</section>
</html>

Dari gambar di atas, terlihat bahwa elemen level block akan terpisah dengan blok-blok lain di sekitarnya. Elemen tersebut tersusun membentuk blok-blok baru dengan baris baru sebagai pemisahnya.
Elemen HTML pada tingkatan level inline-block (biasanya disingkat inline saja), berbeda dengan elemen level block. Elemen dengan level inline-block saat diciptakan akan menyatu dengan tag-tag di sekitarnya dan tidak akan membentuk baris baru.
Elemen level inline-block dapat dimulai di manapun pada suatu baris. Ini artinya bahwa elemen tersebut dapat berada di manapun baik itu di awal, di tengah maupun di ujung suatu baris atau blok. Biasanya elemen level inline-block akan ditampung dan berada di dalam elemen level block sebagai kontainernya. Contoh elemen level inline-block seperti <span>, <b>, <u>, <i>, <sup>, <sub> dan lainnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html>
<head>
<title>Elemen inline-block</title>
</head>
<body>
<b>Teks di dalam tag <b></b>,
<em>Teks di dalam tag <em></em>,
<u>Teks di dalam tag <u></u>,
<span>Teks di dalam tag <span></span>,
<i>Teks di dalam tag <i></i>,
</html>

Dari gambar, terlihat bahwa elemen HTML level inline-block memiliki posisi dalam satu baris (sebaris/inline) yang saling menyatu dan tidak terpisah-pisah. Elemen ini tidak membentuk baris baru maupun membentuk blok-blok baru.
Itulah perbedaan antara elemen dengan level block dan level inline-block. Perbedaan tersebut berlaku di dalam struktur halaman HTML saja dan masih ruang lingkup HTML. Karena akan lain ceritanya, jika pembahasan di dalam CSS. Hal ini karena tampilan elemen block dengan inline block dapat direkayasa (dibalikkan) oleh CSS dengan mudah.

 0
0  1.455
1.455
Belum terdaftar? silahkan Daftar disini.
Mengirim Komentar
Setiap pengunjung situs ini dapat memposting komentar disini, namun tidak semua komentar dapat ditampilkan. Gunakan kalimat baku bahasa Indonesia yang mudah dimengerti. Dilarang memposting kalimat yang berisi ujaran kebencian, SARA, pornografi, perjudian dan spam. Komentar harus sesuai dengan topik. Untuk bahasan lainnya yang lebih mendalam dapat menggunakan sarana forum. Anda dapat mengirimkan suatu pertanyaan dan member lainnya akan menjawab pertanyaan Anda.Paling Banyak Dibaca
Tags
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami
Polling
Belum terdaftar? silahkan Daftar disini.
Silahkan anda memberikan masukkan chat (obrolan) pada fasilitas chat ini. Konten bebas, sopan dan menghargai pendapat orang lain..
_Dicky (06 Mar 2021 at 03:24 pm)
Said : Oops, It's nice content
rizky yuda (07 Mar 2021 at 12:30 pm)
Said : Konten cukup menambah wawasan...
suryadi (13 Mar 2021 at 06:46 pm)
Said : Boleh request artikel cara koneksi database msyql ke php..
Nettie Rutherfo (08 Apr 2021 at 12:30 pm)
Said : Auto
Tedy (29 Mei 2021 at 12:09 pm)
Said : nice blog and articles..
Ms. Doyle Mann (02 Jun 2021 at 09:56 pm)
Said : card
flowrie_skylee (12 Jun 2021 at 01:24 pm)
Said : nice content
Nelson Schaefer (12 Jul 2021 at 04:01 pm)
Said : JSON
ooppp (18 Jul 2021 at 11:44 pm)
Said : 000popooppi
Mrs. Jeff Boehm (01 Agt 2021 at 11:01 am)
Said : fuchsia
dharma (07 Sept 2021 at 05:16 pm)
Said : ini support PHP 8?
admin (12 Sept 2021 at 12:50 pm)
(12 Sept 2021 at 12:50 pm)
Said : #dharma masih dalam ruang lingkup PHP versi 7.
Namun untuk ke depannya akan dipertimbangkan agar support PHP 8, jika perubahan dari PHP 7 ke PHP 8 memang dirasa sangat signifikan.
sadas (13 Jan 2022 at 09:48 am)
Said : Hello
sutiyono (15 Jan 2022 at 09:36 am)
Said : konten cukup menarik.
Fuad (08 Mar 2022 at 05:00 pm)
Said : Maksih bang kontennya, sangat membantu.
admin (10 Mar 2022 at 12:18 pm)
(10 Mar 2022 at 12:18 pm)
Said : #Fuad Sama sama bang.. terima kasih sudah mampir di blog ini..
Ferdian (09 Mei 2022 at 11:31 pm)
Said : bang bisa tolong buatkan contoh tamplate kirim email verifikasi gak?
admin (10 Mei 2022 at 09:44 pm)
(10 Mei 2022 at 09:44 pm)
Said : Bang #Ferdian, artikelnya belum dibuat. Tapi ada kesamaan konsep yang dapat ditemukan pada halaman : Membuat Form Newsletters Interaktif Dengan Kode Verifikasi Dikirim Via Email,
Silahkan download source code dan file penunjangnya di sana. dan coba kembangkan untuk mengirimkan verifikasi via email untuk penggunaan yang lainnya.
Abror (11 Jun 2022 at 09:08 am)
Said : Hallo min mau tanya kenapa script yang di konten teknik grabbing tidak bisa dibuka di laptop saya?
admin (12 Jun 2022 at 12:11 am)
(12 Jun 2022 at 12:11 am)
Said : #Abror stuck-nya dibagian mana bang? kalau localhost bisa aktifkan curl pada file php.ini dengan cara menghilangkan semicolon pada ;extension=php_curl.dll. Jika hosting online, dapat langsung dijalankan. cUrl dapat mengambil konten dan menampilkannya secara langsung pada halaman web.
admin (12 Jun 2022 at 10:29 am)
(12 Jun 2022 at 10:29 am)
Said : #Abror Silahkan akses artikel Menyalin konten suatu website teknik grabbing dengan native PHP, jika mengalami kesulitan dengan aktivasi cURL.. Terima kasih.
SYAHRUL (23 Jun 2022 at 09:40 pm)
Said : oknull
bang (26 Jun 2022 at 07:55 pm)
Said : bang caranya biar upload file dengan ekstensi tertentu di php gimana bang?
admin (02 Jul 2022 at 11:34 am)
(02 Jul 2022 at 11:34 am)
Said : #bang# Silahkan akses halaman Membatasi Upload File Dengan Format Tertentu Melalui Atribut HTML, Javascript Dan PHP. Pembatasan dapat dilakukan via HTML dengan menambahkan atribut accept, via javascipt dan juga via PHP script di sisi server.. have a nice day 😍😍 🤩..
modas (04 Jul 2022 at 03:47 pm)
Said : halo
Geoww (15 Agt 2022 at 11:45 pm)
Said : Tolong buat tutorial auto insert mysql, saat discaner kak, dan ditampilkan total yg masuk ke databasenya.
Dita Sihombing (13 Sept 2022 at 02:12 pm)
Said : Dalam implementasi Digital Signature pada sistem untuk dapat signing and verify gimana caranya kak, tolong buat tutorial nya dong kak
Xssddddd (20 Okt 2022 at 04:20 pm)
Said : <script>alert(123)</script>
Xssddddd (20 Okt 2022 at 04:21 pm)
Said : <ScRiPt>aler("aa")</ScRiPt>
aaaa (09 Nov 2022 at 12:07 am)
Said : <script>alert(\'wow\')</script>
Opik (22 Nov 2022 at 04:50 pm)
Said : Maksih bang kontennya, sangat membantu
"dude" (06 Des 2022 at 02:51 pm)
Said : asdasd
Vendetta (14 Des 2022 at 03:56 pm)
Said : artikel yang cukup membantu. tks
kontolodon (28 Des 2022 at 11:03 am)
Said : sangat membantu, trims
admin (01 Jan 2023 at 08:24 am)
(01 Jan 2023 at 08:24 am)
Said : #***odon Oke. Terimakasih masukannya. Semoga blog ini dapat berkembang kedepannya walaupun di tengah keterbatasan sumber daya dan waktu.
Yato (24 Jan 2023 at 08:12 am)
Said : Min, request tutorial buat template wordpress dong!
diky (02 Feb 2023 at 09:20 pm)
Said : mau tanya cara cegah teknik grabbing itu bagaimana?
Adhi (04 Feb 2023 at 04:30 pm)
Said : Bang,bisa dibantu bikin tutorial aplikasi stok opname?
1) inputan : kode, nama, posisi/nama rak, satuan,qty
2) stok opname : cuma ditampilkan 1 field buat scan barcode, setelah barcode barang di scan, data inputan tampil dan ada 1 field input fisik.
Charles (16 Feb 2023 at 02:40 am)
Said : Thank you so much
chad (16 Feb 2023 at 03:30 pm)
Said : can you help me
Haiii (12 Mar 2023 at 01:55 pm)
Said : Halo
anonym (12 Mar 2023 at 07:13 pm)
Said : artikelnya membantu banget bang, worth it buat yang penegn belajar coding buat pemula. thanks bang
Uda richard (01 Apr 2023 at 11:00 am)
Said : Bg kalo mau nambahin fitur ppob pake javascript kira2 bisa ga ya?
admin (24 Apr 2023 at 02:39 pm)
(24 Apr 2023 at 02:39 pm)
Said : #Uda richard Bisa banget bang. Penyedia jasa PPOB (payment point online bank) layanan API nya, biasanya lebih flexible dalam hal berintegrasi dengan berbagai platform dan juga bahasa program termasuk javascript. Misalnya midtrans dan xendit.
admin (24 Apr 2023 at 02:44 pm)
(24 Apr 2023 at 02:44 pm)
Said : #anonym Terimakasih banyak kak. Semoga admin lebih bersemangat dan termotivasi lagi 🤩🤩.
admin (24 Apr 2023 at 02:46 pm)
(24 Apr 2023 at 02:46 pm)
Said : #Adhi Cukup menarik bang. Di tunggu ya artikelnya..
sandy (11 Mei 2023 at 11:11 pm)
Said : Terima kasih banya, saya sudah gunakan code nya dan berhasil download video dengan php.
faris (14 Mei 2023 at 08:42 am)
Said : sumpah bang, gw ngucapin terima kasih banyak sama lu, karena akhirnya gw bisa bikin menu sliding karena web ini. Udah dari kemarin gw nyoba dari web lain tapi hasilnya nihil
G1d30n (14 Mei 2023 at 11:53 am)
Said : Makasih Banyak Admin, udh mau berbagi ilmu, saya udah dari kemarin pengen belajar tpi binggung, sekarang saya udh bisa belajar
hehee (11 Jun 2023 at 06:31 pm)
Said : ngetest aja min hehee
json (15 Jun 2023 at 02:49 pm)
Said : hanya test
momoku (17 Jun 2023 at 11:49 am)
Said : Ini tempat terbaik untuk belajar, makasih banyak min,
312312 (10 Jul 2023 at 09:45 pm)
Said : dasdasd
teguh (18 Jul 2023 at 01:21 pm)
Said : Ijin bertanya min, sy baru belajar program autodidak dari media online. sy tertarik dengan dunia programing. Pertanyaan saya bagaimana menyimpan foto dari camera dengan cepat dan ringan, walaupun signalnya rendah. sy sdh menggunakan convert base64
joe j (30 Jul 2023 at 10:21 am)
Said : kalo mau belajar ttg grabbing gmn min?
awie (03 Agt 2023 at 11:06 pm)
Said : terima kasih infonya. ijin copas javascrip nya.
salam www.zianizianfarm.com
paul (02 Mar 2025 at 04:54 pm)
Said : hello
Peringatan!
Apakah ingin menghapus komentar ini?