
Pada CSS, huruf kecil dapat diubah menjadi huruf besar (kapital) dan begitu juga sebaliknya. CSS juga menyediakan pilihan untuk menjadikan huruf besar untuk semua awal huruf pada suatu rangkaian kata. Sebenarnya dengan mudah kita mengetiknya secara manual huruf - huruf tersebut. Namun hal tersebut bersifat manual, dan tidak mungkin lagi jika dihadapkan suatu kondisi di mana teks berada di dalam suatu basis data dan memerlukan ada perubahan tampilan huruf besar ke huruf kecil atau sebaliknya.
Huruf besar (kapital) biasanya sering digunakan pada bagian judul, sub judul, menu navigasi maupun sidebar. Penggunaan huruf besar tersebut bertujuan agar sebagai penegas dan secara visual terlihat lebih jelas dan mudah dibaca oleh pengguna dibandingkan dengan huruf kecil.

Text transform pada CSS merupakan properti yang digunakan untuk mengatur tampilan teks dalam bentuk huruf kapital ataupun huruf kecil semua. Pengaturan nilai properti text-transform tersedia dalam beberapa nilai seperti uppercase, lowercase, capitalize dan lainnya.
text-transform: capitalize | uppercase | lowercase | inherit | none;
Nilai capitalize akan membuat teks tampil dalam bentuk huruf kapital pada awal huruf setiap rangkaian kata. Nilai uppercase akan menampilkan teks menjadi huruf besar kapital semua. Nilai lowercase akan membuat teks tampil dalam bentuk huruf kecil semua. Dan nilai inherit artinya mengikuti nilai text-tranform yang berada pada elemen induknya. Nilai none akan mereset semua nilai pada text-transform.
Sebagai contoh misalnya :
p {text-transform: uppercase;}
p {text-transform: lowercase;}
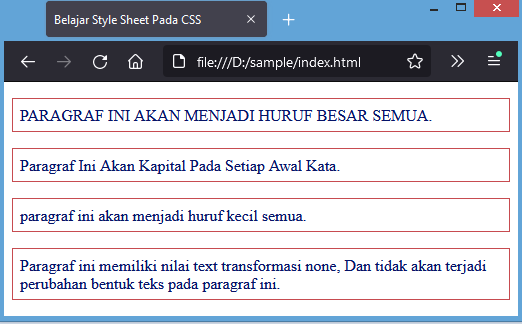
Berikut contoh menggunakan transformasi teks dengan berbagai pada CSS :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Belajar Style Sheet Pada CSS</title>
<style>
p{
padding: 7px;
color: #051367;
border: solid 1px #c74b50;
}
</style>
</head>
<body>
<p style="text-transform: uppercase;">ParaGraf ini aKaN menjadi huruf BeSaR semua.</p>
<p style="text-transform: capitalize;">Paragraf ini akan kapital pada setiap awal kata.</p>
<p style="text-transform: lowercase;">Paragraf INI akan menjadi huruf KECIL semua.</p>
<p style="text-transform: none;">Paragraf ini memiliki nilai text transformasi none, Dan tidak akan terjadi perubahan bentuk teks pada paragraf ini.</p>
</body>
</html>


Halaman Terkait
Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami