
Selektor CSS menggunakan selektor pseudo class merupakan selektor pada CSS untuk menambahkan efek khusus ataupun gaya tertentu pada suatu elemen HTML. Pseudo Class ditandai dengan tanda semi colon ":" dalam memberikan perujukkan suatu elemen HTML. Pseudo Class dapat diterapkan pada beberapa kasus misalnya saat pointer mouse berada di atas suatu elemen HTML (:hover), saat kursor pointer berada di dalam suatu elemen input formulir (:focus) ataupun untuk menunjukkan elemen anakkan pertama yang berada pada elemen induk (:first-child) dan lainnya.
Pseudo Class sering digunakan untuk mendapatkan efek khusus tanpa harus menggunakan script javascript dalam membuat efek tampilan. Pseudo Class :hover adalah pseudo class yang cukup sering digunakan pada elemen tag <a>, yang akan membuat elemen tersebut efek tersorot otomatis saat mouse melintas di atas elemen tersebut.
CSS
1
Selector:pseudo-class {property : value}
Berikut selektor Pseudo Class yang sering digunakan dalam menata halaman HTML :
| No. | Selektor | Deskripsi |
|---|---|---|
| 1. | :link | Menyeleksi semua tautan yang belum dikunjungi |
| 2. | :visited | Menyeleksi semua tautan yang sudah dikunjungi |
| 3. | :hover | Menyeleksi tautan pada saat mouse di atas elemen |
| 4. | :active | Menyeleksi semua tautan yang aktif |
| 5. | :focus | Menyeleksi konten teks (input) saat posisi terfokus |
| 6. | :first-child | Menyeleksi elemen anakan pertama di dalam elemen indukkan |
| 7. | :last-child | Menyeleksi elemen anakan terakhir di dalam elemen indukkan |
| 8. | :nth-child(n) | Menyeleksi elemen anakan ke-n di dalam elemen indukkan |
| 9 | :disabled | Menyeleksi input yang dalam posisi disabled |
| 10. | :checked | Menyeleksi input yang dalam posisi dicentang |
| 11. | :enabled | Menyeleksi input yang dalam posisi enabled |
Pseudo Class :link digunakan untuk melakukan seleksi terhadap elemen tag hyperlink anchor <a> saat elemen tersebut belum dikunjungi (diklik).
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<style>
a.link_:link{
color:magenta;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<p><a class="link_" href="">Tautan</a></p>
</body>
</html>
Hasil Script :
Tautan
Pseudo Class :hover digunakan untuk melakukan seleksi terhadap elemen tag hyperlink anchor <a> saat mouse melintas di atas elemen tersebut (mouse over).
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<style>
a.link_:hover{
color:red;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<p><a class="link_" href="">Silahkan arahkan mouse di tautan ini</a></p>
</body>
</html>
Hasil Script :
Pseudo Class :focus digunakan untuk melakukan seleksi terhadap elemen HTML, saat elemen tersebut dalam posisi mendapatkan focus.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<style>
label{
display:block;
}
input[type="text"]{
width:330px;
padding:5px;
}
input[type="text"]:focus{
color:red;
background:#ccc;
outline:none;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<form>
<label for="nama">Silahkan isi nama anda :</label>
<input type="text" />
</form>
</body>
</html>
Hasil Script :
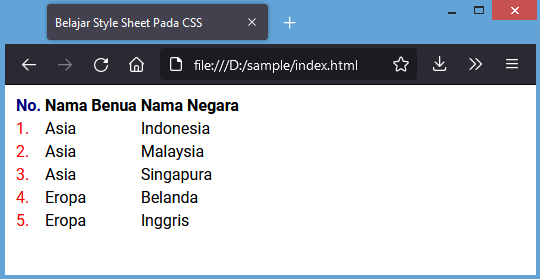
Pseudo Class :first-child digunakan untuk melakukan seleksi terhadap elemen HTML yang memiliki elemen anakkan. Elemen anakkan yang pertama yang akan diseleksi. Elemen induk dapat berupa div, paragraf, list item (li) hingga table head (th) maupun table data (td) pada tag <table>.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html>
<head>
<style>
th:first-child{
color:navy;
}
td:first-child{
color:red;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<table class="tbl_negara">
<tr><th>No.</th><th>Nama Benua</th><th>Nama Negara</th></tr>
<tr><td>1.</td><td>Asia</td><td>Indonesia</td></tr>
<tr><td>2.</td><td>Asia</td><td>Malaysia</td></tr>
<tr><td>3.</td><td>Asia</td><td>Singapura</td></tr>
<tr><td>4.</td><td>Eropa</td><td>Belanda</td></tr>
<tr><td>5.</td><td>Eropa</td><td>Inggris</td></tr>
</table>
</body>
</html>

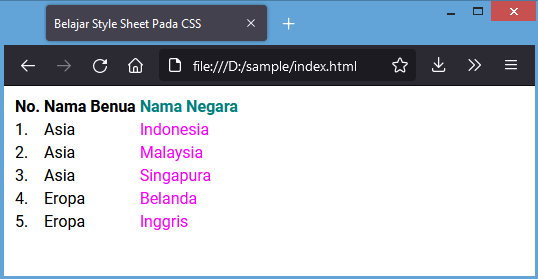
Pseudo Class :last-child digunakan untuk melakukan seleksi terhadap elemen HTML yang memiliki elemen anakkan. Elemen anakkan yang terakhir yang akan diseleksi.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html>
<head>
<style>
th:last-child{
color:teal;
}
td:last-child{
color:magenta;
}
</style>
<title>Belajar Style Sheet Pada CSS</title>
</head>
<body>
<table class="tbl_negara">
<tr><th>No.</th><th>Nama Benua</th><th>Nama Negara</th></tr>
<tr><td>1.</td><td>Asia</td><td>Indonesia</td></tr>
<tr><td>2.</td><td>Asia</td><td>Malaysia</td></tr>
<tr><td>3.</td><td>Asia</td><td>Singapura</td></tr>
<tr><td>4.</td><td>Eropa</td><td>Belanda</td></tr>
<tr><td>5.</td><td>Eropa</td><td>Inggris</td></tr>
</table>
</body>
</html>

 Catatan : Penggunaan notasi single colon ":" untuk merujuk penanda selektor pseudo CLASS. Sedangkan notasi double colon "::" untuk merujuk selektor pseudo Elemen.
Catatan : Penggunaan notasi single colon ":" untuk merujuk penanda selektor pseudo CLASS. Sedangkan notasi double colon "::" untuk merujuk selektor pseudo Elemen.

Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami