
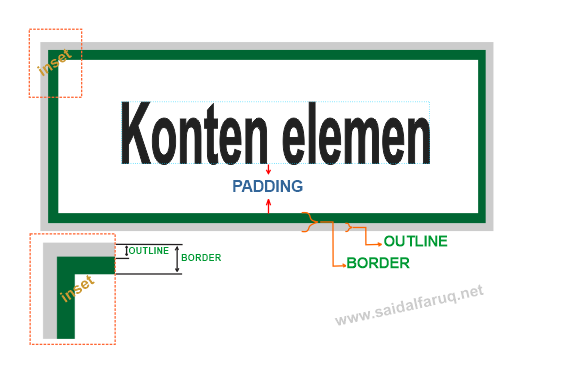
Outline pada elemen HTML adalah garis luar yang mengelilingi border. Border sendiri merupakan garis batas luar suatu elemen HTML yang berfungsi sebagai pembatas konten pada elemen dengan elemen lainnya yang berada di luarnya. Outline biasanya digunakan sebagai indikasi bahwa elemen tersebut dalam keadaan diberi fokus ataupun aktif. Kondisi ini banyak ditemui pada formulir seperti bilah isian input text, button ataupun link. Saat dalam keadaan aktif, maka outline akan muncul.
Outline bersifat melekat pada border. Walaupun demikian, outline tidak menambah dimensi pada elemen HTML baik itu tinggi dan lebar elemen. Hal ini disebabkan karena outline akan mengambang dan diletakkan di atas elemen tersebut. Outline seperti memiliki ruang layer sendiri yang memungkinkan untuk overlap atau bersentuhan dengan elemen lain disekelilingnya saat ketebalan diperbesar melebihi ukuran normal.

Untuk menggunakan property outline pada elemen secara cepat, dengan mengatur nilai jenis outline-style dalam posisi tersisi. Misalnya outline-style:solid;. Dengan nilai tersebut, maka nilai lainnya seperti seperti ketebalan dan warna outline akan terisi secara default dengan nilai border-width 3px dan border-color sesuai warna teks pada elemen.
Penulisan yang lebih disarankan dengan menulis properti satu persatu, seperti dibawah ini :
outline-style: solid;
outline-width: 4px;
outline-color: cyan;
Penulisan di atas akan menghasilkan nilai outline dalam jenis solid, ketabalan outline sebesar 4px dan warna cyan.
Outline style atau gaya outline memiliki bentuk yang beragam dan sama persis seperti style yang dimiliki oleh border. Style yang dimiliki outline di antaranya adalah none, solid, dotted, dashed, double, groove, ridge, inset, dan outset.
Berikut contoh penggunaan outline dengan berbagai jenis gaya outline pada elemen HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>Belajar Style Sheet Pada CSS</title>
<style>
div{
margin:20px;
padding:15px;
color:teal;
text-align:center;
}
</style>
</head>
<body>
<div style="border:solid 3px red; outline-style: solid;outline-width: 1px;outline-color: yellow;">Lorem ipsum dolor sit amet</div>
<div style="border:solid 3px red; outline-style: dotted;outline-width: 6px;outline-color: yellow;">Lorem ipsum dolor sit amet</div>
<div style="border:solid 3px red; outline-style: dashed;outline-width: 6px;outline-color: magenta;">Lorem ipsum dolor sit amet</div>
<div style="border:solid 3px red; outline-style: ridge;outline-width: 6px;outline-color: magenta;">Lorem ipsum dolor sit amet</div>
<div style="border:solid 3px red; outline-style: groove;outline-width: 6px;outline-color: cyan;">Lorem ipsum dolor sit amet</div>
<div style="border:solid 3px red; outline-style: inset;outline-width: 6px;outline-color: cyan;">Lorem ipsum dolor sit amet</div>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami