
Efek Teks dengan bayangan banyak dijumpai dan digunakan pada bagian judul, sub judul, header dan bahkan pada menu navigasi. Teks tersebut akan terlihat lebih mencolok dengan teks yang lain di sekitarnya. Teks dengan bayangan dibelakangnya merupakan variasi dalam menata dan menampilkan halaman agar terlihat lebih indah dan menarik.
Efek teks dengan bayangan dapat diciptakan dengan bantuan CSS. Teks tersebut akan terlihat seolah-olah terdapat teks yang lain di belakangnya. Namun sebenarnya hanya terdapat satu buah teks dan teks di belakangnya hanyalah bayangan dari efek yang dihasilkan oleh CSS. Anda dapat menggunakan variasi warna yang menarik dengan warna teks utama dan warna bayangannya yang dinamis. Anda juga dapat menggunakan lebih dari satu buah bayangan di belakangnya dengan tingkat kedalaman bayangan dan warna yang berbeda.
Efek teks dengan bayangan dapat diciptakan dengan bantuan properti CSS yaitu text-shadow. Properti ini akan membuat teks mempunyai bayangan di belakangnya sesuai dengan nilai yang diberikan. Jika nilai yang diterima merupakan angka positif, maka bayangan teks akan diletakkan ke arah kanan ataupun di bawah teks utama. Sedangkan jika nilainya negatif, maka bayangan teks akan diletakkan di sebelah kiri ataupun ke atas.
Cara penulisan properti :
1. text-shadow: x y;
2. text-shadow: x y color;
3. text-shadow: x y z color;
4. text-shadow: x y z color, x2 y2 z2 color2, x3 y3 z3 color3;
Nilai x merupakan nilai dengan satuan ukuran px, pt, mm, cm dan satuan lainnya untuk membuat bayangan pada arah horizontal.
Nilai y merupakan nilai dengan satuan ukuran px, pt, mm, cm dan satuan lainnya untuk membuat bayangan pada arah vertikal.
Nilai z merupakan nilai dengan satuan ukuran px, pt, mm, cm dan satuan lainnya untuk membuat teks bayangannya diselimuti blur (keburaman). Blur (keburaman) dan bayangan teks adalah sesuatu yang berbeda. Blur adalah object tersendiri yang akan menyelimuti bayangan. Jarak blur ditentukan oleh besaran nilainya. Jarak blur diukur dari garis paling luar pada bayangan teks.
Nilai color3 merupakan nilai untuk menentukan warna bayangan. Nilainya dapat berupa nama warna standart HTML, kode warna hexadesimal, kode warna RGB(A), maupun kode warna HSL(A).
Sebagai contoh misalnya :
p {text-shadow: 2px 2px red;}
p {text-shadow: 2mm 2mm .5mm orange;}
p {text-shadow: 3px 4px navy;}
p {text-shadow: -2px -2px red;}
p {text-shadow: text-shadow: 2px 2px 2px orange, 2px 2px 8px blue, 2px 2px 16px red;}
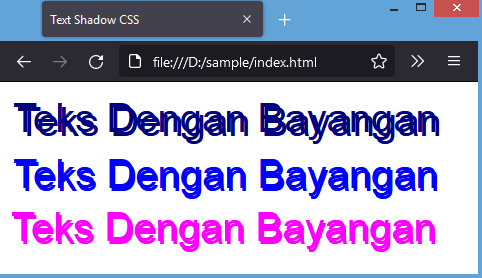
Penulisan properti text-shadow: x y; adalah cara penulisan yang sangat dasar. Pada penulisan ini yang disertakan hanyalah posisi x dan posisi y saja. Posisi x akan menggeser bayangan kearah horizontal (kanan-kiri) sedangkan posisi y akan menggeser bayangan teks ke arah vertikal (atas-bawah). Karena penulisannya masih dasar, maka warna bayangan akan sama dengan warna teksnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow CSS</title>
<style>
*,body{font-family: 'Roboto', sans-serif;}
div{
font-size:40px;
padding:5px;
}
</style>
</head>
<body>
<div style="color:navy;text-shadow: 4px 4px;">Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 3px;">Teks Dengan Bayangan</div>
<div style="color:magenta;text-shadow: -2px -3px;">Teks Dengan Bayangan</div>
</body>
</html>

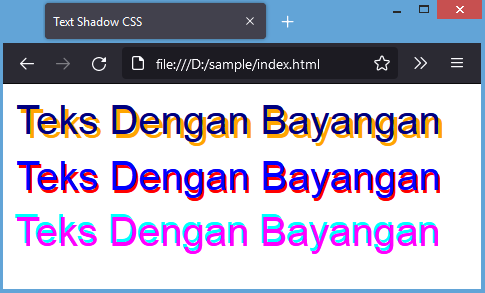
Penulisan properti text-shadow: x y color; akan menambahkan warna pada bayangan teks. Anda perlu menentukan warna pada teks utamanya terlebih dahulu kemudian menentukan warna teks bayangannya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow CSS</title>
<style>
*,body{font-family: 'Roboto', sans-serif;}
div{
font-size:40px;
padding:5px;
}
</style>
</head>
<body>
<div style="color:navy;text-shadow: 4px 4px orange;">Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 3px red;">Teks Dengan Bayangan</div>
<div style="color:magenta;text-shadow: -2px -3px cyan;">Teks Dengan Bayangan</div>
</body>
</html>

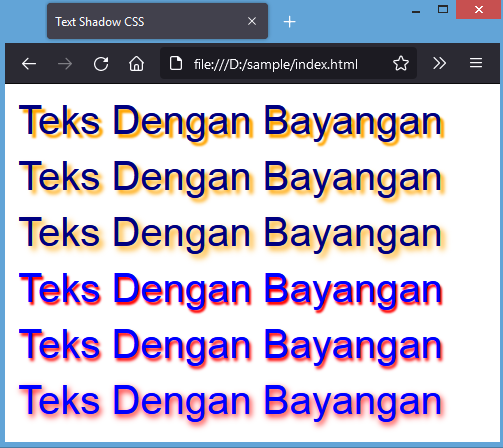
Penulisan properti text-shadow: x y z color; akan menambahkan nilai keburaman pada bayangan teks. Nilai keburaman ini diukur bukan dalam bentuk persentase ataupun derajat namun dalam satuan ukuran lebar (px, pt, mm, dll). Ini artinya blur (keburaman) merupakan besaran jarak dalam satuan lebar dan diukur dari batas tepi terluar bayangan teks.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow CSS</title>
<style>
*,body{font-family: 'Roboto', sans-serif;}
div{
font-size:40px;
padding:5px;
}
</style>
</head>
<body>
<div style="color:navy;text-shadow: 4px 4px 2px orange;">Teks Dengan Bayangan</div>
<div style="color:navy;text-shadow: 4px 4px 4px orange;">Teks Dengan Bayangan</div>
<div style="color:navy;text-shadow: 4px 4px 6px orange;">Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 3px 2px red;">Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 3px 3px red;">Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 3px 6px red;">Teks Dengan Bayangan</div>
</body>
</html>

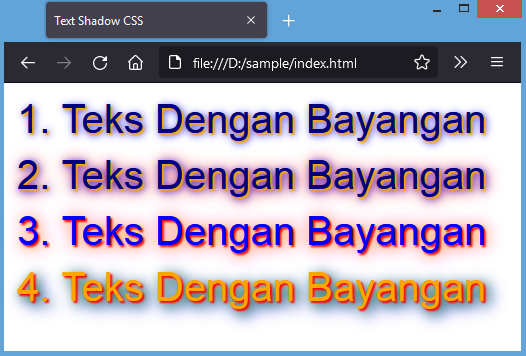
Penulisan properti text-shadow: x y z color, x2 y2 z2 color2, x3 y3 z3 color3 ; akan menambahkan bayangan teks baru di bawah bayangan teks tesebut (ganda). Anda dapat memberikan beberapa bayangan baru di bawah bayangan yang di atasnya. Namun bayangan yang kedua atau seterusnya agar dapat terlihat, nilai z (blur) harus lebih besar dari nilai z (blur) bayangan teks sebelumnya. Ataupun dengan menggeser posisi x dan posisi y agar tidak sama dengan posisi x dan posisi y bayangan teks sebelumnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow CSS</title>
<style>
*,body{font-family: 'Roboto', sans-serif;}
div{
font-size:40px;
padding:5px;
}
</style>
</head>
<body>
<div style="color:navy;text-shadow: 2px 2px 2px orange, 2px 2px 8px blue;"> Teks Dengan Bayangan</div>
<div style="color:navy;text-shadow: 2px 2px 2px orange, 2px 2px 8px blue, 2px 2px 16px red;">2. Teks Dengan Bayangan</div>
<div style="color:blue;text-shadow: 2px 2px 2px red, 2px 2px 12px yellow, 2px 2px 16px magenta;">3. Teks Dengan Bayangan</div>
<div style="color:orange;text-shadow: 2px 2px 2px red, 4px 4px 12px green, 6px 6px 16px blue;">4. Teks Dengan Bayangan</div>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami