
List atau daftar berurutan merupakan elemen HTML yang berfungsi untuk menampilkan kumpulan data secara berurutan. Dengan bantuan CSS, nilai tampilan list standar dapat diubah ke dalam berbagai macam bentuk gaya tampilan seperti angka, huruf, bullet, kotak hingga dalam bentuk gambar. CSS juga dapat membantu suatu list agar dapat ditampilkan sebagai suatu menu baik itu menu horisontal maupun menu vertikal.
Elemen list sangat bermanfaat saat menyajikan kumpulan data di dalam suatu halaman HTML sehingga data tersebut akan menjadi lebih terstruktur. Elemen list juga memiliki sifat semantic yang jelas sehingga mesin pencari akan dengan mudah menafsirkan dan mengartikannya sebagai kumpulan data dalam bentuk list dengan pasti.
Jenis list pada HTML seperti OL (Ordered List) maupun UL (Un-ordered List) akan diperlakukan sama oleh CSS. Ordered List adalah list yang ditampilkan dengan penanda berupa huruf atau nomor, sedangkan Un-ordered List memiliki penanda dalam bentuk bullet dan kotak persegi. Jenis penanda list pada kedua jenis list di atas dapat diatur melalui list-style-type dan list-style-image.
Penulisan property CSS pada List :
CSS
1
2
3
list-style-type : number|none|inherit;
list-style-position : outside|inside|initial|inherit;
list-style-image : url;
Nilai jenis penanda list dapat diatur melalui penetapan nilai pada list-style-type. Berikut ini daftar nilai dari properti list-style-type pada CSS :
| Jenis List | Penjelasan |
|---|---|
| none | Tidak ada penanda list. |
| disc | Nilai default untuk Un-ordered List, penanda dalam bentuk bulatan penuh dengan warna hitam. |
| circle | Penanda dalam bentuk bulatan penuh tanpa warna hitam. |
| square | Penanda dalam bentuk kotak berwarna hitam. |
| decimal | Nilai default untuk Ordered List, Penanda dalam bentuk urutan angka desimal (1,2,3,4,5). |
| decimal-leading-zero | Penanda dalam bentuk urutan nilai desimal dengan angka depan 0 (01,02,03,04,05). |
| lower-alpha | Penanda dalam bentuk urutan nilai huruf kecil (a,b,c,d,e). |
| upper-alpha | Penanda dalam bentuk urutan nilai huruf besar (A,B,C,D,E). |
| lower-latin | Penanda dalam bentuk urutan nilai huruf kecil (a,b,c,d,e). |
| upper-latin | Penanda dalam bentuk urutan nilai huruf besar (A,B,C,D,E). |
| lower-roman | Penanda dalam bentuk urutan nilai angka roma kecil (i,ii,iii,iv,v). |
| upper-roman | Penanda dalam bentuk urutan nilai angka roma besar (I,II,III,IV,V). |
Elemen HTML list baik itu OL maupun UL pada halaman HTML secara default akan diberikan penanda list. Namun penanda tersebut nilai dan tampilannya dapat dimodifikasi sesuai dengan keperluan. Nilai tampilan penandanya bisa saja dihilangkan misalnya untuk keperluan menu navigasi, atau ditampilkan dalam bentuk bullet sampai dengan urutan angka dan urutan huruf.
Berikut contoh list tanpa penanda list :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html>
<head>
<title>List Tanpa Penanda List</title>
<style>
ol{
border: solid 1px #aaa;
padding:0;
}
ol li{
list-style-type: none;
padding: 5px;
background: #ccc;
}
</style>
</head>
<body>
<p>List Tanpa Penanda</p>
<ol>
<li>Mangga</li>
<li>Durian</li>
<li>Manggis</li>
<li>Sawo</li>
<li>Semangka</li>
<li>Rambutan</li>
</ol>
</body>
</html>

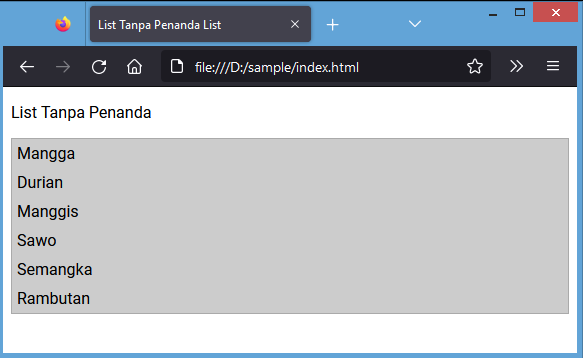
Hasil Script :
List Tanpa Penanda
Berikut contoh List menggunakan urutan angka dan urutan huruf :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!DOCTYPE html>
<html>
<head>
<title>List Dengan Penanda Urutan Angka Dan Huruf</title>
<style>
ol, ul{
border: solid 1px #aaa;
background: magenta;
}
.angka li{
list-style-type: decimal;
padding: 5px;
background: #ccc;
}
.huruf li{
list-style-type: upper-alpha;
padding: 5px;
background: #fff;
border: solid 1px #aaa;
}
</style>
</head>
<body>
<p>List Dengan Penanda Urutan Angka Dan Huruf</p>
<ol class="angka">
<li>Mangga</li>
<li>Durian</li>
<li>Manggis</li>
<li>Sawo</li>
<li>Semangka</li>
<li>Rambutan</li>
</ol>
<ul class="huruf">
<li>Apel</li>
<li>Sirsak</li>
<li>Kelapa</li>
<li>Lengkeng</li>
<li>Anggur</li>
<li>Leci</li>
</ul>
</body>
</html>

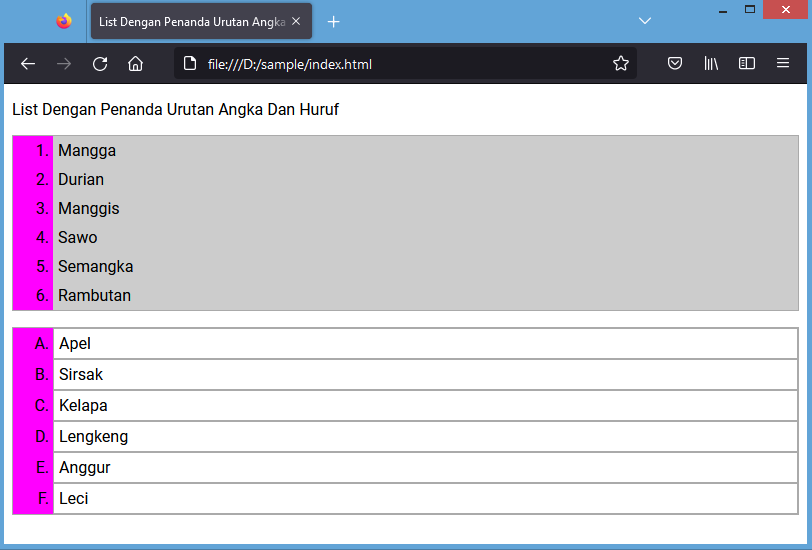
Hasil Script :
List Dengan Penanda Urutan Angka Dan Huruf
Berikut contoh List menggunakan bullet :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<!DOCTYPE html>
<html>
<head>
<title>List Dengan Penanda Bullet</title>
<style>
ol, ul{
border: solid 1px #aaa;
background: cyan;
}
.peluru li{
list-style-type: disc;
padding: 5px;
background: #ccc;
}
.lingkaran li{
list-style-type: circle;
padding: 5px;
background: pink;
border: solid 1px #aaa;
}
.kotak li{
list-style-type: square;
padding: 5px;
background: #fff;
border: solid 1px #aaa;
}
</style>
</head>
<body>
<p>List Dengan Penanda Bullet</p>
<ol class="peluru">
<li>Mangga</li>
<li>Durian</li>
<li>Manggis</li>
<li>Sawo</li>
</ol>
<ol class="lingkaran">
<li>Sirsak</li>
<li>Rambutan</li>
<li>Salak</li>
<li>Jambu</li>
</ol>
<ul class="kotak">
<li>Apel</li>
<li>Sirsak</li>
<li>Kelapa</li>
<li>Lengkeng</li>
</ul>
</body>
</html>

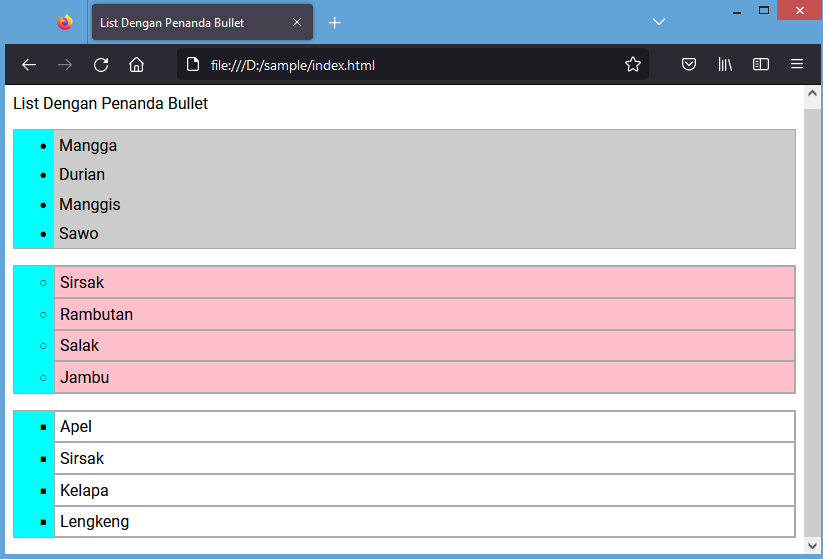
Hasil Script :
List Dengan Penanda Bullet
Posisi letak penanda list secara default memiliki nilai INSIDE yang berarti terletak di dalam bagian konten list item. Namun jika diberi nilai OUTSIDE, maka list akan terletak di luar konten list item dan menempati posisi elemen induknya yaitu elemen UL atau OL. Berikut contoh penataan letak penanda list :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<!DOCTYPE html>
<html>
<head>
<title>List Dengan Posisi Penanda Inside Dan Outside</title>
<style>
ol, ul{
border: solid 1px #aaa;
background: cyan;
}
.dalam li{
list-style-position: inside;
background: #ccc;
padding: 5px;
}
.luar li{
list-style-position: outside;
padding: 5px;
background: pink;
border: solid 1px #aaa;
}
</style>
</head>
<body>
<p>List Dengan Posisi Penanda Inside Dan Outside</p>
<ol class="dalam">
<li>Mangga</li>
<li>Durian</li>
<li>Manggis</li>
<li>Sawo</li>
</ol>
<ol class="luar">
<li>Sirsak</li>
<li>Rambutan</li>
<li>Salak</li>
<li>Durian</li>
</ol>
</body>
</html>

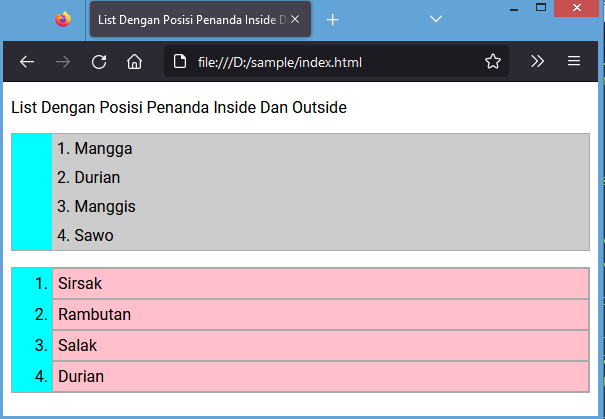
Hasil Script :
List Dengan Posisi Penanda Inside Dan Outside

Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami