
Text alignment pada CSS merupakan properti yang digunakan untuk mengatur perataan teks dengan arah horisontal. Text alignment berlaku untuk semua elemen HTML pada level blok.
Perataan teks pada suatu paragraf memiliki beberapa nilai tergantung dari segi keperluan. Pada paragraf normal, biasanya menggunakan nilai perataan teks rata kiri. Rata kiri akan membuat teks yang berada pada posisi sebelah kiri menjadi rata.
Namun nilai rata kiri akan membuat teks pada sisi sebelah kanannya menjadi kurang rapi. Nilai perataan rata kanan - kiri menjadi pilihan untuk mendapatkan perataan pada kedua sisi teks suatu paragraf. Nilai perataan rata kanan membuat teks memiliki kerataan pada sisi kanan saja.
Nilai teks dengan perataan tengah sangat cocok digunakan pada bagian judul, sub judul, dan juga header. Nilai tersebut akan membuat posisi teks berada pada tengah halaman atau paragraf.

Pengaturan perataan teks pada CSS dapat menggunakan properti text-align. Nilai pada properti ini akan membuat teks disusun sesuai dengan nilai perataannya.
text-align: left | right | center | justify | inherit;
Properti dengan nilai left artinya teks akan diatur dengan rata kiri. Nilai right artinya teks akan diatur dengan rata kanan. Nilai center artinya teks akan diatur dengan rata tengah. Nilai justify artinya teks akan diatur dengan rata kanan - kiri. Dan nilai inherit artinya artinya teks akan diatur sesuai dengan perataan teks pada elemen induknya.
Sebagai contoh misalnya :
p {text-align: left;}
p {text-align: justify;}
p {text-align: center;}
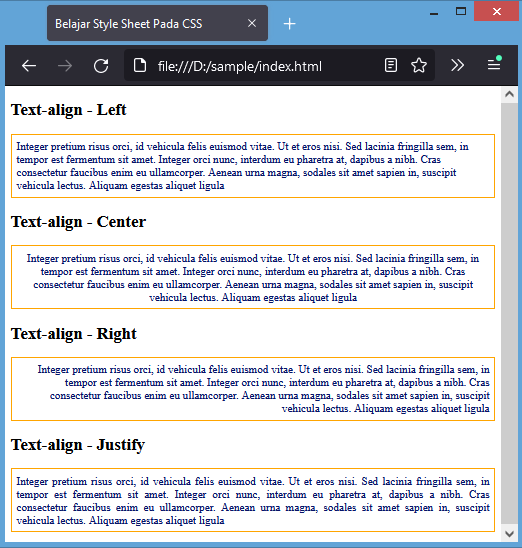
Berikut contoh perataan teks dengan beberapa variasi nilai di dalamnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<title>Belajar Style Sheet Pada CSS</title>
<style>
p{
padding: 7px;
color: #051367;
border: solid 1px orange;
}
</style>
</head>
<body>
<h2>Text-align - Left</h2>
<p style="text-align: left;">Integer pretium risus orci, id vehicula felis euismod vitae. Ut et eros nisi. Sed lacinia fringilla sem, in tempor est fermentum sit amet. Integer orci nunc, interdum eu pharetra at, dapibus a nibh. Cras consectetur faucibus enim eu ullamcorper. Aenean urna magna, sodales sit amet sapien in, suscipit vehicula lectus. Aliquam egestas aliquet ligula</p>
<h2>Text-align - Center</h2>
<p style="text-align: center;">Integer pretium risus orci, id vehicula felis euismod vitae. Ut et eros nisi. Sed lacinia fringilla sem, in tempor est fermentum sit amet. Integer orci nunc, interdum eu pharetra at, dapibus a nibh. Cras consectetur faucibus enim eu ullamcorper. Aenean urna magna, sodales sit amet sapien in, suscipit vehicula lectus. Aliquam egestas aliquet ligula</p>
<h2>Text-align - Right</h2>
<p style="text-align: right;">Integer pretium risus orci, id vehicula felis euismod vitae. Ut et eros nisi. Sed lacinia fringilla sem, in tempor est fermentum sit amet. Integer orci nunc, interdum eu pharetra at, dapibus a nibh. Cras consectetur faucibus enim eu ullamcorper. Aenean urna magna, sodales sit amet sapien in, suscipit vehicula lectus. Aliquam egestas aliquet ligula</p>
<h2>Text-align - Justify</h2>
<p style="text-align: justify;">Integer pretium risus orci, id vehicula felis euismod vitae. Ut et eros nisi. Sed lacinia fringilla sem, in tempor est fermentum sit amet. Integer orci nunc, interdum eu pharetra at, dapibus a nibh. Cras consectetur faucibus enim eu ullamcorper. Aenean urna magna, sodales sit amet sapien in, suscipit vehicula lectus. Aliquam egestas aliquet ligula</p>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami