
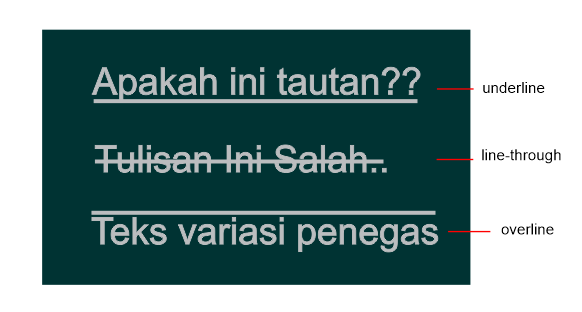
Teks dengan gaya penulisan garis bawah sering dijumpai pada kata atau kalimat dengan tujuan untuk mempertegas tujuan, maksud dan makna kata tersebut. Garis bawah biasanya ditempatkan di bawah suatu kata atau kalimat. Contoh yang sering digunakan pada halaman web misalnya garis bawah suatu tautan (link), kata penting, kata dari bahasa asing, dan lainnya.
Penggunaan garis atas memang jarang dijumpai penggunaannya. Namun kata dengan garis atas dapat digunakan sebagai variasi gaya tampilan dalam mempertegas arti suatu kata atau kalimat. Sedangkan teks dengan garis tercoret ditengahnya sering digunakan sebagai teks koreksi kesalahan misalnya pada promo barang dimana ada harga lama yang kadaluwarsa dan diganti dengan harga baru yang lebih murah.
Pada hakikatnya penggunaan teks dengan garis bawah, garis atas ataupun garis tercoret menunjukkan bahwa kata atau tersebut bersifat penting sehingga perlu diberikan gaya penegasan pada penampilannya. Pada HTML ada dikenal dengan tag <u></u> (underline). Tampilannya sama dengan dengan gaya pada CSS. Namun jika pada CSS lebih bersifat sebagai gaya tampilan, sedangkan di HTML unsur penegasannya jauh lebih tinggi karena sudah masuk dalam struktur pembentuk elemen halaman web.

Text decoration pada CSS merupakan properti yang digunakan untuk menciptakan berbagai efek dekorasi teks pada elemen HTML. Elemen yang bisa menggunakan properti ini bisa dalam level elemen blok misalnya <div>, <p> (paragraf), <dd>, <aside> dan lainnya. Properti ini juga bisa diterapkan pada elemen level inline-block seperti <span>, <a>, dan lainnya.
text-decoration: none | underline | overline | line-through | inherit;
Nilai none artinya teks dalam posisi tidak diberikan dekorasi apapun. Nilai underline artinya teks diberikan garis bawah. Nilai overline artinya teks diberikan garis atas. Nilai line-through artinya teks diberikan garis tengah (tercoret). Dan nilai inherit artinya teks diberikan dekorasi sesuai nilai pada elemen induknya.
Sebagai contoh misalnya :
div {text-decoration: underline;}
div {text-decoration: overline;}
a {text-decoration: none;}
Teks decoration dapat dipakai untuk menghapus garis bawah pada link anchor. Secara default sebuah link anchor akan diberikan sebuah garis bawah, namun dalam beberapa kasus penataan gaya seperti ini sering dihilangkan.
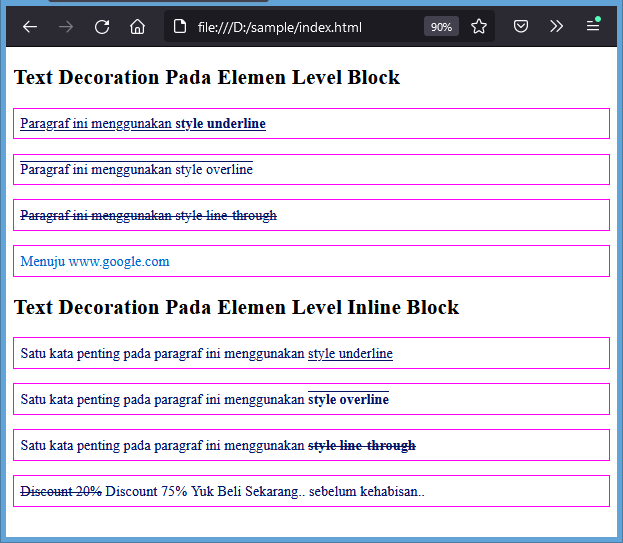
Contoh berikut ini penggunaan text decoration dengan beberapa nilai yang berbeda :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<title>Belajar Style Sheet Pada CSS</title>
<style>
p{
padding: 7px;
color: #051367;
border: solid 1px magenta;
}
</style>
</head>
<body>
<h2>Text Decoration Pada Elemen Level Block</h2>
<p style="text-decoration: underline;">Paragraf ini menggunakan <b>style underline</b></p>
<p style="text-decoration: overline;">Paragraf ini menggunakan style overline</p>
<p style="text-decoration: line-through;">Paragraf ini menggunakan style line-through</p>
<p style="text-decoration: none;"><a href="https://google.com" style="text-decoration: inherit;">Menuju www.google.com</a></p>
<h2>Text Decoration Pada Elemen Level Inline Block</h2>
<p>Satu kata penting pada paragraf ini menggunakan <span style="text-decoration: underline;">style underline</span></p>
<p>Satu kata penting pada paragraf ini menggunakan <b style="text-decoration: overline;">style overline</b></p>
<p>Satu kata penting pada paragraf ini menggunakan <b><u style="text-decoration: line-through;">style line-through</u></b></p>
<p><span style="text-decoration: line-through;">Discount 20%</span> <span>Discount 75%</span> Yuk Beli Sekarang.. sebelum kehabisan..</p>
</body>
</html>


Tutorial CSS
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami