
Atribut elemen pada HTML merupakan informasi tambahan suatu elemen HTML. Atribut ini ditempatkan di dalam tag pembuka elemen tersebut, jika elemen tersebut memiliki tag pembuka dan tag penutup. Atribut memiliki dua buah bagian yaitu nama (name) dan nilai (value) yang dipisahkan dengan tanda "=".
Setiap elemen HTML memiliki atribut yang digunakan sebagai alat untuk proses identifikasi sifat dan karakteristik tersebut tersebut. Pemberian atribut ini kadang diperlukan saat kita ingin memodifikasi tampilan elemen yang masih bersifat default. Misalnya seperti ingin menambahkan lebar elemen dengan mengatur nilai width (lebar) elemen dengan nilai tertentu. Atau jika kita ingin mengatur tinggi elemen, maka atribut height (tinggi) diberikan nilai tertentu sehingga tinggi elemen tersebut sesuai dengan keinginan.
Atribut memberikan informasi tambahan tentang elemen HTML. Secara global setiap elemen HTML memiliki atribut id, class, style, width, height dan lainnya sesuai dengan kegunaannya masing-masing. Secara khusus terdapat elemen HTML yang hanya memiliki atribut untuk elemen itu sendiri dan tidak bisa diaplikasikan untuk elemen lainnya misalnya elemen <img> dengan atribut src-nya, dan elemen <form> dengan atribut method, enctype, dan atribut action.
Penulisan Atribut Elemen HTML :

Atribut elemen HTML selalu diletakkan di dalam tag pembuka elemen HTML. Setiap atribut memiliki sebuah nama disertai dengan nilainya. Nama (name) atribut didefinisikan sebagai nama properti elemen sedangkan nilai (value) atribut merupakan nilai yang diberikan untuk mengatur tampilan elemen tersebut.
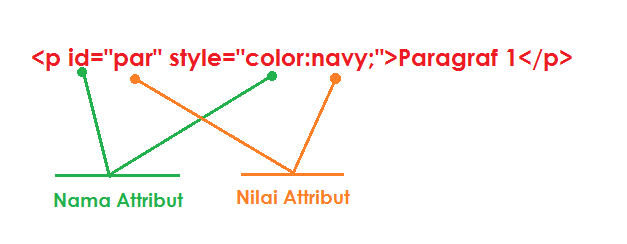
Misalnya terdapat sebuah elemen <p id="par1" style="color:navy;">Paragraf 1</p>. Elemen tersebut memiliki dua buah atribut yaitu id dan style. Inilah yang disebut sebagai nama atribut. Kedua atribut di atas memiliki nilai atribut yaitu id="par1" dan style="color:navy;". Penulisan nilai atribut dengan memberikan tanda kutip tunggal atapun ganda yang mengapit nilai dari atribut tersebut.
Atribut ID digunakan untuk menetapkan identitas unik suatu elemen HTML. Di dalam suatu badan HTML yang memiliki banyak elemen, nilai atribut id harus berbeda satu sama lainnya dan bersifat unik. Jika suatu elemen paragraf sudah menggunakan id="par1" maka elemen lainnya tidak boleh menggunakan nilai id yang sama (id="par1") tapi harus menggunakan nilai yang lain misalnya id="par2" .
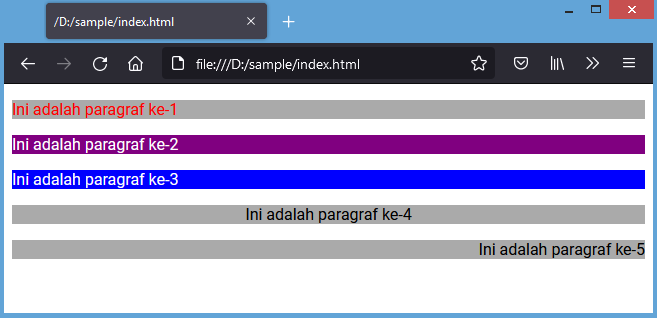
Berikut ini contoh halaman yang mempunyai elemen dengan atributnya :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html>
<head>
<style>
#par1, #par2, #par3, #par4, #par5{background:#aaa;}
</style>
</head>
<body>
<p id="par1" style="color:red;">Ini adalah paragraf ke-1</p>
<p id="par2" style="color:white; background:purple;">Ini adalah paragraf ke-2</p>
<p id="par3" style="color:white; background:blue;">Ini adalah paragraf ke-3</p>
<p id="par4" align="center">Ini adalah paragraf ke-4</p>
<p id="par5" align="right">Ini adalah paragraf ke-5</p>
</body>
</html>

Berikut tabel daftar atribut dan nilainya yang sering disertakan di dalam elemen HTML :
| Nama atribut | Nilai atribut | Kegunaan |
|---|---|---|
| id | user defined | Menetapkan id unik untuk elemen tunggal |
| class | user defined | Menetapkan class untuk banyak elemen |
| style | user defined | Menetapkan gaya pada elemen dengan CSS |
| width | nilai angka | Menetapkan lebar elemen |
| height | nilai angka | Menetapkan tinggi elemen |
| align | left, center, right | Menetapkan align horizontal suatu elemen |
| valign | top, middle, bottom | Menetapkan align vertikal suatu elemen |
| color | decimal, heksadesimal, rgb | Menetapkan warna |
| bgcolor | decimal, heksadesimal, rgb | Menetapkan warna latar dalam bentuk warna desimal, heksadesimal |
| background | URL gambar | Menetapkan gambar latar (image png, gif, jpeg) |
| title | user defined | Menetapkan pop-up title yang muncul saat elemen dilintasi mouse |
| src | URL elemen, sumber | Menetapkan referensi URL |
| href | URL elemen, sumber | Menetapkan referensi URL |
| name | user defined | Menetapkan nama elemen |
| method | post, get | Menetapkan metoda yang dipakai dalam mengirim formulir (post, get) |
| action | URL | Menetapkan halaman tujuan pengiriman formulir |
| enctype | user defined | Menetapkan type enkripsi pengiriman formulir |
| type | text, password, submit, dll | Menetapkan jenis elemen |
| value | user defined | Menetapkan nilai elemen (formulir) |

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami