
HTML atribut rowspan merupakan atribut pada element HTML tabel yang digunakan untuk menggabungkan dua buah atau lebih kelompok baris pada data tabel menjadi satu. Row (baris) merupakan deretan sel pada tabel yang mempunyai arah membujur ke kanan dan kiri atau sebaliknya (horizontal). Penggabungan ini berguna untuk menggabungkan (merger) suatu tabel header atau tabel data saat terdapat data tabel yang mempunyai kesamaan kriteria. Penggabungan ini biasanya dilakukan pada bagian judul yang mempunyai baris anakkan disampingnya.
Hasil penggabungan suatu tabel header ataupun tabel data akan mendapatkan sebuah tabel sel baru dengan ukuran tinggi yang sama dengan jumlah ukuran tinggi baris yang berhasil digabungkan. Penggabungkan beberapa buah baris dapat dilakukan dengan menuliskan nilai atribut rowspan="jumlah baris".
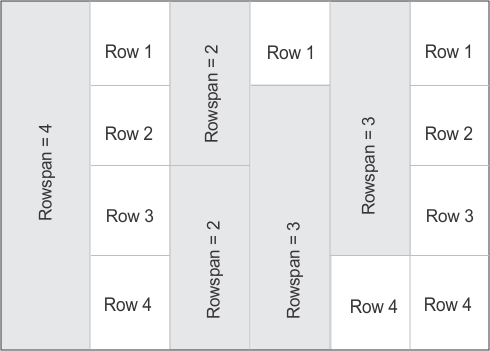
Rowspan (penggabungan baris) pada tabel :

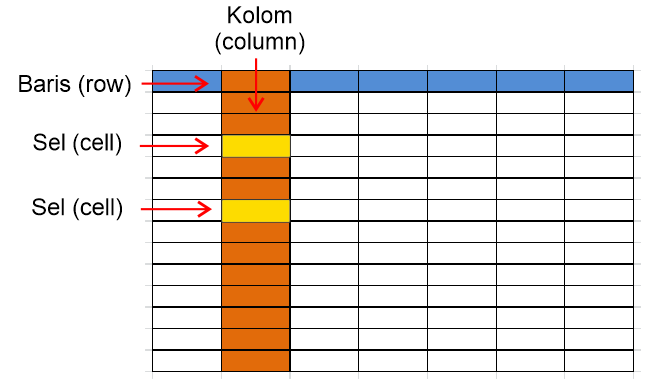
Susunan tabel pada HTML :

Penulisan Syntax:
<th rowspan="jumlah baris">Konten</th>
<td rowspan="jumlah baris">Konten</td>
Berikut ini contoh penggunaan atribut rowspan untuk menggabungkan beberapa baris pada suatu tabel :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Atribut Rowspan Pada Tabel</title>
</head>
<body>
<h1>Belajar Menggunakan Atribut Rowspan Pada Tabel</h1>
<p>Daftar Nilai Mata Pelajaran Matematika</p>
<table border="1">
<tr><th>Kategori</th><th>No.</th><th>Nama Siswa</th><th>Nilai</th></tr>
<tr><td rowspan="3">Murid Laki-laki</td><td>1.</td><td>Farel</td><td>9</td></tr>
<tr><td>2.</td><td>Antonio</td><td>9</td></tr>
<tr><td>3.</td><td>Steven</td><td>8</td></tr>
<tr><td rowspan="3">Murid Perempuan</td><td>1.</td><td>Victoria</td><td>9</td></tr>
<tr><td>2.</td><td>Sarah</td><td>9</td></tr>
<tr><td>3.</td><td>Veronika</td><td>8</td></tr>
</table>
</body>
</html>
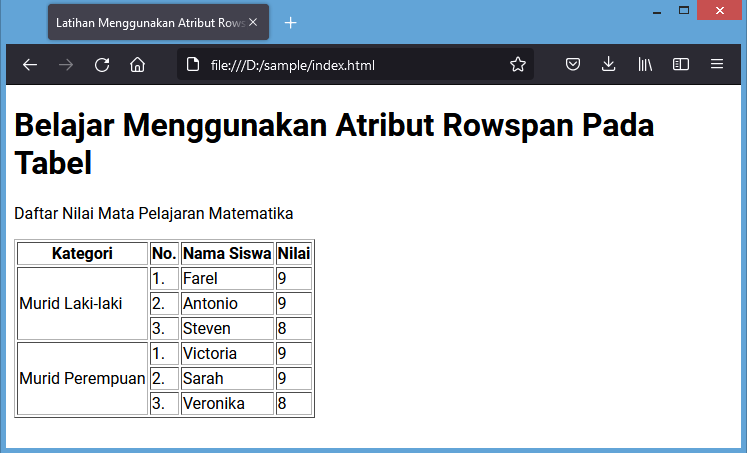
Jika dijalankan pada browser akan menghasilkan tampilan sebagai berikut :

Jika diperhatikan pada hasil di atas, pada kolom kategori terdapat 3 buah baris sel yang sudah dirangkap/dimerger menjadi satu. Sebelum dilakukan penggabungan, terdapat 3 buah sel kemudian menghasilkan 1 buah sel karena proses merger dengan memberikan atribut rowspan="3". Sel hasil merger tersebut digunakan sebagai judul pada kategori untuk Murid Laki-laki dan Murid Perempuan.
Browser Pendukung :
| Atribut |  |  |  |  |  |
| <rowspan> | ya | ya | ya | ya | ya |
 Catatan : Sebelum adanya penataan gaya dengan CSS, tag <table> digunakan untuk mendesain kerangka halaman web. Hal ini dapat dilakukan dengan mudah melalui penetapan atribut <colspan> ataupun <rowspan> untuk mendapatkan susunan rangka halaman web tersebut. Anda seharusnya tidak menerapkan cara ini, silahkan menggunakan CSS sebagai penggantinya.
Catatan : Sebelum adanya penataan gaya dengan CSS, tag <table> digunakan untuk mendesain kerangka halaman web. Hal ini dapat dilakukan dengan mudah melalui penetapan atribut <colspan> ataupun <rowspan> untuk mendapatkan susunan rangka halaman web tersebut. Anda seharusnya tidak menerapkan cara ini, silahkan menggunakan CSS sebagai penggantinya.

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami