
HTML elemen tag <aside> merupakan elemen tambahan yang digunakan sebagai konten pelengkap bagi artikel utama pada halaman HTML. Sesuai dengan namanya, elemen <aside> yang berarti sisi samping atau sebelah, maka elemen ini biasanya ditempatkan pada sisi lain halaman HTML. Misalnya seperti sisi kanan, sisi kiri maupun sisi bawah dari konten utama pada halaman HTML tersebut. HTML elemen tag <aside> biasanya masih memiliki hubungan dengan konten utama yang dapat berisi catatan pelengkap, hyperlink, peringatan, dan lainnya.
Pada HTML elemen tag aside, Anda dapat meletakkan beberapa konten pelengkap sekaligus. Misalnya konten tag, kategori, artikel terbaru dan lain-lain. Elemen <aside> ini bisa juga disebut sebagai sidebar karena letaknya beada di sisi kanan atau kiri halaman HTML.
Jika dibandingkan dengan elemen <div>, keduanya memiliki sifat dan karakteristik yang sama. Keduanya ditampilkan dalam bentuk display block dan dapat menampung elemen HTML lain di dalamnya. Namun elemen <aside> adalah tags baru pada HTML5 yang peruntukannya sebagai elemen tambahan di dalam halaman web sebagai pendukung konten utama / seksi yang lainnya. Penambahan elemen baru pada HTML5 dimaksudkan agar mempermudah dalam mengindex data di halaman HTML. Dengan adanya elemen <aside>, akan mempermudah program lainnya seperti mesin pencari dalam mengidentifikasi data yang berada di halaman tersebut karena lebih terstruktur.
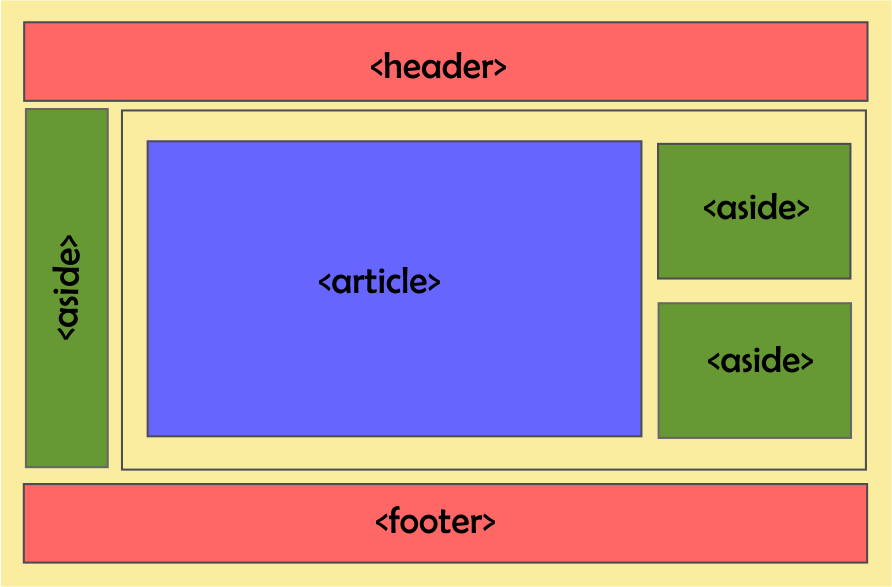
Agar lebih jelas, berikut ini contoh layout sederhana di mana elemen <aside> berada :

Penulisan elemen <aside> diawali dengan tags pembuka <aside> dan diakhiri dengan tag penutup </aside>. Berikut ini contoh penggunaan elemen <aside> pada halaman HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Elemen tag HTML ASIDE</title>
<style>
.judul{font-weight:bold;font-size:24px;}
article{
width:65%;
height:330px;
float:left;
background:#DEB887;
padding:10px;
border:1px solid #FAEBD7;
}
aside{
width:25%;
height:330px;
float:left;
background:#FF7F50;
padding:10px;
}
a{
display:block;
}
</style>
</head>
<body>
<div class="container">
<article>
<p class='judul'>Wisata di Marina</p>
<p>
Pada Hari minggu yang lalu, Kami memutuskan pergi ke tempat wisata Marina. Suasananya tenang dengan angin pantai berhembus menyejukkan hati. Deburan ombak yang riuh menyambut kedatangan kami.
</p>
<p>
Kami semua bergembira mengisi hari libur ini. Tak terasa matahari sudah condong ke barat. Dan tiba saatnya kami meninggalkan pantai itu...
</p>
</article>
<aside>
<h2>Kategori</h2>
<p>
<a href="?">Olahraga</a>
<a href="?">Berita Hangat</a>
<a href="?">Sains</a>
<a href="?">Lain-lain</a>
</p>
<h2>Tags</h2>
<p>
<a href="?">Budaya</a>
<a href="?">Seni</a>
<a href="?">Tekhnologi</a>
<a href="?">Lain-lain</a>
</p>
</aside>
</div>
</body>
</html>
Jika kode tersebut dijalankan maka hasilnya sebagai berikut :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <aside> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <aside> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <aside> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <aside> pada HTML:
CSS
1
2
3
aside{
display : block;
}

Halaman Terkait
 | Elemen Header Pada HTML html |
Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami