
Elemen <p> (paragraf) merupakan elemen HTML yang digunakan untuk menandai sekumpulan teks sebagai suatu paragraf. Sebuah paragraf dibuat untuk menyusun dan menata halaman sehingga menjadi lebih terstruktur dengan baik. Elemen paragraf dapat memuat kumpulan elemen lainnya, baik itu berupa elemen div, img (gambar), ol ul (daftar list), table dan lainnya. Di dalam elemen ini juga dapat berisi elemen paragraf lainnya yang menjadi sub dari elemen paragraf utama.
Untuk elemen <p> yang berdiri sendiri (stand alone) tanpa elemen induk yang menaungi elemen ini, elemen ini dibuka dengan <p> dan ditutup dengan </p>. Namun jika elemen ini menginduk pada elemen lainnya seperti div, addres, article, aside, header, footer, h1, h2 maka tag penutup pada elemen <p> bersifat opsional, yang artinya boleh disertakan atau juga tidak disertakan.
Secara teknik penyertaan tag penutup pada elemen <p> adalah hal yang bersifat opsional, namun sebaiknya teknik ini dihindari. Hal ini untuk memastikan bahwa dokumen HTML yang disusun benar-benar valid dan sah sesuai dengan kaidah pengkodean pada halaman HTML.
Berikut ini adalah contoh penggunaan elemen <p> :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Elemen tag HTML P (paragraf)</title>
<style>
.judul {
color : #EF5B0C;
font-weight : bold;
}
</style>
</head>
<body>
<h3>Belajar Menggunakan Elemen Tag HTML P</h3>
<div class="judul">Contoh paragraf dengan tag penutup :</div>
<p>Ini adalah paragraf yang pertama.</p>
<p>Ini adalah paragraf yang kedua.</p>
<p>Ini adalah paragraf yang ketiga.</p>
<div class="judul">Contoh paragraf tanpa tag penutup :</div>
<div>
<p>Ini adalah paragraf yang pertama.
<p>Ini adalah paragraf yang kedua.
<p>Ini adalah paragraf yang ketiga.
</div>
</body>
</html>
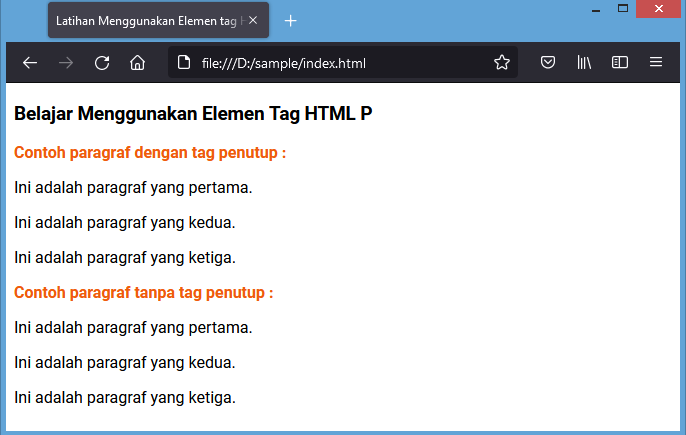
Jika script tersebut dijalan maka hasilnya akan terlihat seperti gambar di bawah ini :

Atribut Align Pada Paragraf :
Atribut align digunakan untuk mengatur perataan teks pada halaman HTML. Nilai atribut align="left", akan menghasilkan paragraf dengan perataan teks di sebelah kiri. Nilai atribut align="right" akan menghasilkan paragraf dengan perataan teks di sebelah kanan. Dan nilai atribut align="center", akan menghasilkan paragraf dengan perataan teks di tengah.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Elemen Tag HTML P (paragraf)</title>
</head>
<body>
<h3>Belajar Menggunakan Elemen Tag HTML P</h3>
<p align="left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis ut iure quisquam consequuntur id, iusto vitae molestiae assumenda ipsam eaque ipsa sit porro earum alias ratione, aspernatur quo quae aperiam voluptatum tempore expedita quidem. Culpa possimus dignissimos laborum asperiores quasi aut quia, adipisci quae quaerat error veritatis accusantium eaque! Id explicabo, fugit.
</p>
<p align="right">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis ut iure quisquam consequuntur id, iusto vitae molestiae assumenda ipsam eaque ipsa sit porro earum alias ratione, aspernatur quo quae aperiam voluptatum tempore expedita quidem. Culpa possimus dignissimos laborum asperiores quasi aut quia, adipisci quae quaerat error veritatis accusantium eaque! Id explicabo, fugit.
</p>
<p align="center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis ut iure quisquam consequuntur id, iusto vitae molestiae assumenda ipsam eaque ipsa sit porro earum alias ratione, aspernatur quo quae aperiam voluptatum tempore expedita quidem. Culpa possimus dignissimos laborum asperiores quasi aut quia, adipisci quae quaerat error veritatis accusantium eaque! Id explicabo, fugit.
</p>
</body>
</html>
Jika script tersebut dijalan maka hasilnya akan terlihat seperti gambar di bawah ini :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <p> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <p> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <p> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <p> pada HTML :
CSS
1
2
3
4
5
6
7
p{
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami