
Elemen <span> merupakan elemen HTML yang digunakan untuk menciptakan seksi kecil secara inline agar memudahkan dalam pemberian gaya tampilan oleh CSS. Tampilan dari elemen ini adalah bersifat inline, yang artinya ditempatkan di dalam elemen induk secara sejajar dengan isi atau elemen lainnya yang masih menginduk pada elemen utama. Elemen <span> tidak akan menghasilkan line break bagi elemen setelahnya.
Elemen <span> ini berupa wadah atau container sebagai penanda teks yang terdapat pada elemen induk seperti paragraf atau division. Elemen span akan mengikuti sifat dari elemen induknya. Jika elemen induknya memiliki warna huruf hitam maka elemen <span> juga akan memiliki warna huruf hitam juga. Biasanya elemen ini dibuat sebagai variasi tampilan halaman web. Yang nantinya dapat diberi style yang berbeda sebagai penegasan terhadap konten di dalamnya. Penulisan elemen <span> dibuka dengan tag <span> dan ditutup dengan tag </span>.
Berikut ini contoh penggunaan elemen <span> di dalam halaman HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Elemen tag HTML SPAN</title>
<style>
#span_1{color:blue;}
#span_2{color:magenta;}
#span_3{color:red;}
#span_4{color:#EF5B0C;}
</style>
</head>
<body>
<h1>Belajar Menggunakan Elemen tag HTML SPAN</h1>
<p>Ini adalah paragraf yang pertama. <span id="span_1">Ini span pertama</span></p>
<p>Ini adalah paragraf yang kedua. <span id="span_2">Ini span kedua</span></p>
<p>Ini adalah paragraf yang ketiga. <span id="span_3">Ini span ketiga</span></p>
<p>Ini adalah paragraf yang keempat. <span id="span_4">Ini span keempat</span></p>
</body>
</html>
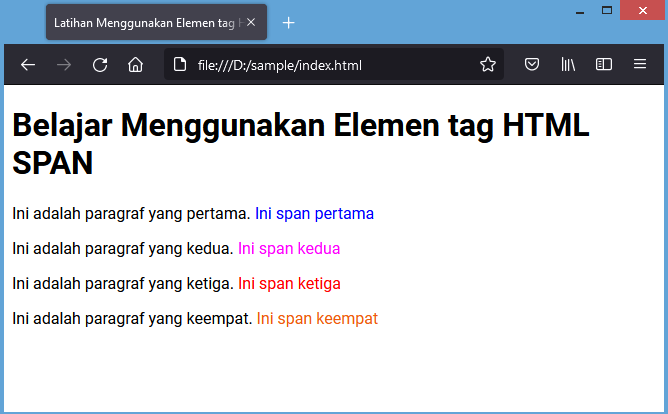
Jika kode script tersebut dijalankan maka akan menghasilkan tampilan sebagai berikut :

Elemen tag HTML span sangat berguna dalam menyisipkan sesuatu yang khusus. Misalnya di dalam suatu paragraf terdapat beberapa teks khusus yang ingin diberi gaya tampilan. Anda tidak dapat menggunakan elemen <p> (paragraf) untuk membuatnya. Hal ini karena elemen <p> (paragraf) akan menghasilkan line break yang membuat teks tersebut ditempatkan di bawah paragraf yang pertama.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Elemen tag HTML SPAN</title>
<style>
p{color:gray;}
.span1{color:blue;}
.span2{color:magenta;}
.span3{color:red;}
.span4{color:navy;}
</style>
</head>
<body>
<p>Wanita itu tinggal di sebuah <span class='span1'>rumah yang sederhana</span>. Dia memiliki <span class='span2'>kebun yang tidak seberapa luas</span> untuk menghidupi keluarganya. Dia selalu <span class='span3'>bersyukur</span> atas apa yang <span class='span4'>dimilikinya</span>.</p>
</body>
</html>
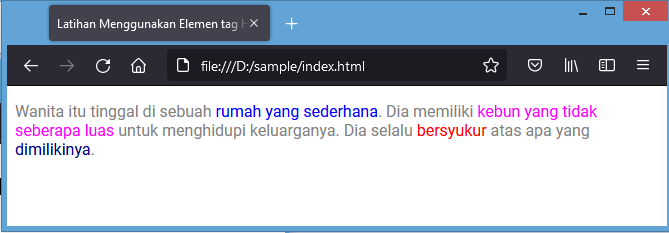
Di dalam paragraf di atas terdapat 4 buah span. Span pertama diberi attribut berupa class span1. Dengan bantuan CSS, span pertama diberi style warna biru (blue). Span ke-dua diberi attribut class span2 dengan nilai style color:magenta, dan seterusnya. Jika kode script tersebut dijalankan, akan dihasilkan tampilan sebagai berikut :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <span> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <span> mendukung Global Atribut di dalam HTMLyang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <span> mendukung Event Atribut atau atribut acara (kejadian).Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <span> pada HTML :
CSS
1
2
3
span{
display : inline;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami