
List bersarang atau nested list merupakan daftar list yang memiliki daftar list anakan di dalam list tersebut. Penggunaan list pada HTML biasanya menggunakan HTML tag element OL (ordered list) maupun UL (un-ordered list).
Sebuah item list dapat berisi sub-sub list anakan yang masih berada di dalam list utama. List ini akan memiliki satu atau lebih daftar yang berada di dalam daftar utama. Nested list dapat digunakan untuk menampilkan menu dengan berbagai sub-menu di dalamnya. Selain itu, di dalam sub-menu tersebut juga dapat disisipkan sub menu anakan lagi yang biasanya digunakan pada keperluan yang lebih kompleks.
Pembuatan nested list dapat menggunakan list dengan nomor urut atau ordered list (<OL>), list dengan bulet atau un-ordered list (<UL>) ataupun gabungan dari keduanya. List bersarang jika menggunakan gabungan kedua jenis list tersebut biasanya dimulai dengan list jenis nomor urut lalu diikuti dengan list jenis bulet.
Nested List Menggunakan <OL> (Ordered List) :
Secara default, nested list yang menggunakan list jenis <OL> (ordered list) akan menampilkan daftar dengan nomor urut beserta sub-sub list yang berada di dalamnya. Variasi penomoran untuk huruf latin dapat dilakukan dengan bantuan pengaturan pada atribut type.
Berikut ini contoh list bersarang menggunakan HTML element tag <OL> (ordered list) :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Nested List - OL</title>
</head>
<body>
<h1>Belajar Menggunakan Nested List Dengan Ordered List (OL)</h1>
<ol type="1">
<li>Bagian yang <strong>pertama</strong>
<ol type="a">
<li>Sub-bagian yang <em>pertama</em></li>
<li>Sub-bagian yang <em>kedua</em></li>
<li>Sub-bagian yang <em>ketiga</em>
<ol type="1">
<li>Sub-Sub-bagian yang <u>pertama</u></li>
<li>Sub-Sub-bagian yang <u>kedua</u></li>
</ol>
</li>
<li>Sub-bagian yang <em>keempat</em></li>
</ol>
</li>
<li>Bagian yang <strong>kedua</strong></li>
<li>Bagian yang <strong>ketiga</strong>
<ol type="a">
<li>Sub-bagian yang <em>pertama</em></li>
<li>Sub-bagian yang <em>kedua</em></li>
</ol>
</li>
<li>Bagian yang <strong>keempat</strong></li>
</ol>
</body>
</html>
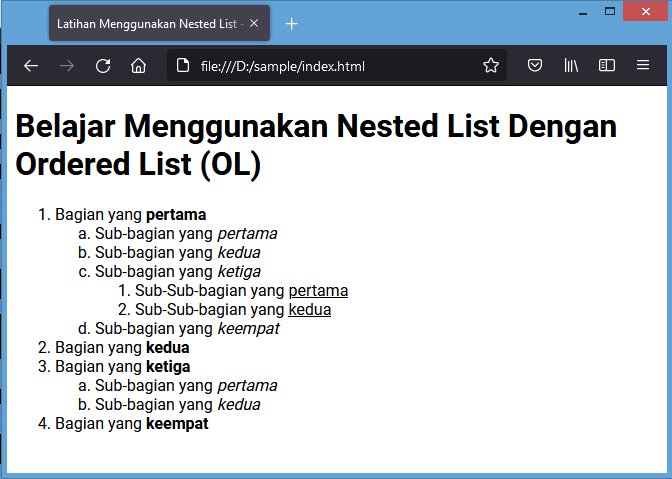
Hasil dari script diatas seperti gambar berikut ini :

Nested List Menggunakan <UL> (Un-ordered List)
Nested list yang menggunakan list jenis <ul> (un-ordered list) akan menampilkan daftar dalam bentuk bulet sebagai bentuk penanda listnya. Nested list jenis ini akan memberikan variasi tampilan jenis list yang berbeda tiap-tiap sub list. Jika list utamanya menggunakan jenis type "disc" (bulatan solid), maka sub list yang berada di dalamnya seharusnya memiliki jenis list yang berbeda misalnya type "square" (kotak) ataupun "circle" (lingkaran berlubang).
Berikut ini contoh list bersarang denan menggunakan HTML tag element <UL> (un-ordered list) :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Nested List - UL</title>
</head>
<body>
<h1>Belajar Menggunakan Nested List Dengan Un-Ordered List (UL)</h1>
<ul>
<li>Bagian yang <strong>pertama</strong>
<ul>
<li>Sub-bagian yang <em>pertama</em></li>
<li>Sub-bagian yang <em>kedua</em></li>
<li>Sub-bagian yang <em>ketiga</em>
<ul>
<li>Sub-Sub-bagian yang <u>pertama</u></li>
<li>Sub-Sub-bagian yang <u>kedua</u></li>
</ul>
</li>
<li>Sub-bagian yang <em>keempat</em></li>
</ul>
</li>
<li>Bagian yang <strong>kedua</strong></li>
<li>Bagian yang <strong>ketiga</strong>
<ul>
<li>Sub-bagian yang <em>pertama</em></li>
<li>Sub-bagian yang <em>kedua</em></li>
</ul>
</li>
<li>Bagian yang <strong>keempat</strong></li>
</ul>
</body>
</html>
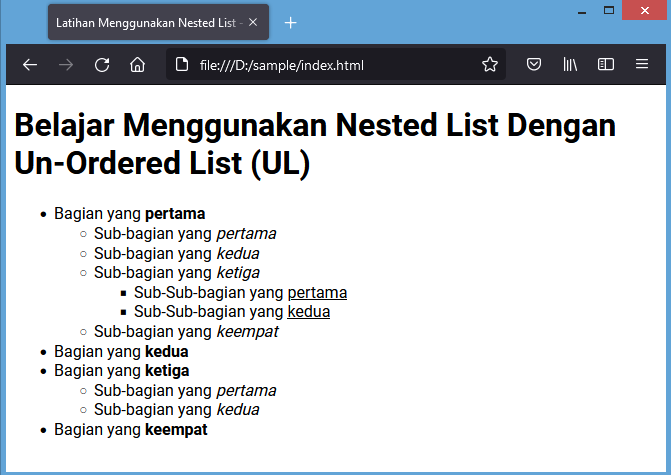
Jika dijalankan dibrowser, maka hasilnya seperti gambar di bawah ini :


Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami