
Informasi yang bersifat berurutan biasanya ditampilkan didalam bentuk daftar atau list. HTML menyediakan beberapa bentuk daftar. Elemen <ol> (ordered list) merupakan elemen HTML untuk menampilkan daftar (list) dalam bentuk butir-butir melalui nomor secara berurutan. Nomor urut dapat berbentuk urutan angka desimal maupun daftar berbentuk urutan abjad.
HTML tag elemen <ol> (ordered list) dituliskan dengan tag pembuka <ol> dan ditutup dengan tag </ol>. Di dalam elemen ini masih memiliki sub-sub elemen anakan yaitu <li> (list item). Di dalam list item, data dan detail informasi dimasukkan. Kemudian HTML akan menampilkan daftar informasi tersebut dengan memberikan nomor urut di depan daftar secara otomatis.
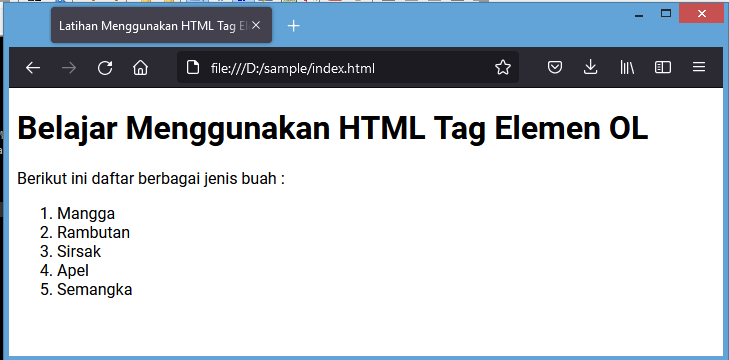
Berikut order list <ol> yang masih default tanpa menggunakan atribut TYPE :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Tag Elemen OL (ordered list)</title>
</head>
<body>
<h1>Belajar Menggunakan HTML Tag Elemen OL</h1>
<p>Berikut ini daftar berbagai jenis buah :
<ol>
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
</p>
</body>
</html>

Menggunakan Atribut "type"
Secara default, tag <ol> akan memberikan penomoran dalam bentuk angka desimal yang dimulai dengan angka 1. Atribut "TYPE" pada HTML tag <ol> digunakan untuk memodifikasi butir penomoran dalam bentuk yang berbeda misalnya huruf besar, huruf, kecil dan angka romawi. Atribut ini sangat membantu saat anda membutuhkan butir-butir dalam bentuk khusus. Berikut tabel atribut type bagi elemen <ol> :
| Atribut Type | Keterangan | Contoh |
|---|---|---|
| 1 | Numeral arabic(default) | 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 |
| A | Huruf besar | A, B, C, D, E, F, G, H, I, J |
| a | Huruf kecil | a, b, c, d, e, f, g, h, i, j |
| I | Huruf Romawi besar | I, II, III, IV, V, VI, VII, VIII, IX, X |
| i | Huruf Romawi kecil | i, ii, iii, iv, v, vi, vii, viii, ix, x |
Pada tabel diatas, Anda dapat mengubah jenis penomoran yang sesuai dengan keinginan. Misalnya dalam bentuk huruf yang berurutan atau dalam bentuk penomoran romawi. Untuk memahami hasil penggunaan atribut type pada elemen <ol>, berikut ini contoh lengkap dalam berbagai type penomoran :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Elemen tag OL (ordered list)</title>
</head>
<body>
<h1>Membuat ordered list (ol) dalam berbagai type/bentuk :</h1>
<p>Ordered List dalam bentuk penomoran angka "1" :</p>
<ol type="1">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
<p>Ordered List dalam bentuk penomoran huruf besar "A" :</p>
<ol type="A">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
<p>Ordered List dalam bentuk penomoran huruf kecil "a" :</p>
<ol type="a">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
<p>Ordered List dalam bentuk penomoran angka romawi besar "I" :</p>
<ol type="I">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
<p>Ordered List dalam bentuk penomoran angka romawi kecil "i" :</p>
<ol type="i">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
</body>
</html>
Jika kode tersebut dieksekusi akan menghasilkan tampilan berikut :
Hasil Script :
Membuat ordered list (ol) dalam berbagai type/bentuk :
Ordered List dalam bentuk penomoran angka "1" :
Ordered List dalam bentuk penomoran huruf besar "A" :
Ordered List dalam bentuk penomoran huruf kecil "a" :
Ordered List dalam bentuk penomoran angka romawi besar "I" :
Ordered List dalam bentuk penomoran angka romawi kecil "i" :
Menetapkan Awal Penomoran
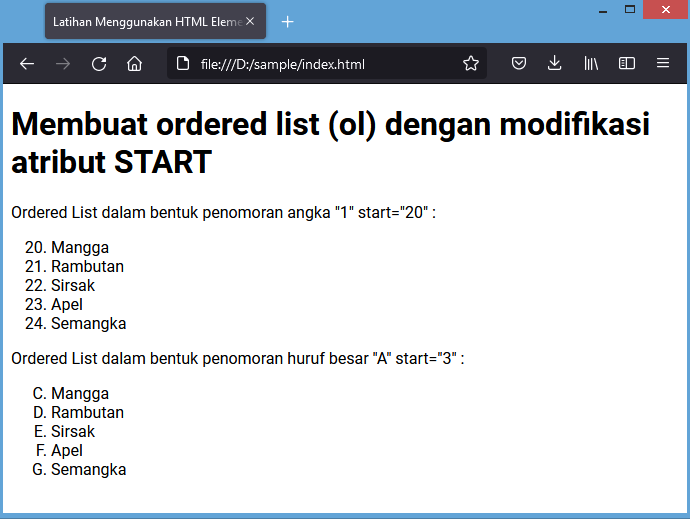
HTML elemen tag <ol> memilki atribut START yang berfungsi untuk menentukan niLai awal nomor dari daftar list. Elemen <ol> secara default akan memulai penomoran dengan angka 1. Anda dapat memodifikasi penomoran sesuai dengan keinginan dan keperluan. Misalnya jika elemen <ol> diberikan atribut start dengan nilai 20, maka daftar yang dihasilkan akan dimulai dengan angka 20 kemudian angka kedua menjadi 21 dan seterusnya.
Untuk elemen <ol> dengan type huruf, nilai start yang diberikan merupakan nilai urutan huruf. Misalnya elemen <ol> dengan type="A" diberikan atribut start dengan nilai 3, maka huruf pertama akan dimulai dengan huruf "C" kemudian huruf kedua menjadi "D" dan seterusnya.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Elemen tag OL (ordered list)</title>
</head>
<body>
<h1>Membuat ordered list (ol) dengan modifikasi atribut START</h1>
<p>Ordered List dalam bentuk penomoran angka "1" start="20" :</p>
<ol type="1" start="20">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
<p>Ordered List dalam bentuk penomoran huruf besar "A" start="3" :</p>
<ol type="A" start="3">
<li>Mangga</li>
<li>Rambutan</li>
<li>Sirsak</li>
<li>Apel</li>
<li>Semangka</li>
</ol>
</body>
</html>
Jika kode tersebut dieksekusi akan menghasilkan tampilan berikut :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <ol> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <ol> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <ol> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <ol> pada HTML:
CSS
1
2
3
4
5
6
7
8
9
ol{
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami