
Halaman HTML memiliki struktur dasar yang harus diikuti aturan pembuatannya. Sebuah halaman HTML yang ideal harus memiliki kerangka halaman yang jelas. Sebenarnya sebuah web browser dapat saja membaca seluruh halaman HTML dengan baik walaupun halaman tersebut disusun secara berantakan. Namun hal tersebut harus dihindari, karena jika struktur halaman HTML tersebut berisi ribuan elemen HTML, tentu saja akan sangat sulit untuk merawat dan melakukan penelusuran jika terjadi bug atau error di kemudian hari.
Struktur HTML mencakup kerangka dasar yang harus diketahui saat membuat halaman HTML yang sederhana. Kerangka tersebut mencakup elemen, tag, atribut serta tata letak elemen tersebut pada halaman HTML.
Pada bagian ini akan dikenalkan beberapa elemen wajib yang ada pada sebuah halaman HTML saat membangun sebuah kerangka website. Elemen tersebut merupakan inti atau rangka dari pembentuk sebuah halaman HTML. Sebuah elemen HTML didefinisikan dengan menuliskan sebuah tag pembuka dan tag penutup HTML. Elemen tersebut dapat berisi elemen HTML yang lainnya. Elemen-elemen tersebut yaitu :
Elemen HTML Dengan Tag <html>
Elemen HTML merupakan tag dasar jika kita ingin memulai suatu dokumen HTML. Perintah ini multak dan wajib ditulis jika ingin membuat halaman HTML. Jika Anda menemukan elemen ini, berarti sebuah halaman HTML baru sedang diciptakan. Elemen ini dituliskan dengan tag <html> dan tag ini harus diakhiri dengan tag penutup </html>.
Pada HTML5, sebelum tag <html> ditulis, harus diawali dengan tag <!DOCTYPE html>. Hal ini digunakan untuk memberi tahu web browser, bahwa halaman yang sedang dimuat adalah halaman HTML5.
HTML
1
2
3
4
<!DOCTYPE html>
<html>
<!--konten html5 di sini -->
</html>
Elemen Head Dengan Tag <head>
Elemen Head merupakan elemen berikutnya setelah elemen HTML. Elemen head digunakan untuk memberikan keterangan (informasi) sebuah website yang sedang dibuat. Di dalam elemen ini, biasanya berisi komponen elemen lainnya seperti elemen title, elemen meta informasi, elemen link sebagai tempat untuk menyertakan file pendukung dokumen. Tag ini dibuka dengan <head> dan diakhiri dengan tag penutup </head>. Contoh penulisan elemen head <head> :
HTML
1
2
3
4
5
6
<!DOCTYPE html>
<html>
<head>
<!-- konten untuk elemen head -->
</head>
</html>
Elemen Title Dengan Tag <title>
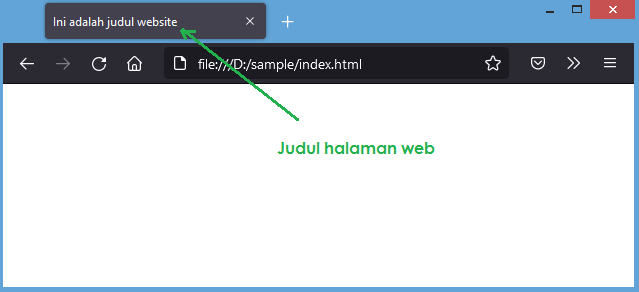
Elemen title merupakan elemen penting untuk memberikan title (judul) yang nantinya akan muncul pada bagian atas atau tab dari web browser. Penulisan elemen title dibuka dengan tag <title> dan ditutup dengan tag </title>. Berikut ini contoh penulisan elemen title <title> :
HTML
1
2
3
4
5
6
<!DOCTYPE html>
<html>
<head>
<title>Ini adalah judul website</title>
</head>
</html>

Elemen Body Dengan Tag <body>
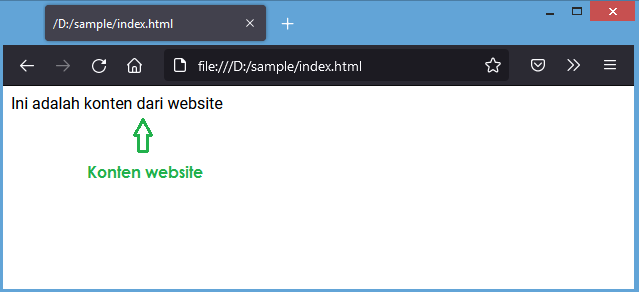
Elemen body merupakan elemen yang paling utama pada pembuatan halaman web. Di dalam elemen inilah konten (isi) halaman web akan ditampilkan. Pada elemen body inilah digunakan sebagai kontainer (wadah) bagia elemen HTML lainnya seperti elemen division (div), elemen paragraf (p), elemen header, elemen footer, elemen aside, elemen span dan lainnya. Elemen ini ditulis dengan tag pembuka <body> dan tag penutup </body>. Contoh penulisan elemen body <body> :
HTML
1
2
3
4
5
6
7
<!DOCTYPE html>
<html>
<head></head>
<body>
Ini adalah konten dari website
</body>
</html>


Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami