
HTML tag <b> (bold) merupakan tag html yang mempunyai arti tebal atau tegas. HTML Tag <b> digunakan untuk menciptakan tampilan tulisan dalam bentuk tebal dan tegas pada suatu karakter teks. Pada suatu paragraf kadang terdapat suatu kata yang memiliki arti dan makna yang khusus. Kata dengan arti khusus tersebut dapat dituliskan dalam bentuk teks yang lebih tebal dari teks di sekitarnya. Anda dapat menggunakan HTML tag B untuk menebalkan kata tersebut sehingga akan terlihat jelas dan tegas.
HTML element tag B merupakan element yang bersifat inline-block. Element tag ini akan mengisi elemen induknya secara inline sehingga akan terlihat menyatu dengan teks di sebelahnya. Element tag B tidak akan menghasilkan line break.
Di dalam HTML juga terdapat elemen <strong> yang akan menghasilkan huruf dengan efek tampilan lebih besar dari tampilan normal. Namun hal yang membedakan adalah jika tag <b> memiliki tujuan pada gaya tampilan saja namun jika tag <strong> lebih menitik-beratkan pada konten yang terkandung di dalamnya. Hal ini disebabkan karena text dengan tag <strong> biasanya lebih penting dibandingkan dengan text pada tag <b>.
Berikut ini contoh penggunaan HTML element tag <b> :
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Element Tag B (Bold)</title>
</head>
<body>
<h1>Belajar Menggunakan HTML Element Tag B (Bold)</h1>
<p><b>Tata Surya</b> adalah kumpulan benda langit yang terdiri atas sebuah bintang yang disebut Matahari dan semua objek yang terikat oleh gaya gravitasinya.</p>
<p>Planet <b>Merkurius</b>, <b>Venus</b>, <b>Bumi</b> dikategorikan sebagai planet bagian dalam, sedangkan planet <b>Yupiter</b>, <b>Saturnus</b>, <b>Uranus</b> dan <b>Neptunus</b> sebagai planet bagian luar.</p>
</body>
</html>
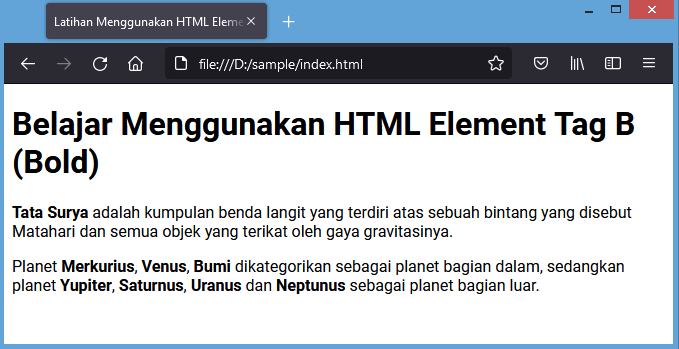
Jika dijalankan akan menghasilkan halaman sebagai berikut :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <b> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <b> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <b> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <b> pada HTML:
CSS
1
2
3
b{
font-weight : bold;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami