
HTML element tag <form> merupakan tag pada HTML yang digunakan untuk menciptakan formulir bagi isian input dari pengguna. HTML element tag <form> adalah wadah dan kontainer untuk menempatkan HTML elemen tag lainnya yang terkait dengan formulir seperti input type[text], input type[password], input type[radio], input type[checkbox], textarea, button dan lainnya.
Saat awal kemunculan internet, informasi yang ditampilkan pada suatu halaman website hanya satu arah tanpa ada interaksi dari pengguna seperti mengirimkan data, komentar, gambar dan lainnya. Perkembangan tekhnologi berhasil merubah hal tersebut sehingga saat ini pengguna dapat dengan mudah berinteraksi pada halaman website seperti berkirim data, informasi, gambar dan lainnya.
HTML element tag <form> akan mengirimkan data menuju server melalui URL tujuan yang sudah ditetapkan. Keseluruhan data yang akan dikirimkan menuju server berada pada formulir ini. Kemudian pada sisi server data yang berhasil dikirimkan akan diolah dan diproses sesuai dengan kebutuhan.
Contoh Kode
Sebuah formulir sederhana paling tidak memiliki satu buah bilah input. Pengguna dapat mengetikkan masukkan pada bilah input tersebut kemudian menekan tombol enter pada papan ketik, maka formulir akan terkirim menuju server secara langsung. Namun idealnya suatu formulir memiliki sebuah tombol submit yang berfungsi sebagai tombol untuk memudahkan pengguna dalam mengirimkan formulir.
Anda dapat menambahkan banyak inputan sesuai dengan banyaknya data yang akan dikumpulkan. Untuk melengkapi tombol lainnya, beberapa button dapat ditambahkan seperti tombol cancel (batal) ataupun tombol reset.
Berikut ini contoh sederhana elemen <form> :
HTML
1
2
3
4
5
6
7
<form action="#" method="GET">
<label for="name">Nama</label>
<input name="nama" id="nama">
<label for="email">Email</label>
<input name="email" id="email">
<input type="submit" value="kirim">
</form>
Akan menghasilkan tampilan :
Atribut Khusus
HTML element tag <form> memiliki berbagai atribut yang dapat digunakan untuk membantu bagaimana data akan dikirimkan menuju server.
Berikut ini atribut khusus pada elemen <form> :
Elemen HTML yang dapat digunakan untuk menyusun sebuah formulir diantaranya :
Berikut ini contoh penggunaan tag <form> :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag FORM</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag FORM</h1>
<form action="proses.php" method="post">
<fieldset>
<legend>Berlangganan Email</legend>
<p>
<label for="name">Nama</label>
<input type="text" name="nama" id="nama" required autocomplete>
</p>
<p>
<label for="email">Email</label>
<input type="email" name="email" id="email" required>
</p>
<p>
<input type="submit" value="Kirim">
<input type="reset" value="Reset">
</p>
</fieldset>
</form>
</body>
</html>
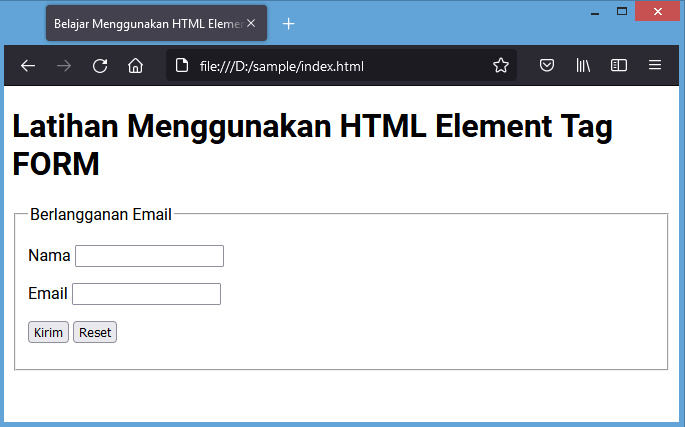
Jika dijalankan akan menghasilkan tampilan :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <form> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <form> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <form> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <form> pada HTML:
CSS
1
2
3
4
form{
display: block;
margin-top: 0em;
}
 Catatan : Pada website interaktif modern, mengirimkan data ke server tidak harus selalu menggunakan media elemen <form>. Tapi menggunakan gabungan HTML dengan Javascript ataupun jquery. Dimana Javascript dapat menangani pengiriman data melalui asynchronous HTTP request tanpa harus melakukan reload halaman HTML, tapi dilakukan dibalik layar. Dengan menggunakan fungsi AJAX, data dikirimkan ke server dibalik layar. Pada kondisi tersebut beberapa atribut seperti method dan action tidak lagi diperlukan.
Catatan : Pada website interaktif modern, mengirimkan data ke server tidak harus selalu menggunakan media elemen <form>. Tapi menggunakan gabungan HTML dengan Javascript ataupun jquery. Dimana Javascript dapat menangani pengiriman data melalui asynchronous HTTP request tanpa harus melakukan reload halaman HTML, tapi dilakukan dibalik layar. Dengan menggunakan fungsi AJAX, data dikirimkan ke server dibalik layar. Pada kondisi tersebut beberapa atribut seperti method dan action tidak lagi diperlukan.

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami