
HTML element tag <label> merupakan tag pada HTML yang digunakan untuk memberikan label dalam bentuk teks dan tulisan terhadap HTML elemen lainnya seperti element <input>, <textarea>, <select> ataupun <progress>. HTML element tag <label> berguna untuk memberitahukan kepada pengguna mengenai data yang akan dimasukkan pada suatu formulir. HTML element tag <label> akan memperjelas data yang akan dimasukkan sehingga kesalahan input oleh pengguna dalam memasukkan data akan terhindari.
Jika di dalam suatu formulir terdapat label, pasti ada yang sesuatu yang diberi label. Hal ini yang disebut sebagai asosiasi. HTML elemen tag <label> memiliki keterkaitan (asosiasi) dengan elemen input lainnya di dalam suatu bidang formulir. Elemen tag <label> dituliskan secara berpasangan dengan elemen tersebut (<input>).
Metode Penulisan Tag <label>
Penggunaan tag label sebenarnya dapat digantikan dengan HTML elemen tag lainnya seperti P (paragraf), maupun SPAN. Namun secara struktural HTML, hal tersebut sudah berbeda fungsi dan manfaat adanya elemen tag tertentu. Penulisan tag <label> yang benar harus berasosiasi dengen elemen tag input lainnya.
Metode Pertama :
Penggunaan HTML element tag <label> yang baik dapat menyertakan atribut for. Atribut ini merupakan deskripsi bagi elemen <input> yang akan dipasangkan. Atribut FOR adalah rujukan bagi atribut ID pada elemen <input>. Jadi, nilai atribut FOR pada <label> dan atribut ID pada <input> harus sama.
HTML
1
2
3
4
5
6
7
8
<p>
<label for="nama">Masukkan Nama Anda : </label>
<input type="text" name="nama" id="nama">
</p>
<p>
<label for="password">Masukkan Password Anda : </label>
<input type="password" name="password" id="password">
</p>
Kode di atas akan menghasilkan :
Metode Kedua :
Pada metoda penulisan kedua ini atribut for tidak disertakan. Metode yang digunakan adalah dengan membungkus HTML elemen <input> secara langsung. Ini artinya HTML element tag <label> merupakan kontainer bagi HTML element <input>.
HTML
1
2
3
4
5
6
<p>
<label>Masukkan Nama Anda : <input type="text" name="nama" id="nama"></label>
</p>
<p>
<label>Masukkan Password Anda : <input type="password" name="password" id="password"></label>
</p>
Kode di atas akan menghasilkan :
Berikut ini contoh penggunaan <label> pada HTML :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html>
<head>
<title>Belajar Menggunakan HTML Element Tag LABEL</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag LABEL</h1>
<form action="#" method="post">
<p>
<label for="nama">Masukkan Nama Anda : </label>
<input type="text" name="nama" id="nama">
</p>
<p>
<label for="password">Masukkan Password Anda : </label>
<input type="password" name="password" id="password">
</p>
<p>
<input type="reset" value="Reset">
<input type="submit" value="Kirim">
</p>
</form>
</body>
</html>
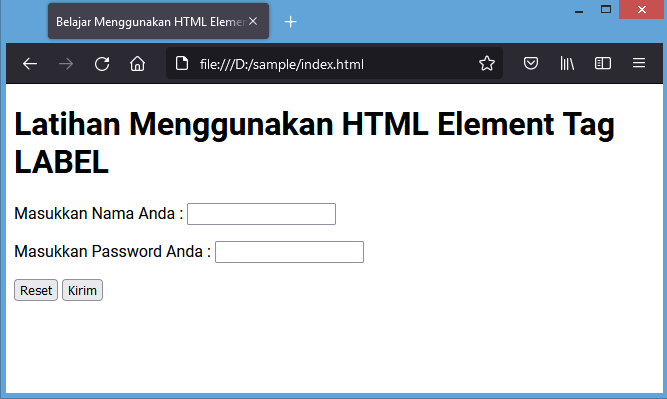
Jika dijalankan akan menghasilkan tampilan :

Atribut Khusus
Atribut khusus pada elemen <label> diantaranya :
Browser Pendukung :
| Elemen |  |  |  |  |  |
| <label> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <label> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <label> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya untuk elemen <label> pada HTML :
CSS
1
2
3
label{
cursor : default;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami