
HTML element tag <u> (underline) merupakan tag html yang digunakan untuk memberikan efek huruf dengan garis bawah. Elemen tag ini biasanya digunakan saat terdapat kata yang memiliki makna penting dan perlu diberikan penegasan. Elemen <u> dianggap deprecated pada HTML 4.01 namun kemudian didefinisikan ulang pada HTML5.
HTML tag tag <u> merupakan element tag dengan tingkatan inline-block sehingga tag ini tidak akan memiliki line break setelah element ini diciptakan. Element tag ini ditampilkan sejajar dengan konten teks lainnya dan mengikuti elemen induknya. Penulisan tag ini dibuka dengan <u> dan ditutup dengan </u>.
HTML element tag <u> sangat baik jika digunakan sebagai kerangka suatu web. Jika anda hanya ingin menata gaya dengan tampilan garis bawah sebaiknya menggunakan CSS.
Penggunaan tag ini sebenarnya kurang populer. Hal ini disebabkan karena penggunaan teks dengan garis bawah mempunyai dampak bagi pengunjung dengan mengira teks tersebut merupakan sebuah link dengan garis di bawahnya padahal bukan.
Berikut ini contoh dari penggunaan HTML tag <u> :
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan HTML Element Tag U (Underline)</title>
</head>
<body>
<h1>Latihan Menggunakan HTML Element Tag U - Underline</h1>
<p><u>Tata Surya</u> adalah kumpulan benda langit yang terdiri atas sebuah bintang yang disebut Matahari dan semua objek yang terikat oleh gaya gravitasinya.</p>
<p></p>Planet <u>Merkurius</u>, <u>Venus</u>, <u>Bumi</u> dikategorikan sebagai planet bagian dalam. Sedangkan planet <u>Yupiter</u>, <u>Saturnus</u>, <u>Uranus</u> dan <u>Neptunus</u> sebagai planet bagian luar.</p>
</body>
</html>
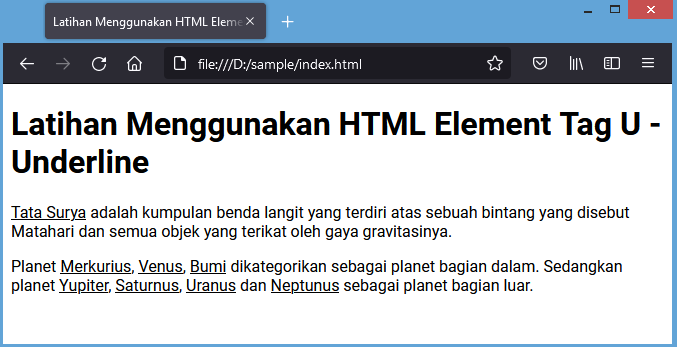
Jika dijalankan akan menghasilkan tampilan :

Browser Pendukung :
| Elemen |  |  |  |  |  |
| <u> | ya | ya | ya | ya | ya |
Global Attributes :
Tag <u> mendukung Global Atribut di dalam HTML yang artinya bahwa pada tag ini dapat sisipkan atribut yang bersifat global yang secara umum berlaku pada semua komponen tag HTML.
Silahkan kunjungi Atribut Global Pada HTML untuk mengetahui detail global atribut pada HTML
Event Attributes :
Tag <u> mendukung Event Atribut atau atribut acara (kejadian). Atribut acara ini merupakan wilayah javascript tentang bagaimana menampilkan halaman web. Misalnya saat halaman web sedang loading (onload) sampai interaksi user pada halaman web tersebut seperti scrolling layar (onscroll), menekan tombol pada keyboard (onkeypress, onkeydown), mengarahkan mouse (onmouseover) dan lainnya.
Silahkan kunjungi Event Atribut Pada HTML untuk mengetahui detail event atribut pada HTML.
Pengaturan Default CSS :
Nilai default pengaturan gaya pada HTML element tag <u> :
CSS
1
2
3
u{
text-decoration: underline;
}

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami