
HSL merupakan singkatan dari Hue Saturation dan Lightness. Dengan kata lain, warna HSL adalah penamaan warna yang berdasarkan atas derajat roda warna "Hue" dengan pengaturan persentase kejenuhan warna "Saturation" dan persentase kepekatan cahaya (Lightness) sehingga akan menghasilkan warna baru yang disebut dengan warna HSL.
Derajat warna (Hue) merupakan derajat dari roda warna dengan nilai angka dari 0° sampai dengan 360°. Nilai angka 0 (0°) diperuntukkan bagi warna red (merah). Angka 120 (120°) diperuntukkan bagi warna green (hijau). Angka 240 (240°) diperuntukkan bagi warna blue (biru). Jika nilai dari Hue diluar dari nilai 0 sampai dengan 360 secara otomatis akan dikonversikan ke dalam nilai derajat warna yang setara.
Tingkat kejenuhan warna (Saturation) ditulis dalam persentase. 0% untuk nilai grayscale dan 100% untuk warna penuh (fullcolor).
Tingkar kepekatan cahaya (Lightness) juga merupakan nilai persentase. 0% untuk nilai gelap (black) dan 100% untuk nilai cahaya penuh (white). Nilai persentase 50% merupakan nilai warna normal tanpa rekayasa kepekatan cahaya.
HSL(0,100%,50%)
HSL(120,100%,50%)
HSL(240,100%,50%)
HSL(300,100%,50%)
Metode Penulisan
Contoh penulisan warna HSL (Hue Saturation Lightness) pada CSS :
CSS
1
2
elemen {color: hsl(0,100%,50%);}
elemen {color: hsl(120,100%,50%);}
Berikut contoh penggunaan warna HSL (Hue Saturation Lightness) pada HTML element P (paragraf) :
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>Latihan Menggunakan Warna HSL Pada HTML</title>
<style>
p{margin:10px; padding:10px;}
.paragraf_1{background:hsl(305,100%,50%); color:hsl(0, 0%, 0%);}
.paragraf_2{background:hsl(200,100%,50%); color:hsl(0, 0%, 0%);}
.paragraf_3{background:hsl(343,100%,50%); color:hsl(0, 0%, 100%);}
.paragraf_4{background:hsl(39,100%,50%); color:hsl(0, 0%, 0%);}
</style>
</head>
<body>
<h1>Latihan Menggunakan Warna HSL Pada HTML</h1>
<p class="paragraf_1">Paragraf pertama, menggunakan style warna hsl "background:hsl(305,100%,50%); color:hsl(0, 0%, 0%);".</p>
<p class="paragraf_2">Paragraf ke-dua, menggunakan style warna hsl "background:hsl(200,100%,50%); color:hsl(0, 0%, 0%);".</p>
<p class="paragraf_3">Paragraf ke-tiga, menggunakan style warna hsl "background:hsl(343,100%,50%); color:hsl(0, 0%, 100%)".</p>
<p class="paragraf_4">Paragraf ke-empat, menggunakan style warna hsl "background:hsl(39,100%,50%); color:hsl(0, 0%, 0%);".</p>
</body>
</html>
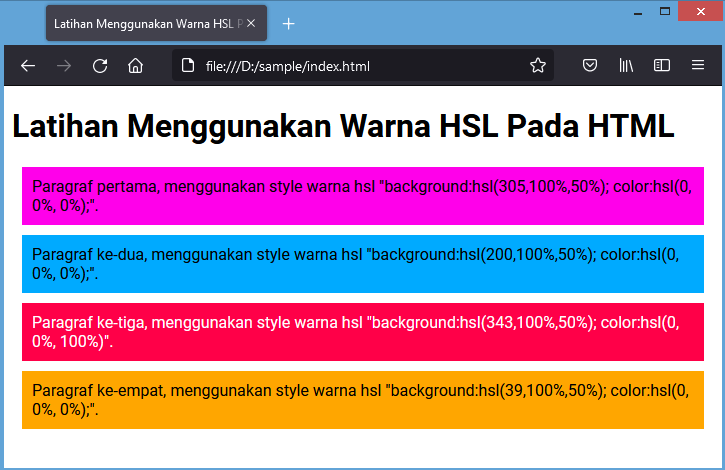
Jika dijalankan akan menghasilkan tampilan :

Cari Warna HSL (Hue Saturation Lightness)
Masukkan Warna (HSL Color) :
HSL Color Picker
Klik untuk menampilkan picker :
Daftar Warna HSL
Berikut ini daftar warna HSL (Hue Saturation Lightness) :
hsl(72, 80%, 75%)
hsl(72, 80%, 60%)
hsl(72, 80%, 45%)
hsl(125, 80%, 75%)
hsl(125, 80%, 60%)
hsl(125, 80%, 45%)
hsl(43, 80%, 75%)
hsl(43, 80%, 60%)
hsl(43, 80%, 45%)
hsl(175, 80%, 75%)
hsl(175, 80%, 60%)
hsl(175, 80%, 45%)
hsl(228, 80%, 75%)
hsl(228, 80%, 60%)
hsl(228, 80%, 45%)
hsl(93, 80%, 75%)
hsl(93, 80%, 60%)
hsl(93, 80%, 45%)
hsl(303, 80%, 75%)
hsl(303, 80%, 60%)
hsl(303, 80%, 45%)
hsl(258, 80%, 75%)
hsl(258, 80%, 60%)
hsl(258, 80%, 45%)
hsl(193, 80%, 75%)
hsl(193, 80%, 60%)
hsl(193, 80%, 45%)
hsl(122, 80%, 75%)
hsl(122, 80%, 60%)
hsl(122, 80%, 45%)
hsl(342, 80%, 75%)
hsl(342, 80%, 60%)
hsl(342, 80%, 45%)
hsl(222, 80%, 75%)
hsl(222, 80%, 60%)
hsl(222, 80%, 45%)
hsl(217, 80%, 75%)
hsl(217, 80%, 60%)
hsl(217, 80%, 45%)
hsl(335, 80%, 75%)
hsl(335, 80%, 60%)
hsl(335, 80%, 45%)
hsl(326, 80%, 75%)
hsl(326, 80%, 60%)
hsl(326, 80%, 45%)
hsl(100, 80%, 75%)
hsl(100, 80%, 60%)
hsl(100, 80%, 45%)
hsl(28, 80%, 75%)
hsl(28, 80%, 60%)
hsl(28, 80%, 45%)
hsl(325, 80%, 75%)
hsl(325, 80%, 60%)
hsl(325, 80%, 45%)
hsl(244, 80%, 75%)
hsl(244, 80%, 60%)
hsl(244, 80%, 45%)
hsl(101, 80%, 75%)
hsl(101, 80%, 60%)
hsl(101, 80%, 45%)
hsl(226, 80%, 75%)
hsl(226, 80%, 60%)
hsl(226, 80%, 45%)
hsl(213, 80%, 75%)
hsl(213, 80%, 60%)
hsl(213, 80%, 45%)
hsl(260, 80%, 75%)
hsl(260, 80%, 60%)
hsl(260, 80%, 45%)
hsl(257, 80%, 75%)
hsl(257, 80%, 60%)
hsl(257, 80%, 45%)
hsl(295, 80%, 75%)
hsl(295, 80%, 60%)
hsl(295, 80%, 45%)
hsl(12, 80%, 75%)
hsl(12, 80%, 60%)
hsl(12, 80%, 45%)
hsl(76, 80%, 75%)
hsl(76, 80%, 60%)
hsl(76, 80%, 45%)
hsl(165, 80%, 75%)
hsl(165, 80%, 60%)
hsl(165, 80%, 45%)
hsl(341, 80%, 75%)
hsl(341, 80%, 60%)
hsl(341, 80%, 45%)
hsl(16, 80%, 75%)
hsl(16, 80%, 60%)
hsl(16, 80%, 45%)
hsl(291, 80%, 75%)
hsl(291, 80%, 60%)
hsl(291, 80%, 45%)
hsl(235, 80%, 75%)
hsl(235, 80%, 60%)
hsl(235, 80%, 45%)
hsl(295, 80%, 75%)
hsl(295, 80%, 60%)
hsl(295, 80%, 45%)
hsl(259, 80%, 75%)
hsl(259, 80%, 60%)
hsl(259, 80%, 45%)
hsl(59, 80%, 75%)
hsl(59, 80%, 60%)
hsl(59, 80%, 45%)
hsl(299, 80%, 75%)
hsl(299, 80%, 60%)
hsl(299, 80%, 45%)
hsl(280, 80%, 75%)
hsl(280, 80%, 60%)
hsl(280, 80%, 45%)
hsl(206, 80%, 75%)
hsl(206, 80%, 60%)
hsl(206, 80%, 45%)
hsl(114, 80%, 75%)
hsl(114, 80%, 60%)
hsl(114, 80%, 45%)
hsl(84, 80%, 75%)
hsl(84, 80%, 60%)
hsl(84, 80%, 45%)
hsl(238, 80%, 75%)
hsl(238, 80%, 60%)
hsl(238, 80%, 45%)
hsl(197, 80%, 75%)
hsl(197, 80%, 60%)
hsl(197, 80%, 45%)
hsl(313, 80%, 75%)
hsl(313, 80%, 60%)
hsl(313, 80%, 45%)
hsl(190, 80%, 75%)
hsl(190, 80%, 60%)
hsl(190, 80%, 45%)
hsl(292, 80%, 75%)
hsl(292, 80%, 60%)
hsl(292, 80%, 45%)
hsl(44, 80%, 75%)
hsl(44, 80%, 60%)
hsl(44, 80%, 45%)
hsl(339, 80%, 75%)
hsl(339, 80%, 60%)
hsl(339, 80%, 45%)
hsl(345, 80%, 75%)
hsl(345, 80%, 60%)
hsl(345, 80%, 45%)
hsl(146, 80%, 75%)
hsl(146, 80%, 60%)
hsl(146, 80%, 45%)
hsl(302, 80%, 75%)
hsl(302, 80%, 60%)
hsl(302, 80%, 45%)
hsl(45, 80%, 75%)
hsl(45, 80%, 60%)
hsl(45, 80%, 45%)
hsl(332, 80%, 75%)
hsl(332, 80%, 60%)
hsl(332, 80%, 45%)
hsl(61, 80%, 75%)
hsl(61, 80%, 60%)
hsl(61, 80%, 45%)
hsl(74, 80%, 75%)
hsl(74, 80%, 60%)
hsl(74, 80%, 45%)
hsl(201, 80%, 75%)
hsl(201, 80%, 60%)
hsl(201, 80%, 45%)
hsl(220, 80%, 75%)
hsl(220, 80%, 60%)
hsl(220, 80%, 45%)
hsl(71, 80%, 75%)
hsl(71, 80%, 60%)
hsl(71, 80%, 45%)
hsl(53, 80%, 75%)
hsl(53, 80%, 60%)
hsl(53, 80%, 45%)
hsl(183, 80%, 75%)
hsl(183, 80%, 60%)
hsl(183, 80%, 45%)
hsl(156, 80%, 75%)
hsl(156, 80%, 60%)
hsl(156, 80%, 45%)
hsl(121, 80%, 75%)
hsl(121, 80%, 60%)
hsl(121, 80%, 45%)
hsl(228, 80%, 75%)
hsl(228, 80%, 60%)
hsl(228, 80%, 45%)
hsl(200, 80%, 75%)
hsl(200, 80%, 60%)
hsl(200, 80%, 45%)
hsl(42, 80%, 75%)
hsl(42, 80%, 60%)
hsl(42, 80%, 45%)
hsl(332, 80%, 75%)
hsl(332, 80%, 60%)
hsl(332, 80%, 45%)
hsl(63, 80%, 75%)
hsl(63, 80%, 60%)
hsl(63, 80%, 45%)
hsl(285, 80%, 75%)
hsl(285, 80%, 60%)
hsl(285, 80%, 45%)
hsl(305, 80%, 75%)
hsl(305, 80%, 60%)
hsl(305, 80%, 45%)
hsl(299, 80%, 75%)
hsl(299, 80%, 60%)
hsl(299, 80%, 45%)
hsl(247, 80%, 75%)
hsl(247, 80%, 60%)
hsl(247, 80%, 45%)
hsl(296, 80%, 75%)
hsl(296, 80%, 60%)
hsl(296, 80%, 45%)
hsl(146, 80%, 75%)
hsl(146, 80%, 60%)
hsl(146, 80%, 45%)
hsl(245, 80%, 75%)
hsl(245, 80%, 60%)
hsl(245, 80%, 45%)
hsl(264, 80%, 75%)
hsl(264, 80%, 60%)
hsl(264, 80%, 45%)
hsl(342, 80%, 75%)
hsl(342, 80%, 60%)
hsl(342, 80%, 45%)
hsl(157, 80%, 75%)
hsl(157, 80%, 60%)
hsl(157, 80%, 45%)
hsl(46, 80%, 75%)
hsl(46, 80%, 60%)
hsl(46, 80%, 45%)
hsl(49, 80%, 75%)
hsl(49, 80%, 60%)
hsl(49, 80%, 45%)
hsl(94, 80%, 75%)
hsl(94, 80%, 60%)
hsl(94, 80%, 45%)
hsl(114, 80%, 75%)
hsl(114, 80%, 60%)
hsl(114, 80%, 45%)
hsl(162, 80%, 75%)
hsl(162, 80%, 60%)
hsl(162, 80%, 45%)
hsl(33, 80%, 75%)
hsl(33, 80%, 60%)
hsl(33, 80%, 45%)
hsl(179, 80%, 75%)
hsl(179, 80%, 60%)
hsl(179, 80%, 45%)
hsl(308, 80%, 75%)
hsl(308, 80%, 60%)
hsl(308, 80%, 45%)
hsl(235, 80%, 75%)
hsl(235, 80%, 60%)
hsl(235, 80%, 45%)
hsl(73, 80%, 75%)
hsl(73, 80%, 60%)
hsl(73, 80%, 45%)
hsl(148, 80%, 75%)
hsl(148, 80%, 60%)
hsl(148, 80%, 45%)
hsl(159, 80%, 75%)
hsl(159, 80%, 60%)
hsl(159, 80%, 45%)
hsl(77, 80%, 75%)
hsl(77, 80%, 60%)
hsl(77, 80%, 45%)
hsl(203, 80%, 75%)
hsl(203, 80%, 60%)
hsl(203, 80%, 45%)
hsl(79, 80%, 75%)
hsl(79, 80%, 60%)
hsl(79, 80%, 45%)
hsl(313, 80%, 75%)
hsl(313, 80%, 60%)
hsl(313, 80%, 45%)
hsl(28, 80%, 75%)
hsl(28, 80%, 60%)
hsl(28, 80%, 45%)
hsl(281, 80%, 75%)
hsl(281, 80%, 60%)
hsl(281, 80%, 45%)
hsl(222, 80%, 75%)
hsl(222, 80%, 60%)
hsl(222, 80%, 45%)
hsl(191, 80%, 75%)
hsl(191, 80%, 60%)
hsl(191, 80%, 45%)

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami