
Global atribut pada HTML merupakan atribut umum untuk semua elemen HTML. Sebagian besar atribut HTML digunakan oleh elemen tertentu saja pada HTML. Namun beberapa atribut dapat digunakan oleh seluruh elemen HTML. Inilah yang disebut sebagai atribut global pada HTML. Atribut ini dapat digunakan oleh seluruh elemen HTML meskipun tidak mempengaruhi elemen tersebut secara langsung.
Berikut ini berbagai atribut global pada HTML :
accesskey
accesskey merupakan global atribut yang digunakan sebagai tombol pintas (shortcut) pada keyboard untuk mengakses elemen ataupun fokus pada elemen.
1. <p>
2. Link ini menuju <a href="https://www.saidalfaruq.net" accesskey="s">saidalfaruq.net</a><br>
3. Link ini menuju <a href="https://www.google.com" accesskey="g">google</a><br>
4. Link ini menuju <a href="https://www.bing.com" accesskey="b">bing</a>
5. </p>
Hasil Script :
Link ini menuju saidalfaruq.net
Link ini menuju google
Link ini menuju bing
Untuk mengakses elemen tersebut, dengan menekan alt+h atau alt+g atau alt+b
class
class merupakan global atribut yang digunakan untuk menandai satu atau beberapa elemen HTML sekaligus. Atribut class banyak dipakai pada CSS sebagai selector dan Javascript sebagai function untuk merubah tampilan elemen tersebut.
1. <style>
2. .text-merah{color:red;}
3. .text-biru{color:blue;}
4. </style>
5. <body>
6. <p class="text-merah">Paragraf ke satu</p>
7. <p class="text-merah">Paragraf ke dua</p>
8. <p class="text-biru">Paragraf ke tiga</p>
9. <p class="text-biru">Paragraf ke empat</p>

contenteditable
contenteditable merupakan atribut global yang digunakan untuk membuat elemen HTML dapat diedit/dimodifikasi secara langsung oleh pengguna.
1. <p contenteditable>
2. Ini adalah paragraf yang dapat diedit.
3. <span contenteditable = "false" style="color:blue;"> Tapi ini tidak bisa diedit </span>
4. </p>
Hasil Script :
Ini adalah paragraf yang dapat diedit. Tapi ini tidak bisa diedit
contextmenu
contextmenu digunakan untuk mengidentifikasikan menu yang muncul saat user menekan right-click pada mouse (menu context). Namun contextmenu belum seluruhnya diimplementasikan oleh semua browser modern. Contoh berikut ini bisa dijalankan pada browser mozilla firefox.
1. <p contextmenu="ubahWarna" id="ubah_aku" style="color:red;border:solid 1px magenta;">
2. Silahkan right-click aku untuk merubah warna...
3. <menu type="context" id="ubahWarna">
4. <menuitem label="Ubah warna text ke Merah.." onclick="ubahWarnaMerah()"></menuitem>
5. <menuitem label="Ubah warna text ke Biru.." onclick="ubahWarnaBiru()"></menuitem>
6. </menu>
7. </p>
8.
9. <script>
10. function ubahWarnaMerah(){
11. document.getElementById("ubah_aku").style.color="red";
12. }
13. function ubahWarnaBiru(){
14. document.getElementById("ubah_aku").style.color="blue";
15. }
16. </script>
Hasil Script :
Silahkan right-click aku untuk merubah warna...
data-*
data-* merupakan atribut global yang digunakan menyimpan data secara custom (informasi tambahan) pada elemen HTML. Tanda * (asterik) artinya nama atribut menggunakan huruf kecil semua, tidak boleh ada spasi atau huruf besar.
1. <p data-artikel="1">Ini adalah artikel pertama</p>
2. <p data-artikel="2">Ini adalah artikel kedua</p>
3. <p data-artikel="3">Ini adalah artikel ketiga</p>
dir
dir (direction) merupakan atribut global yang digunakan untuk mengatur arah teks suatu elemen. Nilai yang defaultnya adalah "ltr" (left to right) dan opsi lainnya adalah "rtl" (right to left). Untuk nilai "rtl" right to left biasanya digunakan oleh web yang menggunakan bahasa seperti arab, dan juga ibrani dengan cara baca dari kanan ke kiri.
1. <p dir="ltr">Ini adalah paragraf pertama</p>
2. <p dir="rtl">Ini adalah paragraf kedua</p>

draggable
draggable merupakan global atribut yang digunakan untuk mengaktifkan mode drag and drop elemen HTML. Artinya jika suatu elemen HTML diberikan atribut dengan nilai "true", maka elemen itu dapat dipindahkan dari posisi lama ke posisi yang baru. Nilai atribut draggable adalah "true" dan "false". Atribut ini sangat bermanfaat jika digunakan pada Javascript.
1. <p draggable="true">Paragraf ini bisa dipindahkan ke posisi yang baru</p>
2. <p draggable="false">Paragraf ini tetap disini..</p>
hidden
hidden merupakan global atribut yang digunakan untuk menyembunyikan elemen HTML sehingga tidak terlihat pada halaman HTML. Artinya elemen tersebut ada, namun keberadaannya bersifat tidak terlihat (hidden).
1. <p>Paragraf ini di tampilkan dilayar komputer.</p>
2. <p hidden>Paragraf ini sembunyi di balik layar</p>

id
id merupakan atribut global yang digunakan untuk menetapkan id atau kode unik yang berbeda pada elemen HTML. Atribut ini berguna sebagai selector id pada CSS dan Javascript. Atribut id juga dapat digunakan sebagai rujukan URL halaman lokal, misalnya contoh.com/page#id_elemen.
1. <style>
2. #satu{color:magenta;}
3. #dua{color:purple;}
4. #tiga{color:red;}
5. #empat{color:blue;}
6. </style>
7. <p id="satu">Ini paragraf yang pertama.</p>
8. <p id="dua">Ini paragraf yang kedua.</p>
9. <p id="tiga">Ini paragraf yang ketiga.</p>
10. <p id="empat">Ini paragraf yang keempat.</p>
11. <br>
12. <a href="?#dua">menuju paragraf dua</a>

lang
lang adalah singkatan dari language merupakan atribut global yang digunakan untuk mendefinisikan bahasa yang digunakan pada elemen HTML.
1. <p lang="en">Ini paragraf yang pertama.</p>
2. <p lang="id">This is second paragraf.</p>
spellcheck
spellcheck merupakan atribut global yang digunakan untuk mengaktifkan pengecekan ejaan (bahasa inggris) pada elemen HTML. Nilai dari atribut ini adalah "true" atau "false".
style
style merupakan atribut yang digunakan untuk melakukan penataan elemen HTML melalui CSS secara inline (langsung).
1. <p style="color:red;">Ini paragraf yang pertama.</p>
2. <p style="color:purple;">This is second paragraf.</p>
3. <p style="color:cyan;">Ini paragraf yang ketiga.</p>
4. <p style="color:navy;">Ini paragraf yang keempat.</p>

tabindex
tabindex merupakan atribut yang digunakan untuk mengatur fokus pada elemen saat user menekan tombol tab pada papan ketik. Nilai dari atribut ini berupa angka yang mengatur urutan index elemen HTML.
1. <p tabindex="1">Ini paragraf yang pertama.</p>
2. <p tabindex="2">Ini paragraf yang kedua.</p>
3. <p tabindex="3">Ini paragraf yang ketiga.</p>
4. <p tabindex="4">Ini paragraf yang keempat.</p>
title
title merupakan atribut yang digunakan untuk memberikan informasi tambahan pada elemen saat user melakukan mouseover diatas elemen tersebut.
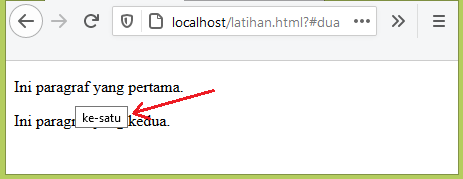
1. <p title="ke-satu">Ini paragraf yang pertama.</p>
2. <p title="ke-dua">Ini paragraf yang kedua.</p>

translate
translate merupakan atribut yang digunakan untuk menerjemahkan bahasa lokal kedalam bahasa user dengan melalui program translator otomatis. Nilai dari atribut ini adalah "yes" atau "no"
1. <p translate="yes">Kami menyantap menu sate kambing dengan lahap.</p>
2. <p translate="no">Kami menyantap menu sate kambing dengan lahap.</p>

Tutorial HTML
Paling Banyak Dibaca
News Letters
Silahkan masukkan email Anda untuk berlangganan informasi kami